"cetin.sahin" की गतिविधियाँ
thanks you. it works fine I implment similiar code but I will use your code .
I implement this code. But your code is more than smart to my code //string returnUrl = httpContext.Request.Path.ToString() + httpContext.Request.QueryString.ToString(); //if(returnUrl != null && returnUrl != "/") //httpContext.Response.Redirect("/account/login?returnUrl=" + returnUrl); //else //httpContext.Response.Redirect("/account/login");
My page is dynamic. for example : https://subdonamin.domain.com/crm-aday-details?adayId=4503#0 My scenario ;
- User can go to link with parameter.
- if user doesn't login, we want to redirect to login page with user return url
- But we cant trasport dynamic return url to login page.
we get reference from this ticket https://support.abp.io/QA/Questions/5206/Blazor-Server---Force-Authentication-For-Root--Entire-Site
Hi ; we redirect non-login user to login page with tihs code. how can we transport return url with this code
app.Use(async (httpContext, next) =>
{
if (!httpContext.Request.Path.ToString().Contains("account/login"))
{
if (httpContext.User.Identity is not { IsAuthenticated: true })
{
httpContext.Response.Redirect("/account/login");
return;
}
}
await next();
});
Hi.Actually request did not shown on logs. But i share it anyway https://we.tl/t-wdky8sp5FI
- ABP Framework version: v8.0.1
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Tiered
- Exception message and full stack trace: No Exception
- Steps to reproduce the issue: Hi. Our problem is When the user comes to our Blazor page with querystring , we want him to be directed to the same link again after successful login. For example, when the user comes to us with the URL https://testproject.com\myuser?id=1234, we want the user to return to the \myuser?id=1234 page instead of the default page when returning to the Blazor application after authentication.We try to override redirect_uri but as i understand correctly OpenIdDict library overrides it Thank you
hi. We developed abp.io project with Blazor server UI. can you share with us Blazor server sample.
- ABP Framework version: v8.0.0
- UI Type:Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
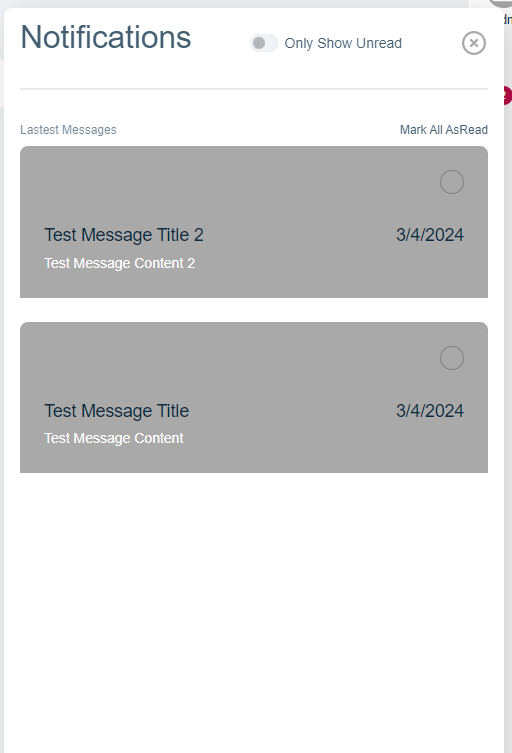
Hi. we developed Notification(Bell) Service.
We apply step by step https://support.abp.io/QA/Questions/3592/How-do-I-force-the-Blazor-toolbar-to-refresh document .
and we developed backend services.
how can we add notification to user interface without refreshing
can you share sample code.

Hi ; I resoılved this issue . Can you refund my ticket ? I replaced NotificationsComponent.razor code in https://docs.abp.io/en/abp/latest/UI/Blazor/Toolbars document
@inherits Volo.Abp.AspNetCore.Components.AbpComponentBase <div class="nav-link"> <i class="fas fa-bell" @onclick="ShowNotifications"></i> </div> @code { private async Task ShowNotifications() { await Message.Info("TODO: Show notifications"); } }
@inherits Volo.Abp.AspNetCore.Components.AbpComponentBase <div class="nav-link" @onclick="ShowNotifications" > <i class="fas fa-bell"></i> </div> @code { private async Task ShowNotifications() { await Message.Info("TODO: Show notifications"); } }
and NotificationsComponent.razor
@inherits Volo.Abp.AspNetCore.Components.AbpComponentBase <div class="nav-link"> <i class="fas fa-bell" @onclick="ShowNotifications"></i> </div> @code { private async Task ShowNotifications() { await Message.Info("TODO: Show notifications"); } }
I give already all code in my project . I think https://docs.abp.io/en/abp/latest/UI/Blazor/Toolbars document is lack. When I click Notifications(Bell Icon) ShowNotifications event is not triggered.