Activities of "it@keystonecustomhome.com"
I think this is not the best way, our framework doesn't require any extra work from you.
However, there is a bug in our 8.0.x version, you can upgrade to the latest 8.0.x version for testing.
I'm sorry, but I have no idea what your response means. So I will ask it again
- is there anything additional you can provide to make our development experience easier and more transparent in this matter?*
@maliming can we keep this thread going? I'm back on this and needing to implement this within the next week. is mattw correct in his approach and is there anything additional you can provide to make our development experience easier and more transparent in this matter? thank you
thank you for the clarification
Hello,
I second the request for a working example for Dynamic Claims. I have followed the instructions to enable dynamic claims in HttpApi.Host, but am at a loss as to how to get this to work in the Angular front end.
In my case, the ABP backend (with the embedded OpenIddict auth server) changes the user's role based on payment for a subscription. The issue is that the ABP front-end, which uses Angular, has a JWT token with the old role and the token doesn't reflect the change until I logout and log back in. The documentation indicates that the user role is a dynamic claim but I am not sure how this works.
Please provide an example or additional documentation on how Dynamic Claims can be enabled with an Angular front end.
Thank you!
Matt, would you be willing to share your implementation here? Thank you!
you really think that's a helpful link? frustrating.
okay, I MIGHT be able to figure things out with this but a simple straightforward example would be helpful.
Your official documents show how to configure everything for dynamic claims, but not how to use it. can you put a straightforward example here will provide a very basic project to show usage?
Thank you!
It has been sent. Thank you
That doesn't work either
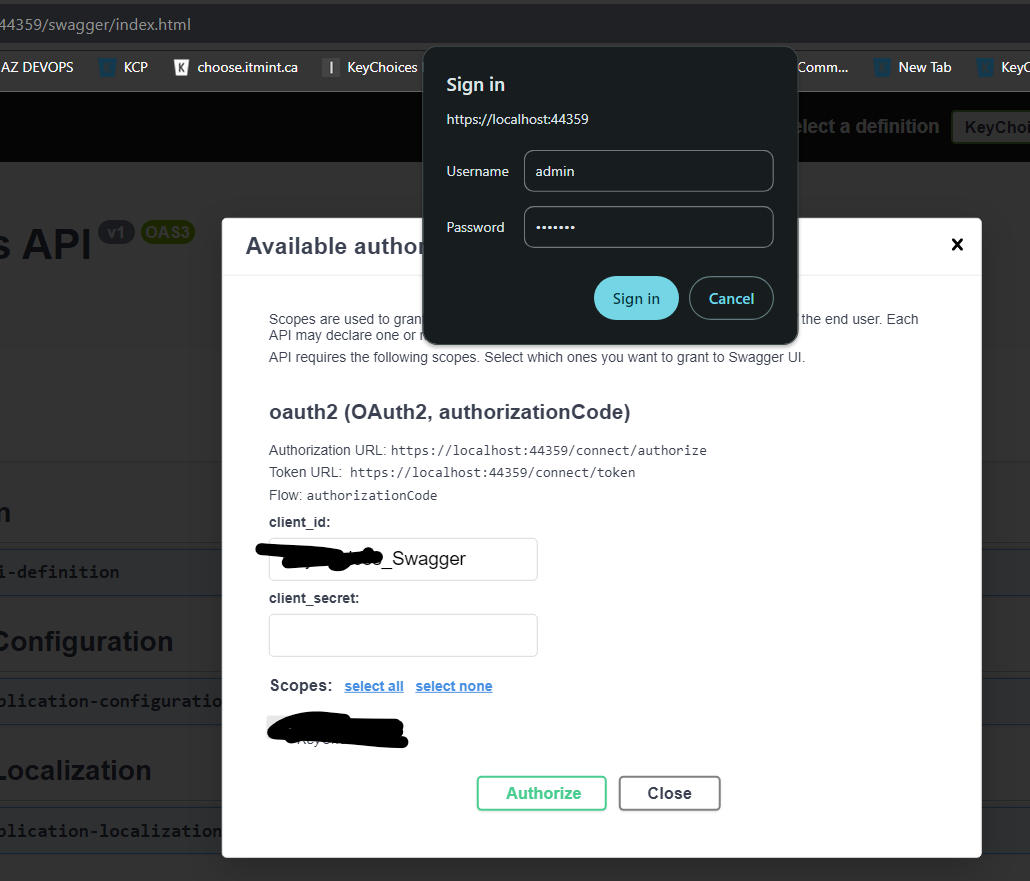
without a client Id, the first time it sends me to a login screen. After entering admin credentials I am presented with the screenshot. after reentering admin credentials I get the error "Auth ErrorError: response status is 401, error: invalid_client, description: The mandatory 'client_id' parameter is missing."

thank you, that got me further. Now I'm getting an
Auth ErrorError: response status is 400, error: invalid_request, description: Multiple client credentials cannot be specified.
an advice appreciated. Thank you
actually this is an issue with either Blazor server or assembly. exact same issue
Severity Code Description Project File Line Suppression State Error Conflicting assets with the same target path '_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css'. For assets 'Identity: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css, SourceType: Package, SourceId: Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, ContentRoot: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets, BasePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, RelativePath: side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css' and 'Identity: T:\blazor\src\KeyChoices.Blazor\wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css, SourceType: Discovered, SourceId: KeyChoices.Blazor, ContentRoot: T:\blazor\src\KeyChoices.Blazor\wwwroot, BasePath: /, RelativePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css' from different projects. KeyChoices.Blazor C:\Program Files\dotnet\sdk\7.0.302\Sdks\Microsoft.NET.Sdk.Razor\targets\Microsoft.NET.Sdk.Razor.StaticWebAssets.targets 391
