0
imranStem created
I have implemented the custom http error handler as below and registered in app module class.
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) {
const toaster = injector.get(ToasterService);
if (httpError.status === 403 || httpError.status === 400) {
toaster.error(httpError.error?.error?.message || 'Error');
return;
}
return throwError(httpError);
}
providers: [{ provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors },.............]
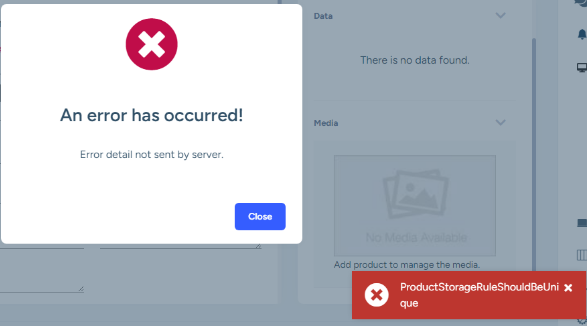
The toaster message is displaying but dialog is also appearing.
- ABP Framework version: v7.4.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
1 Answer(s)
-
0
Hello,
Can you please check this link https://support.abp.io/QA/Questions/6220/Customize-HTTP-Error-Handler
Thank You.