أنشطة "sumeyye.kurtulus"
Hello, this problem occurs since then you are trying to run a project that has been configured for the port 4200. If you update the related parts, especially for the docker, with the intended port 4201, and re-install the dependencies, the problem should be eliminated.
Hello, I will need to ask you a couple of small details to be able to assist you further.
First of all, did you set the config state service to get the related value as mentioned here in the documentation?
If you did so, you need to initialize the value of profileinfoCustomerNameExtension so that you can assign the default value accordingly. Here is an example of how you can manage this:
const profileinfoCustomerNameFormProp = new FormProp(profileinfoCustomerNameExtension);
export function profilePropContributor(propList: FormPropList<IdentityUserDto>) {
profileinfoCustomerNameFormProp.defaultValue = profileinfoCustomerNameExtension.defaultValue;
propList.addTail(profileinfoCustomerNameFormProp);
}
Secondly, you can follow this documentation which explains entity action extensions to be able to create a customized modal. For the time being, you cannot directly tailor the view details modal.
Hello, thank you for reporting this. However, this case is dependent on an external library perfect-scrollbar which does not cover the related issue. We will be looking for substitutions for the next releases.
Hello, I suppose that your aim is to extend the entity actions for the identity module by giving two different routes. Here is how it is supposed to behave with the right config:
// src/app/identity-extended/entity-action-contributors.ts
import { EntityAction, EntityActionList } from '@abp/ng.components/extensible';
import { IdentityExtendedComponent } from './identity-extended.component';
import { IdentityUserDto } from '@volo/abp.ng.identity/proxy';
import { IdentityEntityActionContributors, eIdentityComponents } from '@volo/abp.ng.identity';
import { TestComponent } from './test/test.component';
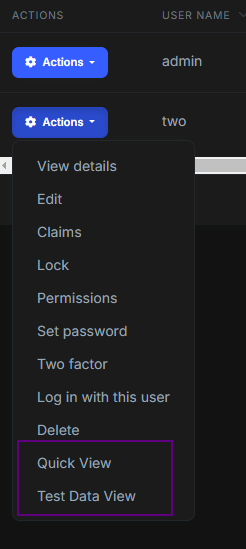
const quickViewAction = new EntityAction<IdentityUserDto>({
text: 'Quick View',
action: data => {
const component = data.getInjected(IdentityExtendedComponent);
component.openUserQuickView(data.record);
},
});
const dataViewAction = new EntityAction<IdentityUserDto>({
text: 'Test Data View',
action: data => {
const component = data.getInjected(TestComponent);
component.openUserDataView(data.record);
},
});
export function customModalContributor(actionList: EntityActionList<IdentityUserDto>) {
actionList.addTail(quickViewAction);
actionList.addTail(dataViewAction);
}
export const identityEntityActionContributors: IdentityEntityActionContributors = {
// enum indicates the page to add contributors to
[eIdentityComponents.Users]: [
customModalContributor,
// You can add more contributors here
],
};
// src/app/identity-extended/identity-extended.module.ts
import { CoreModule } from '@abp/ng.core';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { identityEntityActionContributors } from './entity-action-contributors';
import { IdentityExtendedComponent } from './identity-extended.component';
import { IdentityModule } from '@volo/abp.ng.identity';
import { TestComponent } from './test/test.component';
@NgModule({
imports: [
CoreModule,
ThemeSharedModule,
RouterModule.forChild([
{
path: '',
component: IdentityExtendedComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
},
{
path: 'test',
component: TestComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
},
]),
],
declarations: [IdentityExtendedComponent],
})
export class IdentityExtendedModule {}
When the route is /identity/users , the Quick View button should work since then the referenced component. However, the Test Data View button will only work when you are redirected to /identity/test/users since then this button click is referenced to Test Component in the config.
If your case is different than this, we can assist you further on that.
I am delighted to hear that it worked! It is my pleasure to assist you.
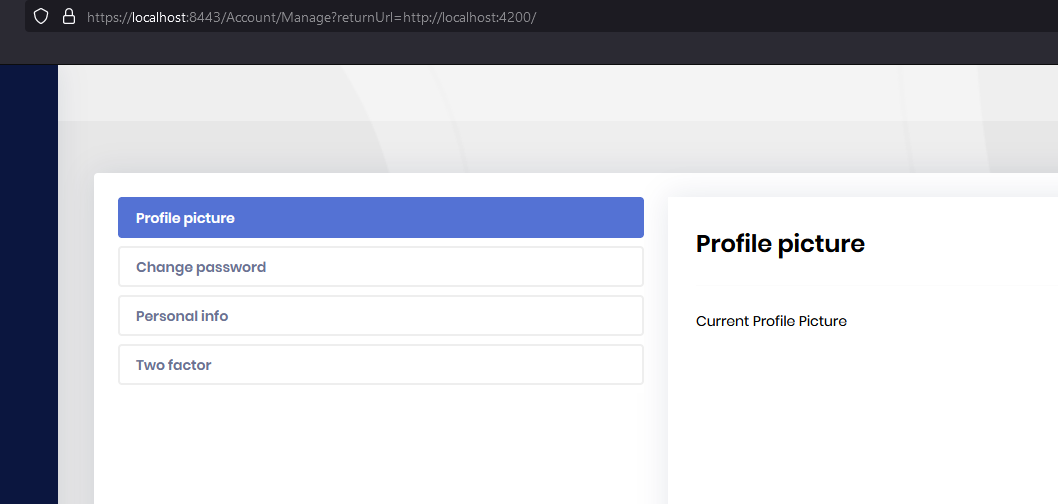
Another detail that might help, when removing MANAGE_PROFILE_TAB_PROVIDER so I can get the site to load and open the MyAccount link, it goes to a page served directly from the HttpApi.Host (port 8443), not an Angular page (port 4200). I
Is that expected behaviour? Am I supposed to configure something in the host to let this work?
For the issue that you have mentioned where you are redirected to another port, you may need to check the version compatibility and you can follow these in that sense:
https://docs.abp.io/en/abp/5.3/UI/Angular/Account-Module#my-account-page https://docs.abp.io/en/commercial/5.3/modules/account#angular-ui
Besides you may also consider upgrading the version to 6.0 and use OpenIddict following https://docs.abp.io/en/commercial/6.0/migration-guides/openIddict-step-by-step
Here's password change module, unchanged from the ng generate version:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { PasswordChangeComponent } from './password-change.component'; @NgModule({ declarations: [ PasswordChangeComponent ], imports: [ CommonModule ] }) export class PasswordChangeModule { }Here's the component also unchanged:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-password-change', templateUrl: './password-change.component.html', styleUrls: ['./password-change.component.scss'] }) export class PasswordChangeComponent implements OnInit { constructor() { } ngOnInit(): void { } }Removing the reference to password change from app.module.ts leaves me with the same error:
NullInjectorError: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef -> ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> ManageProfileTabsService -> ManageProfileTabsService -> ManageProfileTabsService]: NullInjectorError: No provider for ManageProfileTabsService!Something else foundational is missing from the site implementation itself but I don't know where to look for it. What normally injects the ManageProfileTabsService into the stack? It isn't explicitly called in app.module.ts so what part of what file is doing it? I search the sites code base and only my manage-profile-tabs.provider.ts file references it, so the problem is in the framework somewhere. Did a later version of 5.3 get a bug fix to rectify this that I have to reproduce?
Setting that const MANAGE_PROFILE_TAB_PROVIDER is breaking some other validation or other.
Actually, there is no specific bug fix on this matter since then it was not reported before. I also could not reproduce the same problem.
Thank you for providing additional information. I will review this specific case and will respond to you at my earliest convenience.
Hello again, I have produced the case by creating a custom component named change-password and configured the tabs as follows:
for manage-profile-tabs.provider.ts
// angular\src\app\change-password\providers\manage-profile-tabs.provider.ts
import { APP_INITIALIZER } from '@angular/core';
import {
eAccountManageProfileTabNames,
ManageProfileTabsService,
} from '@volo/abp.ng.account/public/config';
import { ChangePasswordComponent } from '../change-password.component';
export const MANAGE_PROFILE_TAB_PROVIDER = {
provide: APP_INITIALIZER,
useFactory: configureManageProfileTabs,
deps: [ManageProfileTabsService],
multi: true,
};
export function configureManageProfileTabs(tabs: ManageProfileTabsService) {
return () => {
tabs.add([
{
name: '::ChangePassword',
order: 2,
component: ChangePasswordComponent,
},
]);
tabs.remove([eAccountManageProfileTabNames.ChangePassword]);
};
}
and then, added MANAGE_PROFILE_TAB_PROVIDER for the app module providers:
// angular\src\app\app.module.ts
import { CoreModule } from '@abp/ng.core';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { FeatureManagementModule } from '@abp/ng.feature-management';
import { AbpOAuthModule } from '@abp/ng.oauth';
import { ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts';
import { MANAGE_PROFILE_TAB_PROVIDER } from './change-password/providers/manage-profile-tabs.provider';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
AbpOAuthModule.forRoot(),
ThemeSharedModule.forRoot(),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
CommercialUiConfigModule.forRoot(),
FeatureManagementModule.forRoot(),
GdprConfigModule.forRoot({
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie',
}),
ThemeLeptonXModule.forRoot(),
SideMenuLayoutModule.forRoot(),
],
providers: [APP_ROUTE_PROVIDER, MANAGE_PROFILE_TAB_PROVIDER], //added MANAGE_PROFILE_TAB_PROVIDER here
bootstrap: [AppComponent],
})
export class AppModule {}
Normally, this should be enough to get the expected behavior. However, I suspect that something that has been configured in PasswordChangeModule may cause the injection error. That would be the best if you can provide a little more detail on this. Thank you for your cooperation.