أنشطة "rafael.gonzales"
- ABP Framework version: v8.1.0
- UI Type: MVC
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Hello,
I am working on integrating third-party controls like devexpress and telerik to make it fully automated using ABP Suite would be awesome to have more information (even if you don't use it) available in the suite format of %%VARIABLE%%
For example, in the Index of the entity, in the creation of the input for numeric, text, textarea, boolean, select. Would be awesome to either have it separated by data type or get a variable inside the existing templates to get to know what is the data type for that specific property so we can map special controllers from third-party providers or create custom logics in custom partial views or components. The same would be awesome for the Create and Edit. In both in the Javascript file and the View (Razor, blazor, etc).
Thanks
Can you give us more flexibility in abp suite - template system? Like, give us more detail to be used in our customization for example. If we are rendering the create or edit modal, give us the data types associated or if it's nullable or not so we can create or adapt third-party library or more logic.
This is just a demo project. My real project has the requirement to have dropdowns at the beginning
Hi Liangshiwei,
It still happens if you have, for example, a dropdown as a first control. I made a loom video for that. How can you handle that situation? https://www.loom.com/share/6bcadeb599ac4a519e7f14b68c5098b0?sid=e1486af3-9d5d-4585-b93e-80f449cd5c45
But this is not the expected behavior. The data is not being bonded to the control and the style and functionality are not the same as using the <abp-date-picker> tag. It should be an option in the same abp-date-picker tag to activate or deactivate the automatic opening of the datepicker. Using the <abp-input> as a workaround forces me not to use what abp can offer me from its core and makes me handle the bootstrap datetimepicker activation by my self and the data binding which is not what we are looking for.
ABP Framework version: v8.1.0.rc-4
UI Type: MVC
Database System: EF Core (PostgreSQL) /
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue: https://www.loom.com/share/ea4cad69deb140e09b93360de7ca642d?sid=479756f0-09c7-4f6a-b982-6ad188527d0e
Hello,
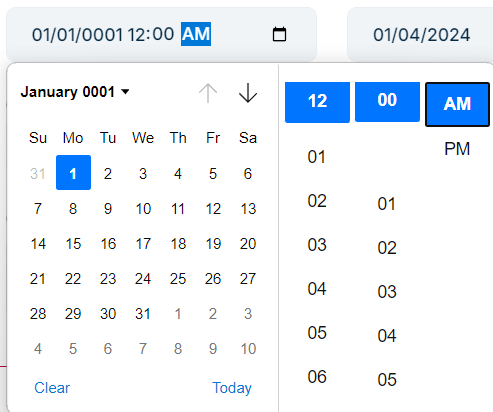
I am having an issue with the datetime picker. It opens automatically every time the modal is shown. Even if the Datetime is not the first control but the last, It will be opened automatically. How can I avoid that behavior? Is this a bug or something? It happens in Firefox and Chrome.
Typeahead not rendering in the correct position when It's within a long modal content
I found a fix for this, following the different recommendations from this post https://stackoverflow.com/questions/18487056/select2-doesnt-work-when-embedded-in-a-bootstrap-modal/19574076#19574076 and select2 documentation https://select2.org/troubleshooting/common-problems#:~:text=Select2%20does%20not%20function%20properly,%22outside%20of%20the%20modal%22.
The working solution for ABP Suite generated code it's to add " .modal-content" in the dropdownParent generated by ABP Suite.
Should look like this
publicApi.onOpen(function () {
$('#Demo_RelatedId').select2({
dropdownParent: $('#DemoCreateModal .modal-content'),
ajax: {
url: abp.appPath + 'api/app/demos/related-lookup',
type: 'GET',
data: function (params) {
return { filter: params.term, maxResultCount: 10 }
},
processResults: function (data) {
var mappedItems = _.map(data.items, function (item) {
return { id: item.id, text: item.displayName };
});
return { results: mappedItems };
}
}
});
});
Hope you can add it to the next RC.
Thanks!
Add comments or explanations to the implemented fix Example https://commercial.abp.io/releases/pr/16778
It would be nice to have a couple of lines of description on what was done for each commit https://commercial.abp.io/releases/tag/8.1.0-rc.2
Agree with that. I also want a better description even if It takes more time to release new versions but It would be great to get to know what are we facing in every update. Until now, I only see those kinds of descriptions and the title doesn't help too much either.