Activities of "CI"
- ABP Framework version: v7.2.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Auth Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hey, I'm trying to use the local theme.shared. I used the following command to add the packages to the angular solution: abp add-package @abp/ng.theme.shared -v 7.2.3 --with-source-code.
In tsconfig.json paths: [ ..., "@abp/ng.theme.shared/testing": [ "projects/abp-ng.theme.shared/testing/src/public-api.ts" ], "@abp/ng.theme.shared/extensions/testing": [ "projects/abp-ng.theme.shared/extensions/testing/src/public-api.ts" ], "@abp/ng.theme.shared": [ "projects/abp-ng.theme.shared/src/public-api.ts" ], "@abp/ng.theme.shared/extensions": [ "projects/abp-ng.theme.shared/extensions/src/public-api.ts" ], ]
In angular.json projects: [ ..., "abp-ng.theme.shared": { "projectType": "library", "root": "projects/abp-ng.theme.shared", "sourceRoot": "projects/abp-ng.theme.shared/src", "prefix": "abp", "architect": { "build": { "builder": "@angular-devkit/build-angular:ng-packagr", "options": { "tsConfig": "projects/abp-ng.theme.shared/tsconfig.lib.json", "project": "projects/abp-ng.theme.shared/ng-package.json" }, "settings": { "production": { "tsConfig": "projects/abp-ng.theme.shared/tsconfig.lib.prod.json" } } }, "test": { "builder": "@angular-builders/jest:run", "options": { "coverage": true, "passWithNoTests": true } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "projects/abp-ng.theme.shared/tsconfig.lib.json", "projects/abp-ng.theme.shared/tsconfig.spec.json" ], "exclude": [ "/node_modules/" ] } } } } ]
When I try to upload the application with yarn run start, it gives the error: Error: Debug error: DtsModuleScopeResolver.read(UiExtensionsModule from angular/projects/abp-ng.theme.shared/extensions /src/lib/ui-extensions.module.ts), but not a .d.ts file
Would you help me?
Hey, It was a problem with intermittency in yarn, but now it's working again. Thanks.
- ABP Framework version: v7.3.0
- UI type: Angular
- DB provider: EF Core /
- Tiered (MVC) or Identity Server Separated (Angular): yes
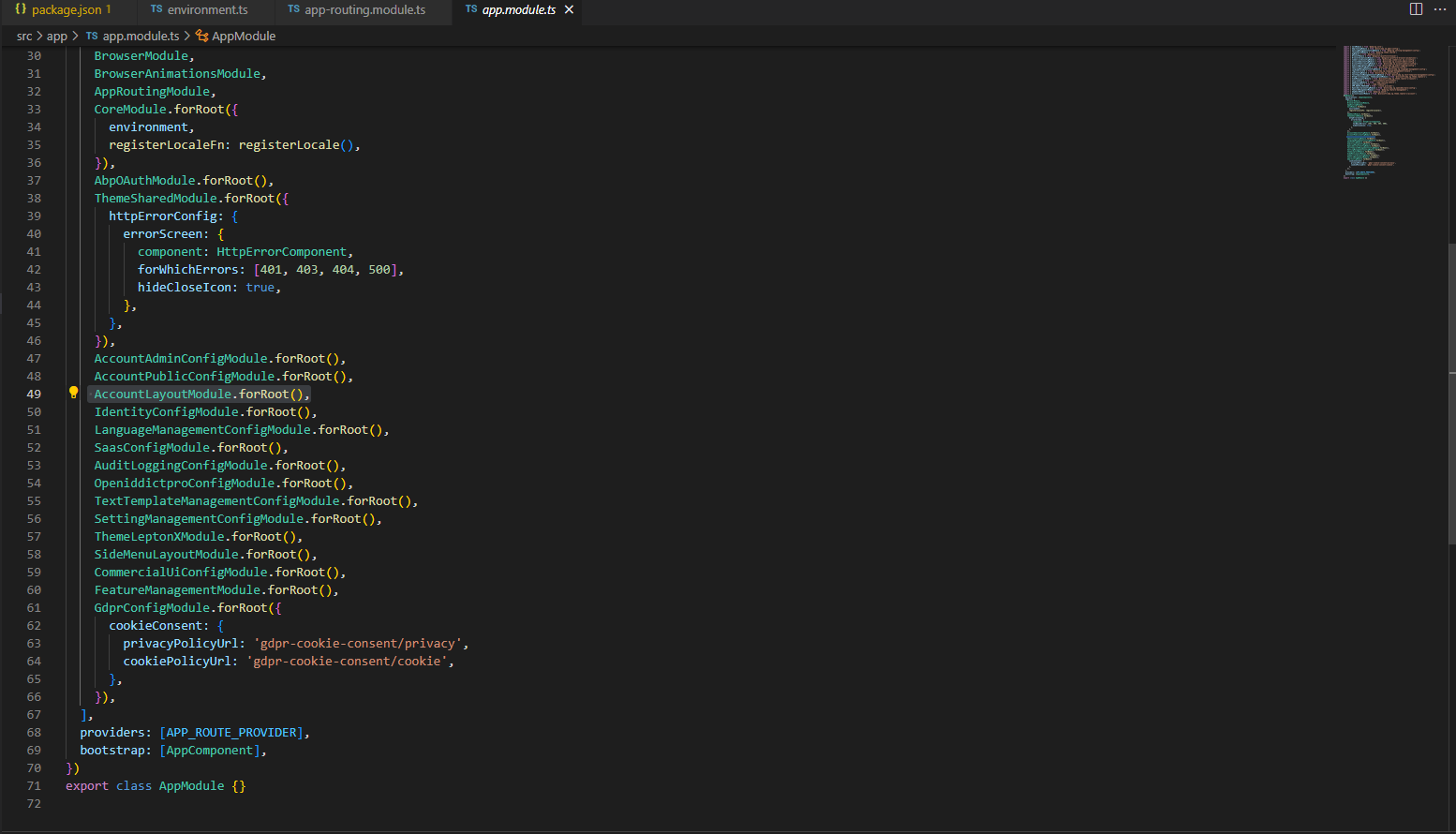
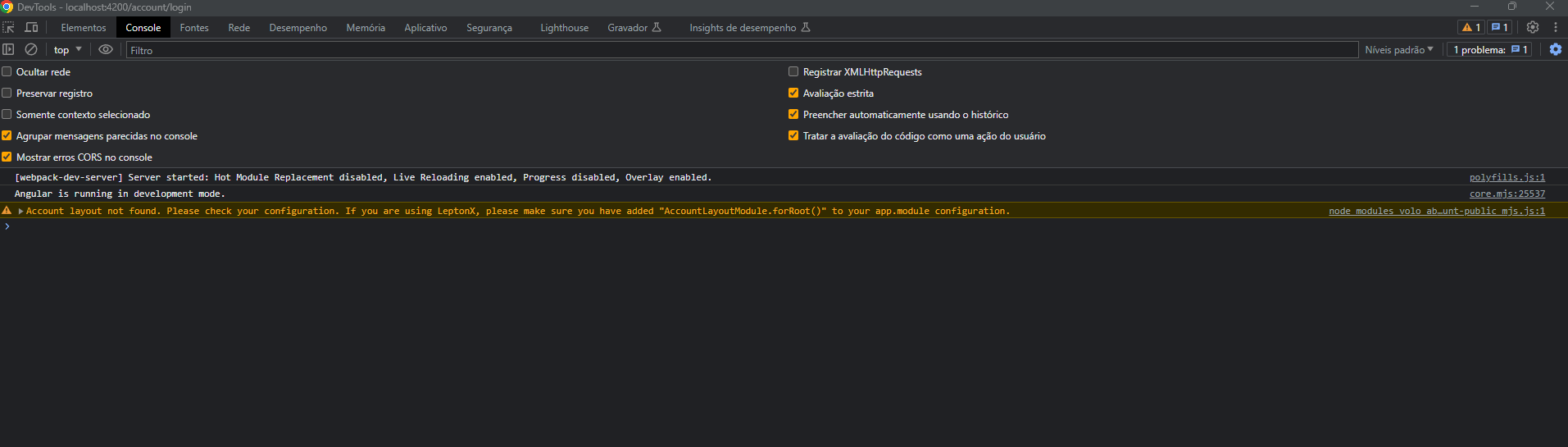
- **Exception message and stack traceAccount layout not found. Please check your configuration. If you are using LeptonX, please make sure you have added "AccountLayoutModule.forRoot()" to your app.module configuration.:
- Steps to reproduce the issue:"
The angular account/login page is not working. It stays blank and gives the error in the console: "Account layout not found. Please check your configuration. If you are using LeptonX, please make sure you have added "AccountLayoutModule.forRoot()" to your app.module configuration"
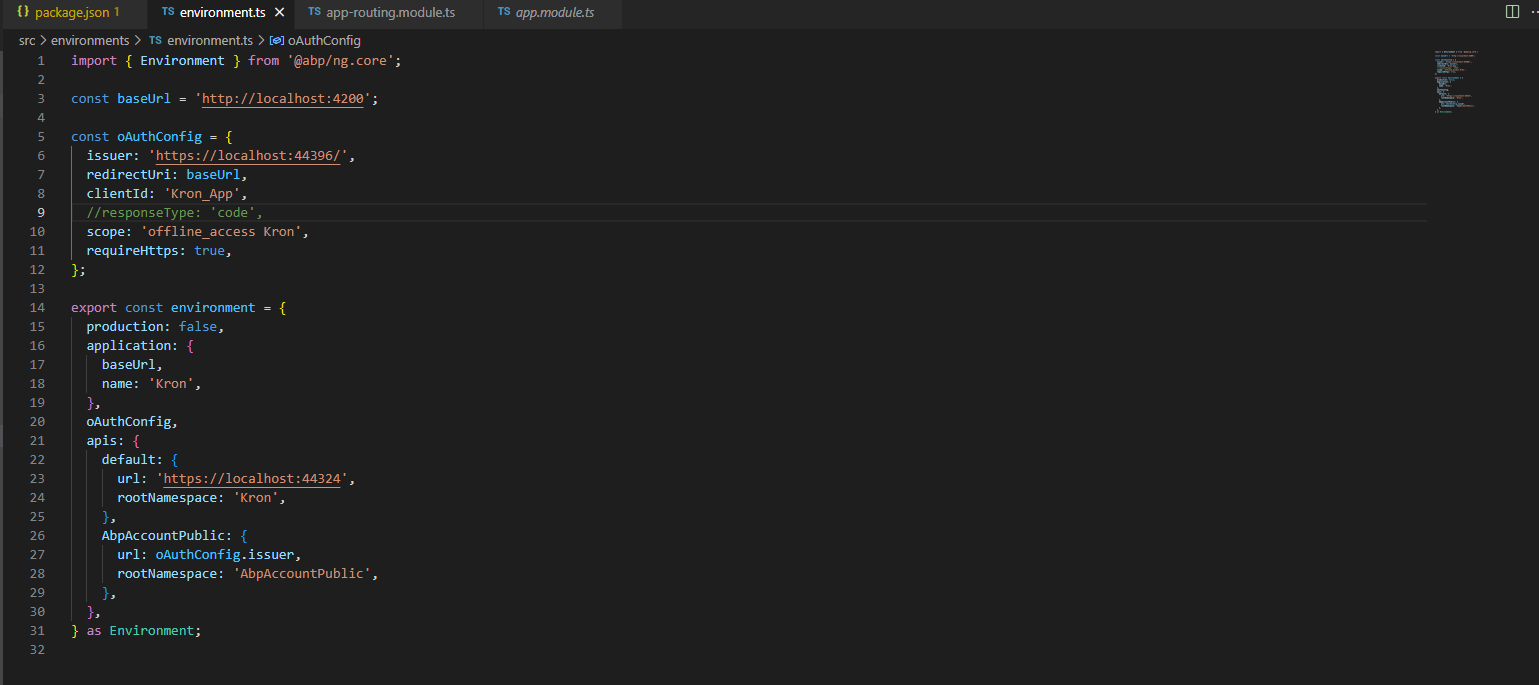
I downloaded version 7.3.0 and configured the login through front angular according to the documentation.
Is this a bug in version 7.3.0?
- ABP Framework version: v7.2.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace"https://registry.yarnpkg.com/@abp%2fng.setting-management: Not found".:
- Steps to reproduce the issue:"