أنشطة "smansuri"
Hi,
please check this https://github.com/abpframework/abp/issues/7713 if find helpful
Im not sure if I need this. I need your help on abp. standards. please simply suggest a solution rather than putting irrelavant link. I feel microservice is not a good fit here as its used to expose and endpoint or API. so please suggest.
Hi,
please check https://support.abp.io/QA/Questions/2007/Background-Worker-in-Microservices-Project#answer-f3e73fd4-5f54-2433-cc1e-39ffcdbe7442
This looks like a specific case. We are looking to implement RabbitMQ Background Job Manager for generic email sender. so for that whats the best practice here to use background jobs in microservice architechure as per abp? Should create jobs as microservices or another console app inside a folder for example backgroundjobs or do you suggest any other way?. please suggest.
Do ABP support Datepicker/calendar in the forms module?
No,
Where can we find the forms module development integration document.
See: https://docs.abp.io/en/commercial/latest/modules/forms
this above link does not have complete in depth documentation. as you only suggested to install few packages in this thread which are not part of the above document.
Hi,
Where can we find the forms module development integration document.
I didn't get this error let me try to reproduce at my end. And can you please replace all 7.3.3 version to 7.3.2 then follow same delete yarn.lock then yarn
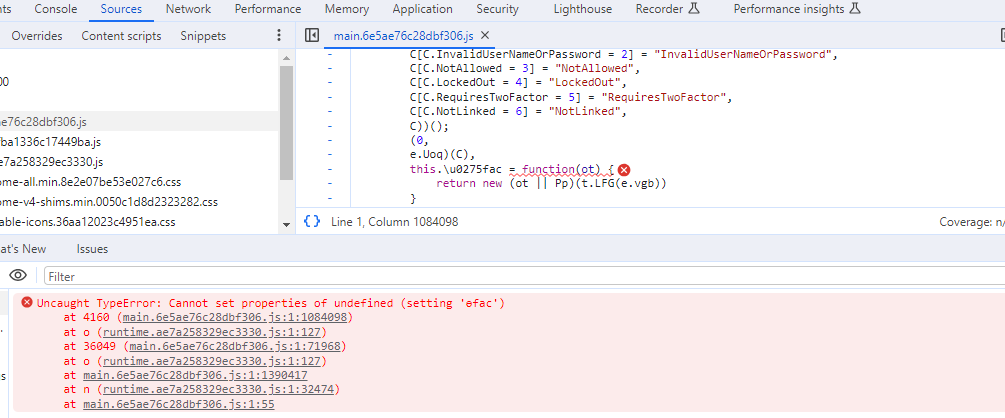
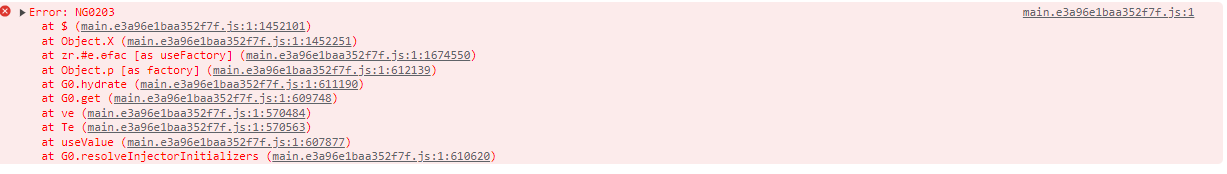
On debug in prod we could identify that the error is coming from node_modules/@volo/abp.ng.account/fesm2022/volo-abp.ng.account-public-proxy.mjs file at static { this.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "16.0.6", ngImport: i0, type: AccountService, deps: [{ token: i1.RestService }], target: i0.ɵɵFactoryTarget.Injectable }); }
Hello
I am able to run project with this dependencies & devDependencies in package.json file please trye to replace this and deleteyarn.lockthen runyarn& yes if you want@abp/*version to 7.3.2 you can find and replace all 7.3.3 to 7.3.2 I tested that too at my end working fine."dependencies": { "@abp/signalr": "~7.3.3", "@microsoft/signalr": "^7.0.7", "@volo/abp.ng.chat": "~7.3.3", "@volo/abp.ng.file-management": "~7.3.3", "ng-recaptcha": "^12.0.2", "ngx-captcha": "^13.0.0", "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.openiddictpro": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "~2.3.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" }
app.module.ts file import { CoreModule } from '@abp/ng.core'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { registerLocale } from '@volo/abp.ng.language-management/locale'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x'; import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { environment } from '../environments/environment'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { FeatureManagementModule } from '@abp/ng.feature-management'; import { AbpOAuthModule } from '@abp/ng.oauth'; import { ProductServiceConfigModule } from 'product-service/config'; import { ChatConfigModule } from '@volo/abp.ng.chat/config'; import { FileManagementConfigModule } from '@volo/abp.ng.file-management/config'; import { ClinicServiceConfigModule } from 'clinic-service/config';
@NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), AbpOAuthModule.forRoot(), ThemeSharedModule.forRoot({ httpErrorConfig: { errorScreen: { component: HttpErrorComponent, forWhichErrors: [401, 403, 404, 500], hideCloseIcon: true, }, }, }), AccountAdminConfigModule.forRoot(), AccountPublicConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(), CommercialUiConfigModule.forRoot(), FeatureManagementModule.forRoot(), ProductServiceConfigModule.forRoot(), ChatConfigModule.forRoot(), FileManagementConfigModule.forRoot(), ClinicServiceConfigModule.forRoot(), ], providers: [APP_ROUTE_PROVIDER], bootstrap: [AppComponent], }) export class AppModule {}
Hello smansuri Can you please share your
app.module.ts&package.jsonso that I can reproduce the same issue. Mostly this error occurs when we don't add any service file in module file providers array. You can do one this inangular.jsonfile if you make"sourceMap": true,in configurations with this you can check some more details of error. I am not able to reproduce please guide me if possible. Thank you
Angular.json: { "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "cli": { "analytics": false, "schematicCollections": ["@angular-eslint/schematics"] }, "version": 1, "newProjectRoot": "projects", "projects": { "health": { "projectType": "application", "schematics": { "@schematics/angular:component": { "style": "scss" }, "@schematics/angular:application": { "strict": true } }, "root": "projects/health", "sourceRoot": "projects/health/src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/health", "index": "projects/health/src/index.html", "main": "projects/health/src/main.ts", "polyfills": "projects/health/src/polyfills.ts", "tsConfig": "projects/health/tsconfig.app.json", "inlineStyleLanguage": "scss", "allowedCommonJsDependencies": [ "@ant-design/colors", "chart.js", "js-sha256", "@uppy/xhr-upload", "@uppy/dashboard", "@uppy/core" ], "assets": ["projects/health/src/favicon.ico", "projects/health/src/assets"], "styles": [ { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.css", "inject": false, "bundleName": "dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.css", "inject": false, "bundleName": "light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.css", "inject": false, "bundleName": "dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.css", "inject": false, "bundleName": "bootstrap-dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.css", "inject": false, "bundleName": "bootstrap-dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.css", "inject": false, "bundleName": "bootstrap-light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css", "inject": false, "bundleName": "ng-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.css", "inject": false, "bundleName": "abp-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.rtl.css", "inject": false, "bundleName": "dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css", "inject": false, "bundleName": "light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.rtl.css", "inject": false, "bundleName": "dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.rtl.css", "inject": false, "bundleName": "bootstrap-dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.rtl.css", "inject": false, "bundleName": "bootstrap-dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.rtl.css", "inject": false, "bundleName": "bootstrap-light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.css", "inject": false, "bundleName": "font-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.rtl.css", "inject": false, "bundleName": "font-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css", "inject": false, "bundleName": "ng-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": false, "bundleName": "layout-bundle.rtl" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.rtl.css", "inject": false, "bundleName": "abp-bundle.rtl" }, { "input": "node_modules/@swimlane/ngx-datatable/index.css", "inject": true, "bundleName": "ngx-datatable-index" }, { "input": "node_modules/@swimlane/ngx-datatable/assets/icons.css", "inject": true, "bundleName": "ngx-datatable-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/themes/material.css", "inject": true, "bundleName": "ngx-datatable-material" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "inject": true, "bundleName": "fontawesome-all.min" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "inject": true, "bundleName": "fontawesome-v4-shims.min" }, "node_modules/bootstrap-icons/font/bootstrap-icons.css", "projects/health/src/styles.scss", "node_modules/bootstrap-icons/font/bootstrap-icons.css" ], "scripts": [] }, "configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "2.5mb" }, { "type": "anyComponentStyle", "maximumWarning": "2kb", "maximumError": "100kb" } ], "fileReplacements": [ { "replace": "projects/health/src/environments/environment.ts", "with": "projects/health/src/environments/environment.prod.ts" } ], "outputHashing": "all" }, "development": { "buildOptimizer": false, "optimization": false, "vendorChunk": true, "extractLicenses": false, "sourceMap": true, "namedChunks": true } }, "defaultConfiguration": "production" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "browserTarget": "health:build:production" }, "development": { "browserTarget": "health:build:development" } }, "defaultConfiguration": "development" }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "health:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "projects/health/src/test.ts", "polyfills": "projects/health/src/polyfills.ts", "tsConfig": "projects/health/tsconfig.spec.json", "karmaConfig": "projects/health/karma.conf.js", "inlineStyleLanguage": "scss", "assets": ["projects/health/src/favicon.ico", "projects/health/src/assets"], "styles": ["projects/health/src/styles.scss"], "scripts": [] } }, "lint": { "builder": "@angular-eslint/builder:lint", "options": { "lintFilePatterns": ["projects/health//*.ts", "projects/health//*.html"] } } } }, "product": { "projectType": "library", "root": "projects/product-service", "sourceRoot": "projects/product-service/src", "prefix": "lib", "architect": { "build": { "builder": "@angular-devkit/build-angular:ng-packagr", "options": { "project": "projects/product-service/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/product-service/tsconfig.lib.prod.json" }, "development": { "tsConfig": "projects/product-service/tsconfig.lib.json" } }, "defaultConfiguration": "production" }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "projects/product-service/src/test.ts", "tsConfig": "projects/product-service/tsconfig.spec.json", "karmaConfig": "projects/product-service/karma.conf.js" } } } }, "product-service": { "projectType": "library", "root": "projects/product-service", "sourceRoot": "projects/product-service/src", "prefix": "lib", "architect": { "build": { "builder": "@angular-devkit/build-angular:ng-packagr", "options": { "project": "projects/product-service/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/product-service/tsconfig.lib.prod.json" }, "development": { "tsConfig": "projects/product-service/tsconfig.lib.json" } }, "defaultConfiguration": "production" }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "projects/product-service/src/test.ts", "tsConfig": "projects/product-service/tsconfig.spec.json", "karmaConfig": "projects/product-service/karma.conf.js" } } } }, "clinic-service": { "projectType": "library", "root": "projects/clinic-service", "sourceRoot": "projects/clinic-service/src", "prefix": "lib", "architect": { "build": { "builder": "@angular-devkit/build-angular:ng-packagr", "options": { "project": "projects/clinic-service/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/clinic-service/tsconfig.lib.prod.json" }, "development": { "tsConfig": "projects/clinic-service/tsconfig.lib.json" } }, "defaultConfiguration": "production" }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "projects/clinic-service/src/test.ts", "tsConfig": "projects/clinic-service/tsconfig.spec.json", "karmaConfig": "projects/clinic-service/karma.conf.js" } } } } }, "defaultProject": "health", "schematics": { "@angular-eslint/schematics:application": { "setParserOptionsProject": true }, "@angular-eslint/schematics:library": { "setParserOptionsProject": true } } }
Package.json { "name": "health", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build product --configuration production && ng build health --configuration production ", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.3.2", "@abp/ng.core": "~7.3.2", "@abp/ng.oauth": "~7.3.2", "@abp/ng.setting-management": "~7.3.2", "@abp/ng.theme.shared": "~7.3.2", "@abp/signalr": "~7.3.2", "@angular/animations": "^16.2.0", "@angular/common": "^16.2.0", "@angular/compiler": "^16.2.0", "@angular/core": "^16.2.0", "@angular/forms": "^16.2.0", "@angular/localize": "^16.2.0", "@angular/platform-browser": "^16.2.0", "@angular/platform-browser-dynamic": "^16.2.0", "@angular/router": "^16.2.0", "@microsoft/signalr": "^7.0.7", "@volo/abp.commercial.ng.ui": "~7.3.2", "@volo/abp.ng.account": "~7.3.2", "@volo/abp.ng.audit-logging": "~7.3.2", "@volo/abp.ng.chat": "~7.3.2", "@volo/abp.ng.file-management": "~7.3.2", "@volo/abp.ng.identity": "~7.3.2", "@volo/abp.ng.language-management": "~7.3.2", "@volo/abp.ng.openiddictpro": "~7.3.2", "@volo/abp.ng.saas": "~7.3.2", "@volo/abp.ng.text-template-management": "~7.3.2", "@volosoft/abp.ng.theme.lepton-x": "^2.2.0", "ng-recaptcha": "^12.0.2", "ngx-captcha": "^13.0.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.1" }, "devDependencies": { "@abp/ng.schematics": "^6.0.3", "@angular-devkit/build-angular": "^16.2.1", "@angular-eslint/builder": "~16.1.1", "@angular-eslint/eslint-plugin": "~16.1.1", "@angular-eslint/eslint-plugin-template": "~16.1.1", "@angular-eslint/schematics": "~16.1.1", "@angular-eslint/template-parser": "~16.1.1", "@angular/compiler-cli": "^16.2.0", "@angular/language-service": "^16.2.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.43.0", "@typescript-eslint/parser": "^5.43.0", "eslint": "^8.28.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.2.0", "typescript": "~5.1.6" } }
Hello smansuri,
please do have look to similar issues
https://support.abp.io/QA/Questions/702/NullInjectorError-in-console-Angular-app-couldn%27t-load https://support.abp.io/QA/Questions/773/NullInjectorError-when-access-to-Permission-featuresplease do let me know if find helpful
Thanks, Anjali
We are using yarn install everytime we do a release in a azure pipeline but still getting the same error. Also tried npm install but it also produces below error.

Did you try on home/landing page not login page. or anyother page with does nt require authentication. even if i call the api https://doctrz.in:44325/api/abp/application-configuration i get below response in settings property without captcha key. "setting": { "values": { "Abp.Localization.DefaultLanguage": "en", "Abp.Timing.TimeZone": "UTC", "Abp.Identity.TwoFactor.Behaviour": "Optional", "Abp.Identity.TwoFactor.UsersCanChange": "True", "Abp.Account.EnableLdapLogin": "false", "Abp.Identity.EnableOAuthLogin": "false", "Abp.Identity.OAuthLogin.Authority": null, "Abp.Identity.OAuthLogin.ClientId": null, "Abp.Identity.OAuthLogin.ClientSecret": null, "Abp.Identity.OAuthLogin.Scope": null, "Abp.Identity.OAuthLogin.RequireHttpsMetadata": "false", "Abp.Identity.OAuthLogin.ValidateEndpoints": "false", "Abp.Identity.OAuthLogin.ValidateIssuerName": "false" } },