Activités de "muhammedaltug"
Hello,
Sorry for the late response.
This error message is non-blocking and has been fixed in v5.0. Also will be fixed in the 4.4.5 version. The release date of version 4.4.5 has not been announced. I will notify you when the release date of 4.4.5 is clear.
ABP Framework Version: v4.4.4 UI Type: Angular DB provider: EF Core Identity Server Separated: No
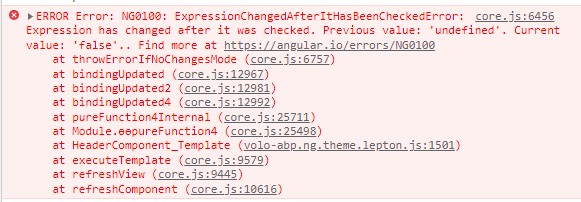
After upgrading to 4.4.4, my existing project and new projects with no changes both log a
ExpressionChangedAfterItHasBeenCheckedErrorerror to the console on app component load.To reproduce:
- Create new project from ABP suite
- Run the initial migration
- Start the application
- Open browser developer console
Hello @jackmcelhinney,
This error message is non-blocking and has been fixed in v5.0
Hello hillin,
This error probably related with your node version. Angular version 12 in abp packages which in 4.4.4 version. By the angular document angular 12 needs node 14 or node 12(higher than 12.14.1). Please ensure your node version.
Hello,
I can not reproduce the error. Can you send an example project which has this error? Or can you post the steps from scratch (which commands do you run from project creation until version upgrade)?
Note: "ERROR TypeError: Cannot add property , object is not extensible" error throws when you try to mutate an object after Object.freeze or Object.preventExtensions. Did any of these methods executed affect IdentityState?
Hello,
Sorry for late response.
I can reproduce this error. I will inform you when we fix this problem.
There is a solution you can apply by the way with steps following:
- Inject
ChangeDetectorRefin your component. - Call
detectChangesmethod ofChangeDetectorRefafter remove/add.
Hello,
You can pass master's information (like identifier) to detail component with angular router. You can resolve master's information in detail component with ActivatedRoute. For more information please check the Angular Router Documentation
Hello,
We fixed different language problem between angular application and logout screen in 4.3.3 version.
You can use /Abp/Languages/Switch endpoint for pass language info from angular app to mvc. You can get current language info from SessionStateService's getLanguage method.
Example Usage of /Abp/Languages/Switch
baseUrl/Abp/Languages/Switch?culture={language}&uiCulture={language}&returnUrl=/bloggingModuleLink
Yes you can remove this fields without replace the component. ABP components use Extension system to generate the data table, forms. You can look Dynamic form extensions document.
passwordandusernamefields required in backend. You should download source code and modify dto and entity classesIf you want change part of
UserComponent's template or change behavior ofUserComponent's methods. You should replace component. You can extendUserComponentclass after replaceYou can override
savemethod ofUsersComponentafter replace. Or you can listenCreateUseraction result like below. For more information look NGXS Action Handlers document.
// app.component.ts
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { CreateUser } from '@volo/abp.ng.identity';
import { Actions, ofActionSuccessful } from '@ngxs/store';
@Component(/*Component Metadata*/)
export class AppComponent {
constructor(
private actions: Actions,
private router: Router
){
this.listenCreateUser()
}
listenCreateUser() {
this.actions.pipe(ofActionSuccessful(CreateUser)).subscribe(() => {
this.router.navigate(['/']);
});
}
}
Hello
There is no class like UserFriendlyException for warning and info messages.You can implement this feature with steps following - Add fields like messageType and message to response. - Make an interceptor in angular side - If the message has message and messageType fields show messages via Confirmation Popup
You can add confirmation class definition in your style.scss file for change the confirmation popup position or other properties
If you replaced user component with follow this gist You can hide organization unit tab with this way. Or you can hide with css style
You can read this section for disable role checkbox
Hello,
I made gist for Requirement 1, Requirement 2, In User/Role table action button can we have any option called view where my user can see same page as edit page but all the fields should be disabled, user cannot edit or save anything. and In Edit page, my user should not be able to change Roles, I mean I need to disabled all Assignable roles checkboxes.. You can look at this link
The table in which we get user details in Administrator -> Identity -> User screen, currently we can see Action , UserName , EmailAddress and PhoneNumber. I want Action, UserName, RoleName of User, EmailAddress.:
You can look this document how works entity prop extenstions. You can use dropByIndex method to delete unwanted column.
In the permission tree can we disable any permission check box as per roles, for example I have a role called Supplier and SupplierAdmin, So while my SupplierAdmin is creating any user of role Supplier he should be able to see all permission but few check box should be disabled, so that he cannot check that checkbox even if he wants to.:
You need to replace PermissionManagementComponent and change permission checkbox disabled attribute logic. You can look this document.
While Creating any user we get password option, Is there any way where we hide that passowrd field and set default password for created user and when the user log's in for first time he should be asked to change the password.:
1- Create new field in on user table ShouldChangePassword default value equals to false.
2- When the new user log in check if this user have field ShouldChangePassword is true.
3- If the user should change password, redirect him to the Change Password Page.
4- When he sets his new password, set ShouldChangePassword to false. Redirect him to the login page.
Can we use anything other or you can say customised alert message for UserFriendlyException warning box and on UI Information box based on fields for UI validation on user/role pages.:
Can you give more details or screenshots about this?