"ravick@cloudassert.com" की गतिविधियाँ
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
 How do I move the "User Administration" menu under "Advanced Settings" menu.
How do I move the "User Administration" menu under "Advanced Settings" menu.
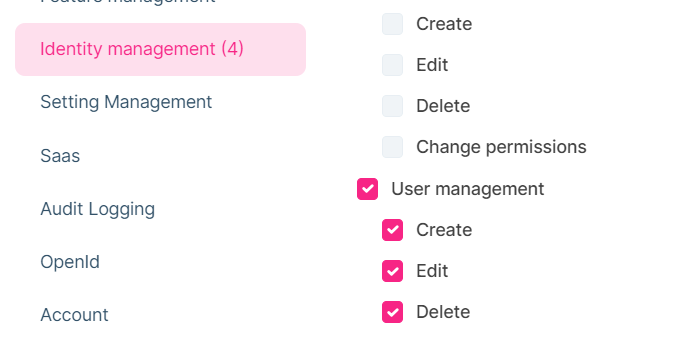
The intention to move is there is another another flow in the application under which a "Custom Admin" user will be to create/update/edit the user, but he should not be seeing the "User Administration" menu. When we enabled user permissions for the "Custom Admin" role as below, the "User Administration" menu is getting displayed but that should not be the case.
<br>
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
Since ABP IO by design doesn't allow to call the tenant & user related APIs without token, how do I create a tenant and onboard a user from the https://docs.abp.io/en/abp/latest/Background-Jobs This is required for Bulk tenant & user creation.
When we tried to invoke the Saas APIs with a client credentials token, "Response status code does not indicate success 403 (forbidden)" but with the same token, from Postman it is working as expected. Below is the error message.
 Also, I need to hide the User Administration menu for a role, but by using the same role should be able to create user in a different flow. Setting the permission to allow the role to create, edit and delete user for the role also enable the "User Administration" menu in Angular.
Also, I need to hide the User Administration menu for a role, but by using the same role should be able to create user in a different flow. Setting the permission to allow the role to create, edit and delete user for the role also enable the "User Administration" menu in Angular.
Also, I need to move the "User Administration" menu as sub menu to another custom menu. How do I do it in Angular UI?
There are certain roles which will use the "User Administration" menu so we cannot override the existing menu component.
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Yes
We have two Angular UI application one for user and another for admin with separate common Auth Server and an API application.
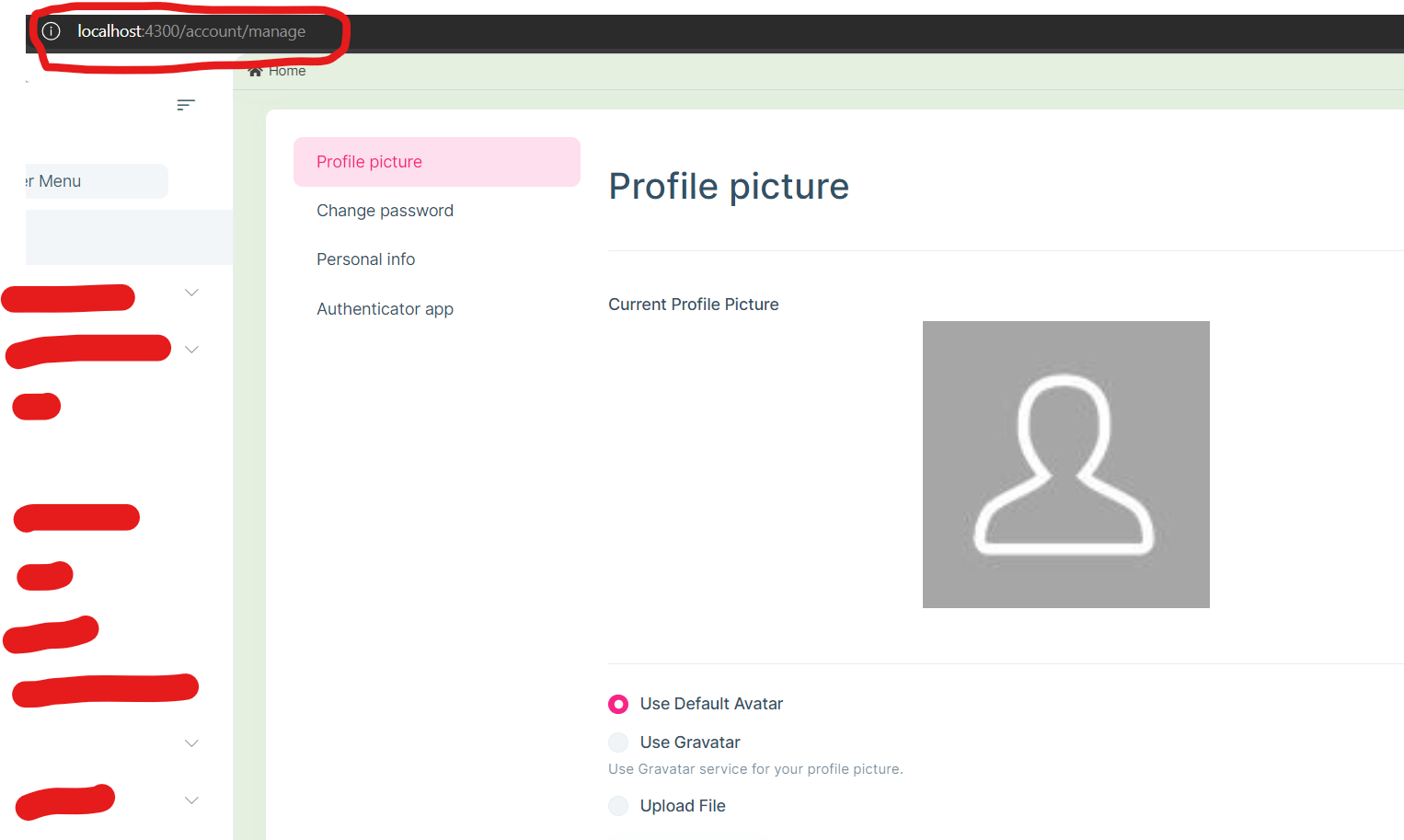
In admin UI application(localhost:4300), post login when the admin clicks on "My Account", my account page is getting displayed under the same URL as shown in below image.
<br> <br> But in user UI application(localhost:4200), we have replaced the menu component with our own implementation. So, post login, when user click on "My Account" the application navigates to Auth Server Url and displays the following UI as given below with a different menu style.
How do I ensure, in the user application (Angular UI), the application stays in localhost:4200 and does not navigate to Auth server page?
Also, how do I to hide "Security Logs" from profile menu and also need to customize the My Account page UI?
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Separate Auth Server
Consider the following scenario.
- Main application: mainapp- Angular UI (ABP.IO)
- Auth Server: authapp- separate authentication application (ABP.IO)
- Public application: publicapp- an existing web application
We when we click on the Login button in mainappwe are redirected to the login page of authapp.com/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fresponse_type%3Dcode%26client_id..... and we are able to login to mainapp post successful authentication.
But the public facing website publicapp will be one that will have login button. and not the mainapp. Since the publicapp will not have any oidc client library, we will not be able to generate the code_challenge or state to ensure the legitimate client application is only trying to access the auth server login page. So how could we open the authapp.com/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fresponse_type%3Dcode%26client_id... url when the Login button is clicked on publicapp?
The user flow will be User clicks on login button in publicapp.com ---> Application opens the authapp.com login page ---> User enters the credentials ---> Upon successful login, user should be taken to mainapp.com/dashboard
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace: -NA-
- Steps to reproduce the issue: -NA-
As part of role management, consider the following role hierarchy is defined.
- Super admin
- Manager - should be able to upgrade staff as manager / member as staff. He should have the privilege to upgrade/lower his own role. Even for staff or member, he should not have the privilege to upgrade as Super admin.
- Staff
- Member
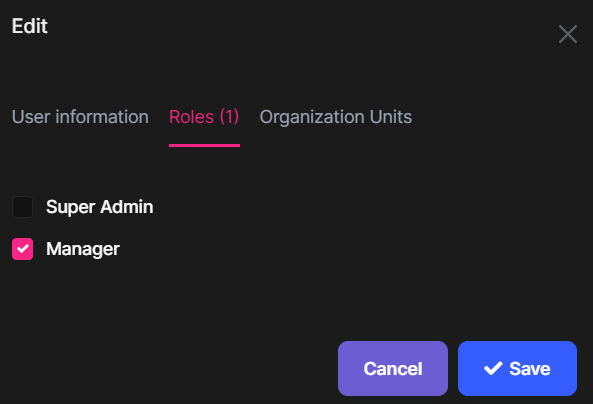
When I log in as a manager and I try to edit my role, it is allowing me to upgrade as super admin as shown below.
How do I prevent the current user from upgrading his role or other user's role to a role for which he doesn't have the privilege?
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace: -NA-
- Steps to reproduce the issue: -NA-
We need to accomplish the following customization while onboarding a new tenant.
Display existing & extra properties of Identity module in create/edit tenant page. We are not sure how to display the existing or extra properties of the Identity module while creating the tenant. Along with Tenant admin's email address, Tenant admin's password, we need to get the Phone Number (available in Identity module) and Country (new extra property added in Identity Module). How to achieve this?
Customize the tenant onboarding flow As per the requirement, the end user will enter the Tenant and Tenant admin details and click on payment button. For payment, the user has to be redirected to stripe payment gateway. Upon successful payment, the tenant has to be created in database. Any idea on how to add this customization as part of onboarding flow?