Atividades de "rafael.gonzales"
But this is not the expected behavior. The data is not being bonded to the control and the style and functionality are not the same as using the <abp-date-picker> tag. It should be an option in the same abp-date-picker tag to activate or deactivate the automatic opening of the datepicker. Using the <abp-input> as a workaround forces me not to use what abp can offer me from its core and makes me handle the bootstrap datetimepicker activation by my self and the data binding which is not what we are looking for.
ABP Framework version: v8.1.0.rc-4
UI Type: MVC
Database System: EF Core (PostgreSQL) /
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue: https://www.loom.com/share/ea4cad69deb140e09b93360de7ca642d?sid=479756f0-09c7-4f6a-b982-6ad188527d0e
Hello,
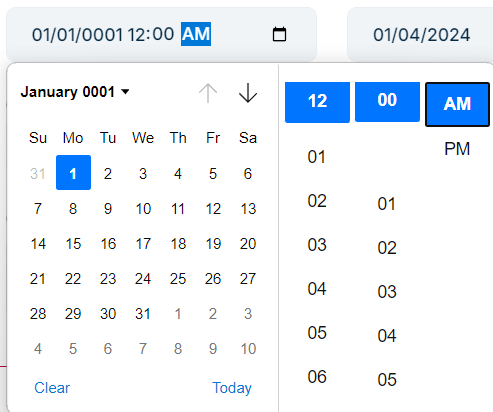
I am having an issue with the datetime picker. It opens automatically every time the modal is shown. Even if the Datetime is not the first control but the last, It will be opened automatically. How can I avoid that behavior? Is this a bug or something? It happens in Firefox and Chrome.
Typeahead not rendering in the correct position when It's within a long modal content
I found a fix for this, following the different recommendations from this post https://stackoverflow.com/questions/18487056/select2-doesnt-work-when-embedded-in-a-bootstrap-modal/19574076#19574076 and select2 documentation https://select2.org/troubleshooting/common-problems#:~:text=Select2%20does%20not%20function%20properly,%22outside%20of%20the%20modal%22.
The working solution for ABP Suite generated code it's to add " .modal-content" in the dropdownParent generated by ABP Suite.
Should look like this
publicApi.onOpen(function () {
$('#Demo_RelatedId').select2({
dropdownParent: $('#DemoCreateModal .modal-content'),
ajax: {
url: abp.appPath + 'api/app/demos/related-lookup',
type: 'GET',
data: function (params) {
return { filter: params.term, maxResultCount: 10 }
},
processResults: function (data) {
var mappedItems = _.map(data.items, function (item) {
return { id: item.id, text: item.displayName };
});
return { results: mappedItems };
}
}
});
});
Hope you can add it to the next RC.
Thanks!
Add comments or explanations to the implemented fix Example https://commercial.abp.io/releases/pr/16778
It would be nice to have a couple of lines of description on what was done for each commit https://commercial.abp.io/releases/tag/8.1.0-rc.2
Agree with that. I also want a better description even if It takes more time to release new versions but It would be great to get to know what are we facing in every update. Until now, I only see those kinds of descriptions and the title doesn't help too much either.
Configuring the suite's project name independently from the project name would be awesome. So we can have a demo project with a solution and project name exactly like our main project but without the issue to figure out in Suites which one we are creating our entities.
Why do Create and Edit Pages in MVC inherit from ModulePageModel but Index Page inherit from AbpPageModel?
ModulePageModel already inherits from AbpPageModule but helps as a base class in a module to customize.
In Summary,
Suppose you create a module named MyModule. The entities generated there will have Create, Edit, and Index pages.
Create and Edit -> Inherit from MyModulePageModel Index -> Inherit from AbpPageModule.
Expected behavior,
Credit, Edit and Index should inherit from MyModulePageModel
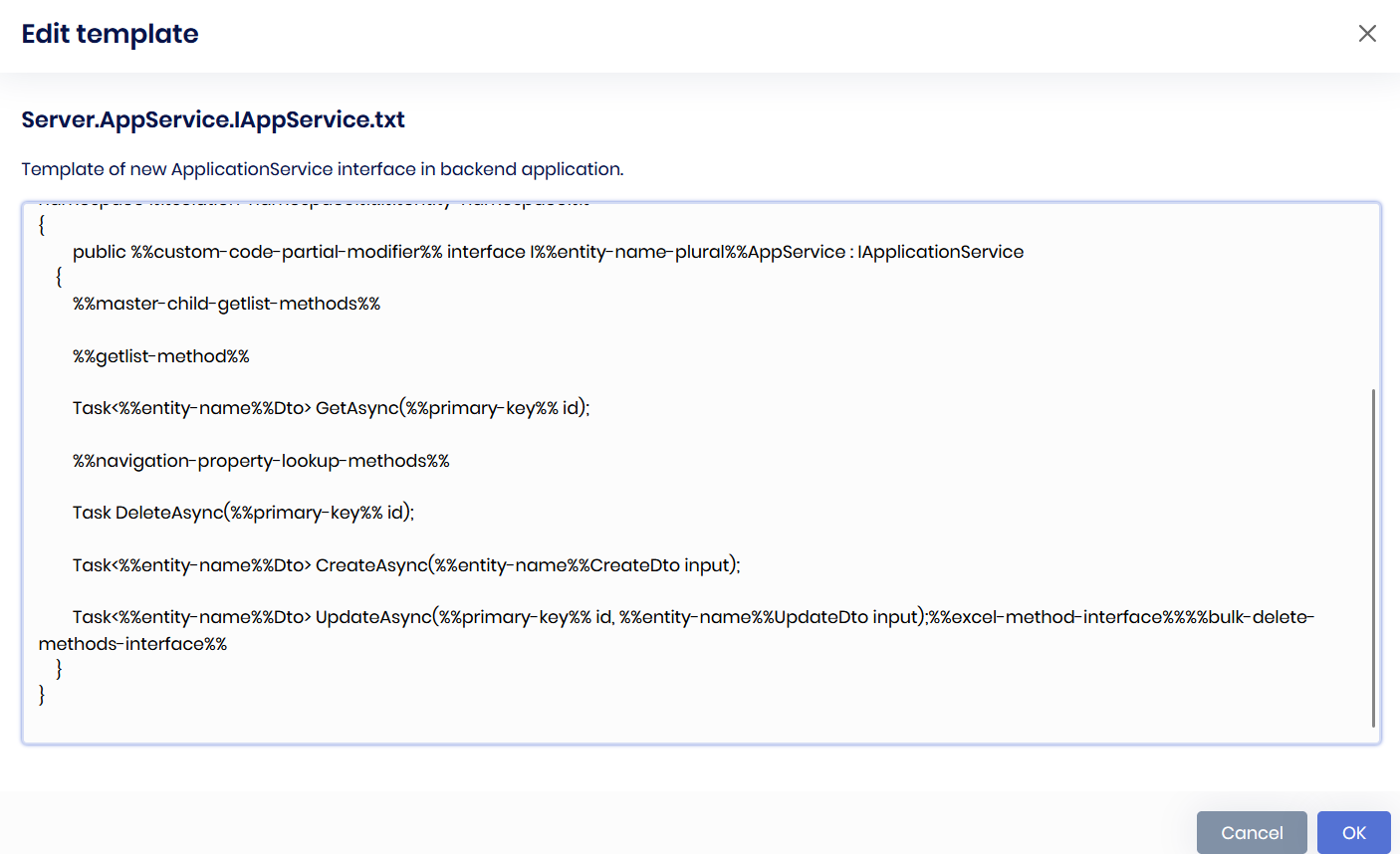
The same issue happened with the AppService project. If you are in a Module, all the AppService generated are still using ApplicationAppService instead of MyModuleAppService
Why do Create and Edit Pages in MVC inherit from ModulePageModel but Index Page inherit from AbpPageModel?
ModulePageModel already inherits from AbpPageModule but helps as a base class in a module to customize.
In Summary,
Suppose you create a module named MyModule. The entities generated there will have Create, Edit, and Index pages.
Create and Edit -> Inherit from MyModulePageModel Index -> Inherit from AbpPageModule.
Expected behavior,
Credit, Edit and Index should inherit from MyModulePageModel
It still happens to me even in my other projects not named "Demo". I have to fill the first page then add whatever column and save to avoid any loosing data.