Aktivity „i.ullah@fandaqah.com“
Hi,
How to create CRUD page in custom module which has been created via ABP suite. Also when creating a custom module it shows on login page kindly guide. screen shots attached for the reference.


- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hi, it should not take that much time actually. And in my tests, it takes about 1 or 2 minutes to generate CRUD pages. Can you please share what is your template type and entity metadata?
hi,
I am using application template and in entity there is not much fields for the CRUD page.
Thanks,
Need to assign user to the tenant but didn't find option to assign user to any tenant. kindly guide.
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
While creating CRUD Page Generator it takes time to generated CRUD page. It takes almost 5min to 10min to generated simple CRUD page. is there any issue or it is normal to take much time ?
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
any update ?
Create a custom module and add entity in custom module but did not showing in front end.
- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
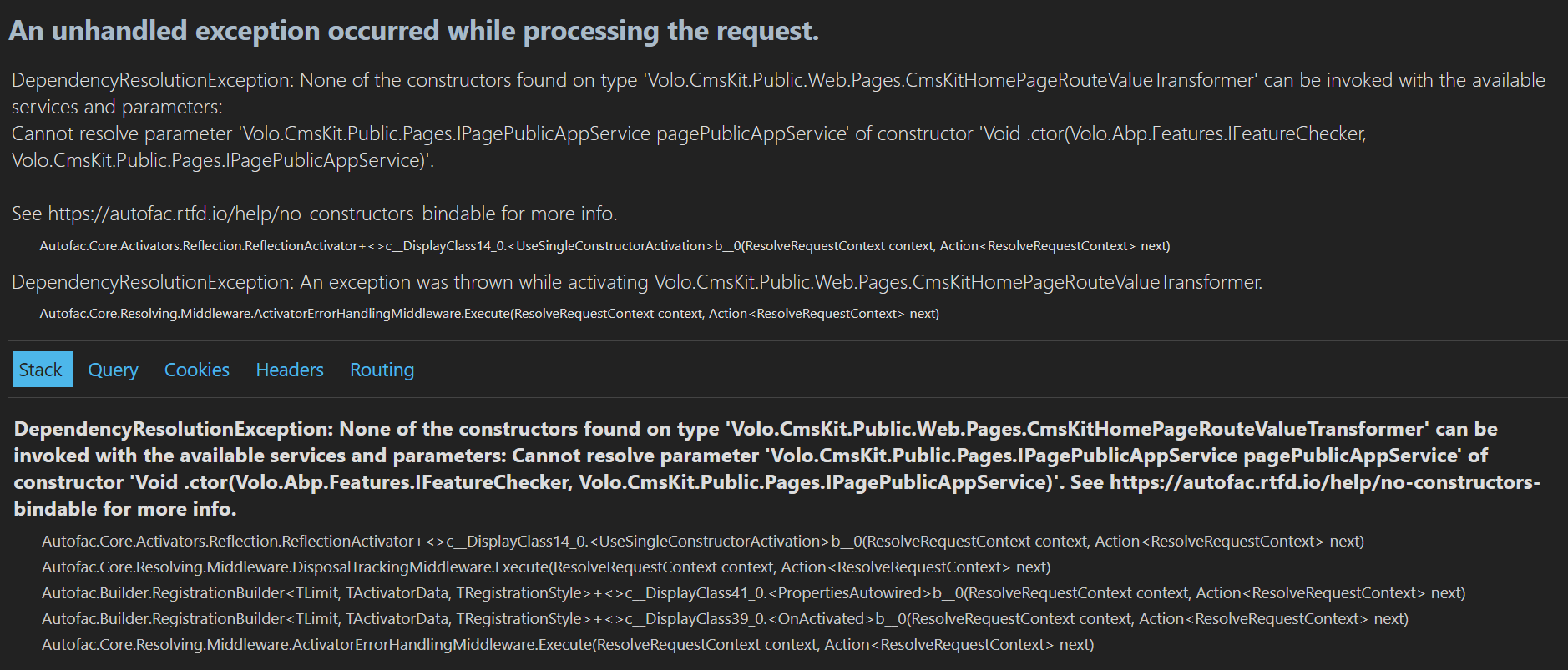
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello ,
Add CMS kit module as package using ABP suite.
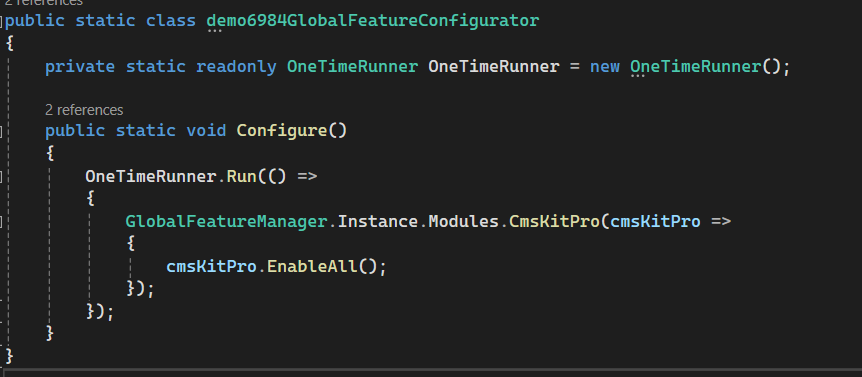
After that add below code inMyProjectGlobalFeatureConfigurator.csfileNow run your backend and then in your angular project just hit the command
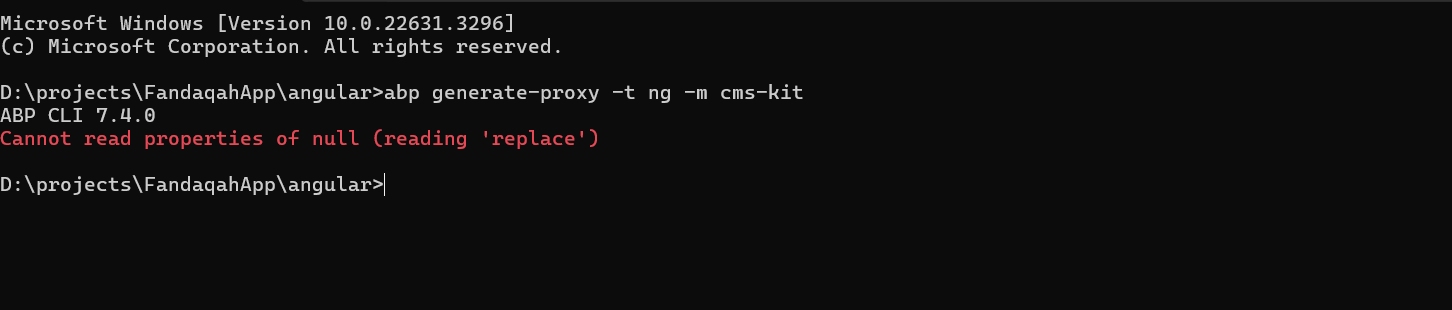
abp generate-proxy -t ng -m cms-kit-pro-adminin your terminal.Just like
It will genrate the proxy for app service. By using it you can customize UI.
Thank you.
Hi,
After execution the above command and implement changes in GlobalFeatureConfigurator.cs still did not showing cms in menu as per the below screen shot

- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes *https://docs.abp.io/en/commercial/latest/modules/cms-kit/index Using angular as UI template. Add CMS Kit as a separate project and follow the document for the further implementation but did not showing on front end side. Kindly provide solution to resolve the issue.