Aktivity „n.uerkmez“
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"This is a bug report. Please refund my support ticket. Theme: LeptonX
- Go to the Language Management screen
- Go to page 2
- Update any language
- After the updating, the 1st page will be the current page.
This happens unfortunately with all list screens (users, roles etc.). And also, in the pages generated by the ABP suite. The current page loses its state. This is a bad experience for users.
Thanks in advance
hi
Are you using Angular?
I guess your table UI is mvc, right?
No it is Angular. You can try it on any page such as users, roles, and languages that are from ABP Commercial.
Thanks. We will discuss this internally.
Apart from that, It is still an issue with angular list pages that are generated by the ABP suite. Is there any way to set ** this.list.skipCount ** private property in any component. Since setting the this.list.page triggers unnecessary another HTTP request just after the first one.
hi
You can create a new question for
ABP suiteissue. Thanks
Could you describe how I can create an issue? I did not see any section/type for this purpose on the support page but only ask questions.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I have deployed the Host Api project to the Azure App Service successfully. It is working properly when it comes to authorizing via Swagger and making a request to any API endpoint in Swagger.
But I have been struggling with deploying the Angular project to separate Azure App service. It has been deployed but not working properly. I see the following issues. I have tried many pieces of documentation that are provided by the community & post & documentation and support. But no way. It would be great if you provide me support with any remote connection to solve this issue.

I have already resolved this issue. Could you refund my ticket? Thanks
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Identity Server Separated (Angular): yes
- Exception message and stack trace:
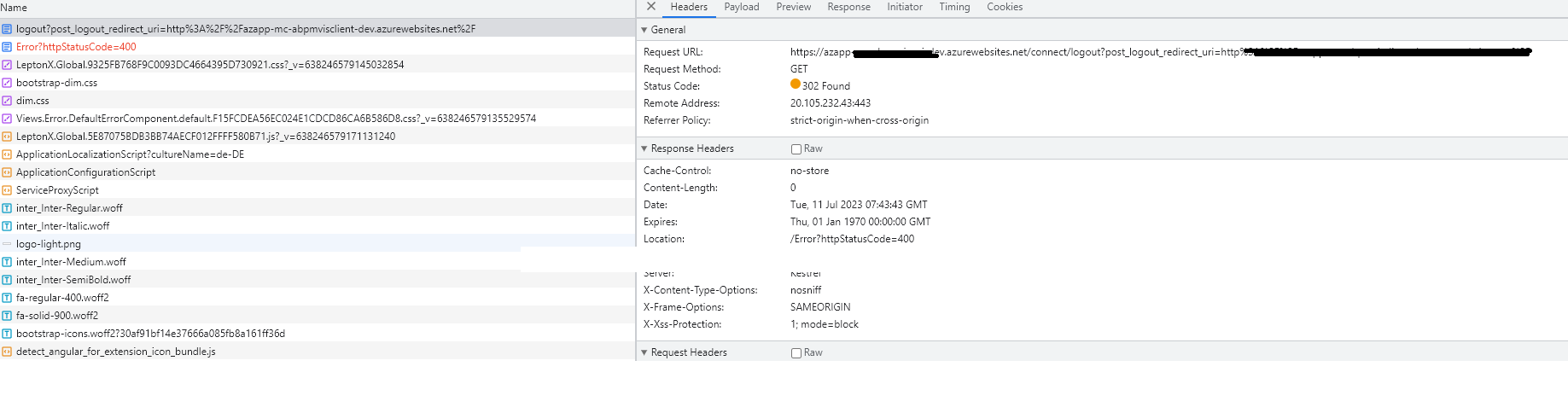
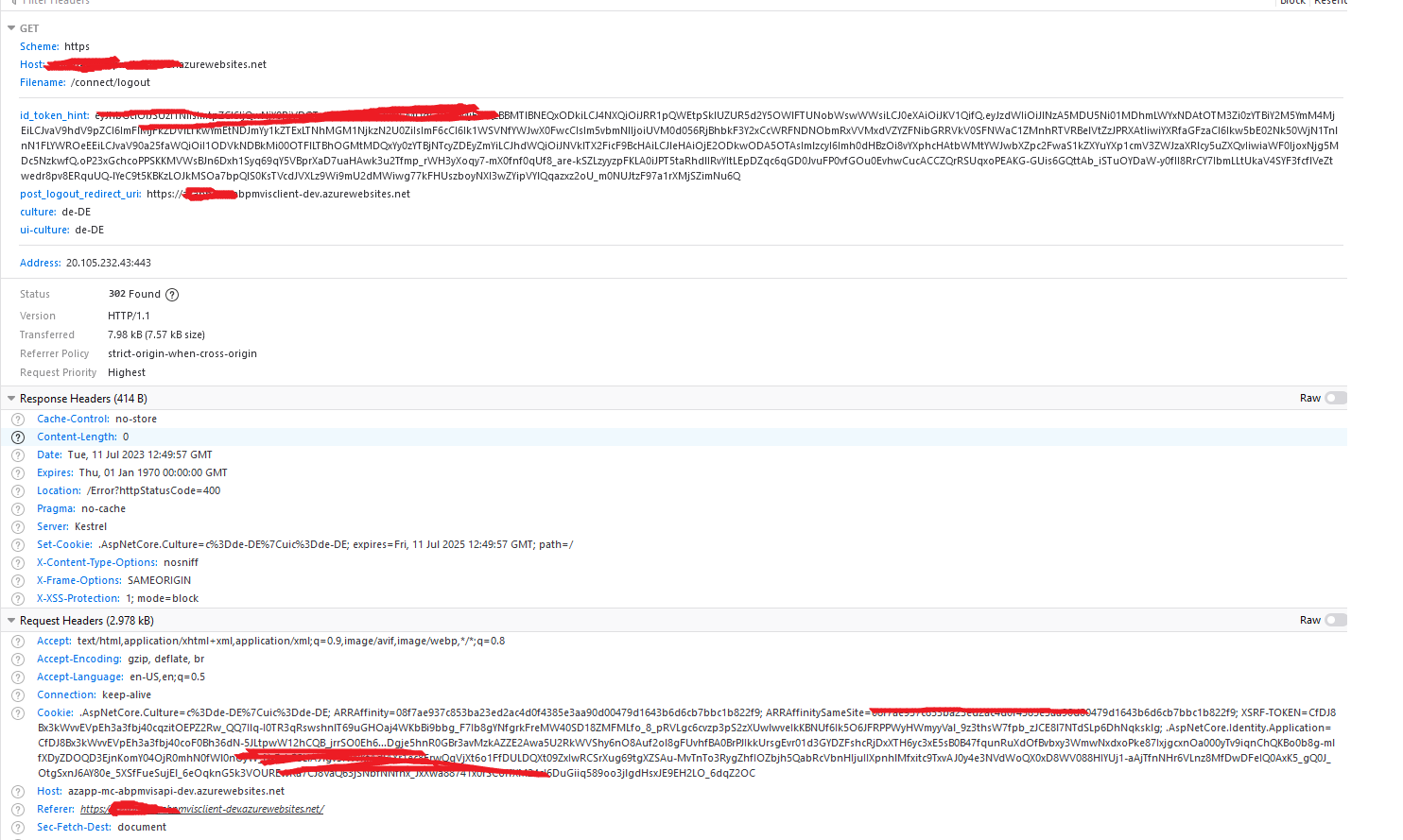
- Steps to reproduce the issue:" I have deployed the Host Api project to the Azure App Service successfully. It is working properly when it comes to authorizing via Swagger and making a request to any API endpoint in Swagger. Then I deployed Angular a separate Azure App service. It can log in. However, either logout from Swagger or Angular doesn't work properly.
Any feedback?
There must be error logs on your
AuthServerwebsite. Please share it. Thanksliming.ma@volosoft.com
Is there any specific folder that I must check in the wwwroot for the ABP AuthServer logs? Since It is running on Azure web service, what logs do you mean? (App Insight, Log streaming etc)
hi
The logs output to
Logs/logs.txtby default, you can share this file.
There is no such folder in Azure where the auth server app is running( neither wwwroot nor wwwroot/wwwroot ) How can I activate the logging you pointed out, for production?