Activities of "rafael.gonzales"
I am also interested in this. I had to do it manually by changing LeptonX source code but didn't know there was an implementation to do it in code.
Hi, It would be great to only have one support website (free and commercial) to bug report issues and problems. It will help a lot to search for answers already solved for someone else. Also, it would be great to be opened to the community so anyone can answer your questions. You can add a "Private" feature where you can submit a private issue where you can discount the number of premium support tickets that we have assigned based on our license. You can also add the privilage to request a premium support but keep it open for the community too. It will help to increase the interaction between users and growth the community.
Thanks.
ABP Framework version: v7.2.2
UI type: MVC
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): no
Exception message and stack trace:
Steps to reproduce the issue:
Create a MVC non tiered application using EntityFramework Core with PostgreSQL
Create a new Module using ABP Suite (Check on add to the solution feature)
Confirm that there is no localization in Displayname in the following path
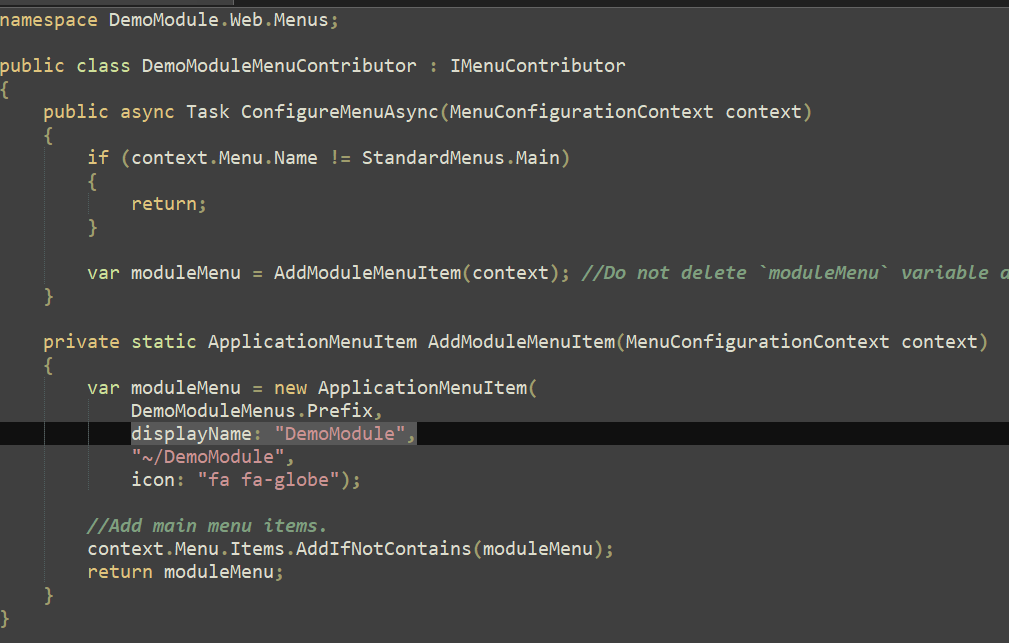
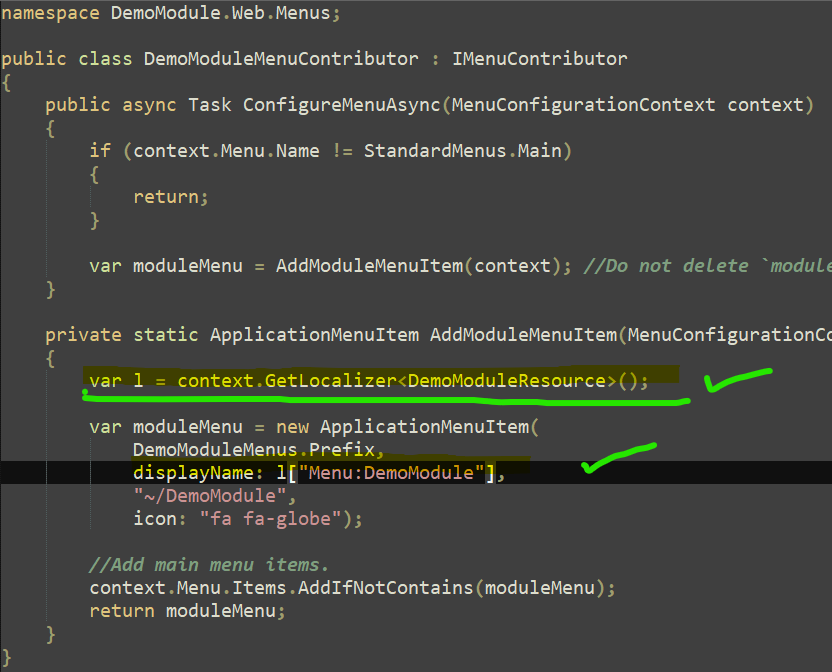
YourSolution\Modules\src\ModuleName.Web\Menus\ModuleNameMenuContributor.cs
It should contain a variable with the Localization feature like the following image.
If this is not added. It will not use the "Menu:DemoModule" localization strings in any of the JSON files for the different languages.
Can you share your dockerfile and docker-compose?
- ABP Framework version: vX.X.X
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: None displayed
- Steps to reproduce the issue:" Create a MVC non tiered application using EntityFramework Core with PostgreSQL Open up the Configuration Page Select all the options from the Configuration Page Now try to select one of the previous page that you selected. The UI won't display again.
I created a Loom Video to show how it looks like. https://www.loom.com/share/dcd2099a82224d5d8f77ea888b3bacde?sid=96ffd3f0-be8f-4e49-97a0-1faa907c813b
Hi liangshiwei,
I send you the email. I was able to reproduce the same issue in a clean new project getting the same exact exception in logs.
`2023-02-27 17:12:47.573 -05:00 [INF] Route matched with {page = "/SettingManagement/Index", area = "", action = "", controller = ""}. Executing page /SettingManagement/Index
2023-02-27 17:12:47.573 -05:00 [INF] Skipping the execution of current filter as its not the most effective filter implementing the policy Microsoft.AspNetCore.Mvc.ViewFeatures.IAntiforgeryPolicy
2023-02-27 17:12:47.581 -05:00 [INF] Antiforgery token validation failed. The antiforgery token could not be decrypted.
Microsoft.AspNetCore.Antiforgery.AntiforgeryValidationException: The antiforgery token could not be decrypted.
---> System.Security.Cryptography.CryptographicException: The key {1daaca96-1e09-4694-8e2c-8bbc5a689861} was not found in the key ring. For more information go to http://aka.ms/dataprotectionwarning
at Microsoft.AspNetCore.DataProtection.KeyManagement.KeyRingBasedDataProtector.UnprotectCore(Byte[] protectedData, Boolean allowOperationsOnRevokedKeys, UnprotectStatus& status)
at Microsoft.AspNetCore.DataProtection.KeyManagement.KeyRingBasedDataProtector.Unprotect(Byte[] protectedData)
at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgeryTokenSerializer.Deserialize(String serializedToken)
--- End of inner exception stack trace ---
at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgeryTokenSerializer.Deserialize(String serializedToken)
at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgery.DeserializeTokens(HttpContext httpContext, AntiforgeryTokenSet antiforgeryTokenSet, AntiforgeryToken& cookieToken, AntiforgeryToken& requestToken)
at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgery.ValidateTokens(HttpContext httpContext, AntiforgeryTokenSet antiforgeryTokenSet)
at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgery.ValidateRequestAsync(HttpContext httpContext)
at Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.ValidateAntiforgeryTokenAuthorizationFilter.OnAuthorizationAsync(AuthorizationFilterContext context)
2023-02-27 17:12:47.582 -05:00 [INF] Authorization failed for the request at filter 'Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.AutoValidateAntiforgeryTokenAuthorizationFilter'.
2023-02-27 17:12:47.586 -05:00 [INF] Executing StatusCodeResult, setting HTTP status code 400
2023-02-27 17:12:47.586 -05:00 [INF] Executed page /SettingManagement/Index in 12.8423ms
2023-02-27 17:12:47.586 -05:00 [INF] Executed endpoint '/SettingManagement/Index'
2023-02-27 17:12:48.279 -05:00 [INF] Request finished HTTP/1.1 POST http://localhost:44359/SettingManagement?handler=RenderView&id=Volo.Abp.EmailSetting - 0 - 302 - - 711.1064ms
2023-02-27 17:12:48.284 -05:00 [INF] Request starting HTTP/1.1 GET http://localhost:44359/Error?httpStatusCode=400 - -
2023-02-27 17:12:48.292 -05:00 [INF] Executing endpoint 'Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Controllers.ErrorController.Index (Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared)'
2023-02-27 17:12:48.299 -05:00 [INF] Route matched with {action = "Index", controller = "Error", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Microsoft.AspNetCore.Mvc.IActionResult] Index(Int32) on controller Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Controllers.ErrorController (Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared).`
- ABP Framework version: v7.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
[11:34:29 INF] Route matched with {page = "/SettingManagement/Index", area = "", action = "", controller = ""}. Executing page /SettingManagement/Index [11:34:29 INF] Skipping the execution of current filter as its not the most effective filter implementing the policy Microsoft.AspNetCore.Mvc.ViewFeatures.IAntiforgeryPolicy [11:34:29 INF] Antiforgery token validation failed. The required antiforgery header value "RequestVerificationToken" is not present. Microsoft.AspNetCore.Antiforgery.AntiforgeryValidationException: The required antiforgery header value "RequestVerificationToken" is not present. at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgery.ValidateRequestAsync(HttpContext httpContext) at Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.ValidateAntiforgeryTokenAuthorizationFilter.OnAuthorizationAsync(AuthorizationFilterContext context) [11:34:29 INF] Authorization failed for the request at filter 'Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.AutoValidateAntiforgeryTokenAuthorizationFilter'.
- Steps to reproduce the issue:"
I deployed a dev version of my ABP project but whenever I try to enter to /SettingManagement in IIS, I get that exception but if I try to open it up while debugging, It works.
How can I solve it?
How can avoid that behavior? I want all the ignored files exist as a single <link rel="stylesheet"> and not be included in the bundled minificated version.
How is the bootstrap-light and bootstrap-dark (included in LeptonX Pro) excluded from minification and bundling? how can i approach something like this?
Also how can i change my own css from dark and light and being changed in the source code also as bootstrap-dark and bootstrap-light?
Thank you so much!
- ABP Framework version: v7.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): No
Hi,
I wanted to add CSS and JS at the last of the tag but i want to exclude some of them from the minification.
What i did.
Created a ScriptContributor AND StyleContributer in DemoMinification.Web\Bundling
DemoScriptContributor.cs
[DependsOn(typeof(JQueryScriptContributor))]
public class DemoScriptContributor : BundleContributor
{
public const string DemoScript= "/demo/js/init.js";
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoScript);
}
}
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoScript);
}
}
**DemoStyleContributor.cs **
public class DemoStyleContributor : BundleContributor
{
public const string DemoStyle = "/demo/css/init.css";
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoStyle);
}
}
Created a ViewComponent and a Default.cshtml in DemoMinification.Web\Components\DemoJS
**DemoJsViewComponent **
public class DemoJsViewComponent : AbpViewComponent
{
public IViewComponentResult Invoke()
{
return View("/Components/DemoJs/Default.cshtml");
}
}
Default.cshtml
@using DemoMinification.Web.Bundling
@*@addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling*@
<abp-script type="typeof(DemoScriptContributor)" />
In DemoMinificationWebModule.cs, i added this method to add the CSS Bundle and to add a Hook for the ViewComponent which include the desired JS in the position we want and Populate the MinificationIgnoredFiles List to include those files i want to keep the same (not minified)
The problem is everything is minified and the IgnoredFiles added to the list are not IGNORED from the minification.
What can i do?
I attached a demo solution with the problem.
DemoMinificationWebModule.cs
private void ConfigureDemoBundle()
{
Configure<AbpBundlingOptions>(options =>
{
options
.StyleBundles
.Get(StandardBundles.Styles.Global)
.AddContributors(typeof(DemoStyleContributor));
});
Configure<AbpLayoutHookOptions>(options =>
{
options.Add(
LayoutHooks.Head.Last,
typeof(DemoJsViewComponent)
);
});
Configure<AbpBundlingOptions>(options =>
{
options.MinificationIgnoredFiles.Add("/demo/css/init.css");
options.MinificationIgnoredFiles.Add("/demo/js/init.js");
options.Mode = BundlingMode.BundleAndMinify;
});
}
I did have the same exact questions about version selector but i think it's good to have an option to choose just in case you need an older version.
The public website and the CMS Kit, it's kinda related so i guess. you should keep it both in your project even if you don't need it, you can just publish one of them. I faced the same issue when i was trying the Blazor Server Version.