Atividades de "smansuri"
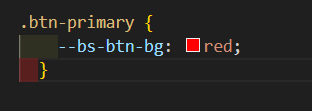
After removin // comments and convertin it to /* comments and changing the file extension from scss to css worked.
Hi,
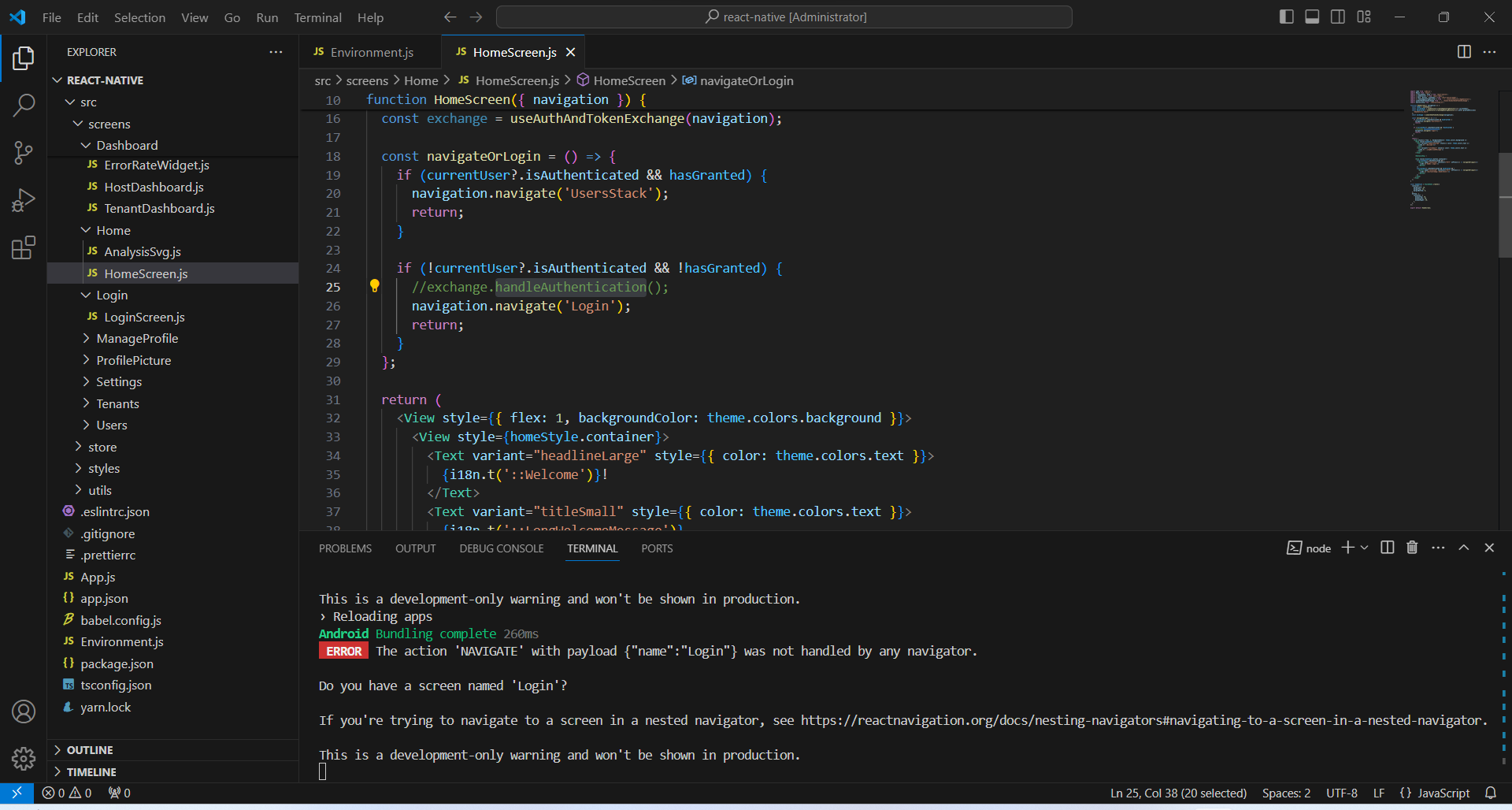
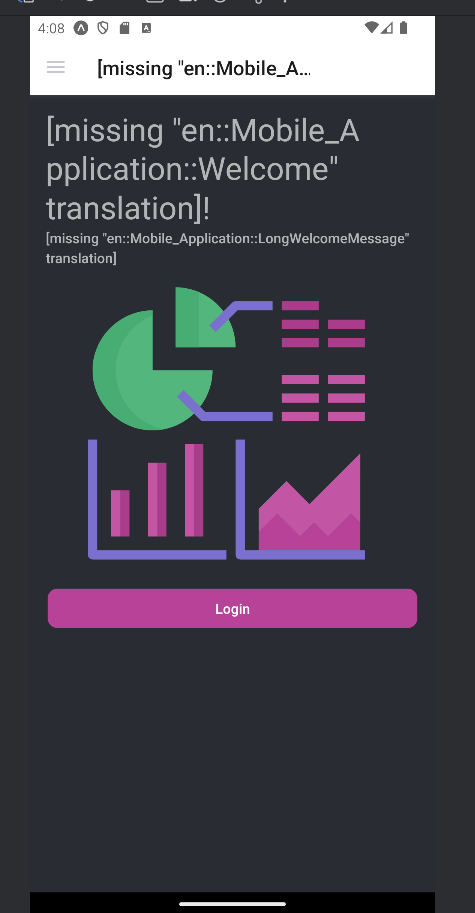
this is actually loading the auth server login and register pages in react mobile app simulator.
https://docs.abp.io/en/commercial/latest/getting-started-react-native
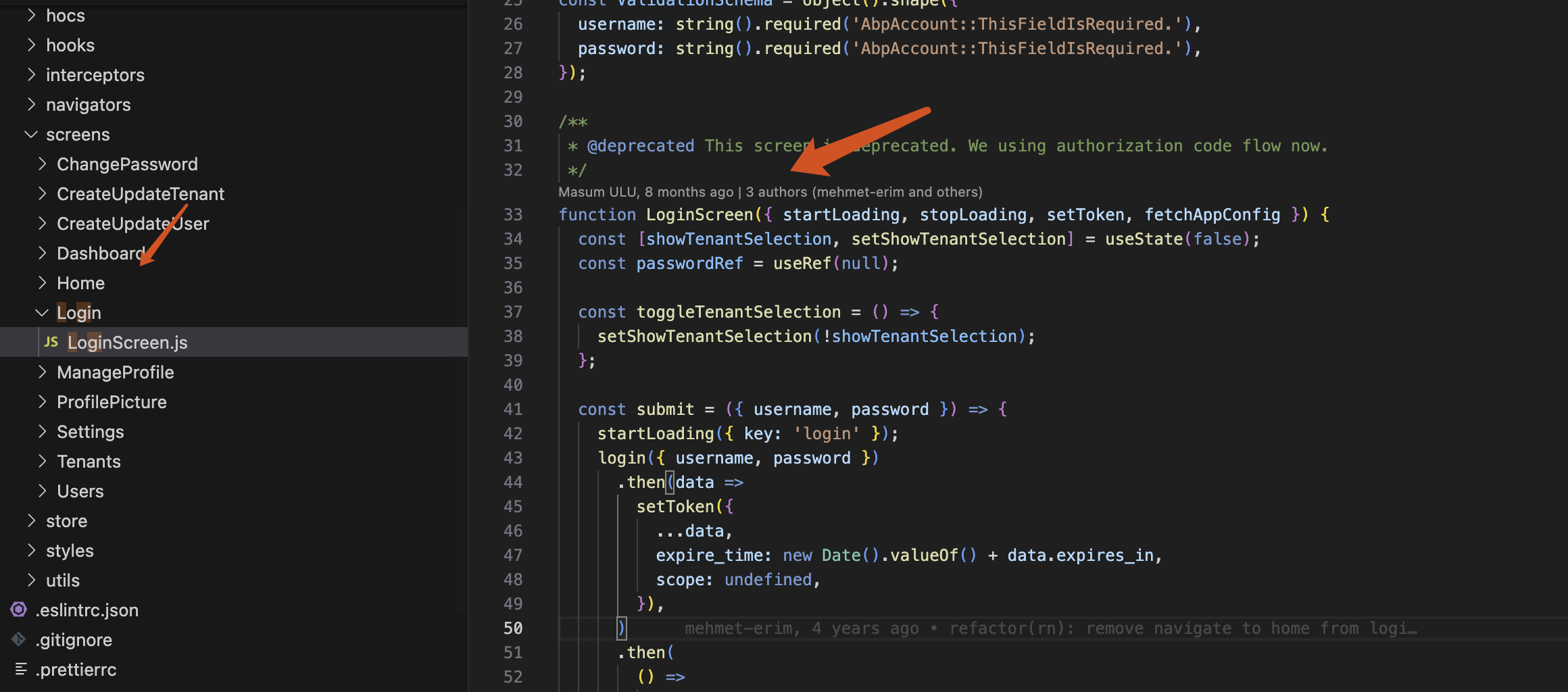
Start from ABP version 7.4 react native uses authorization code flow,
i just want to authenticate react native app through my auth server. after login click
If you want to use the password flow, you can modify the code when navigating to the react login page
Do you mean from 7.4 it will always load the auth server screen and not react native screen? Becuase my auth server is identity separated in mvc i would want to use react screen for login? whats the change i should make in above method?
Hello,
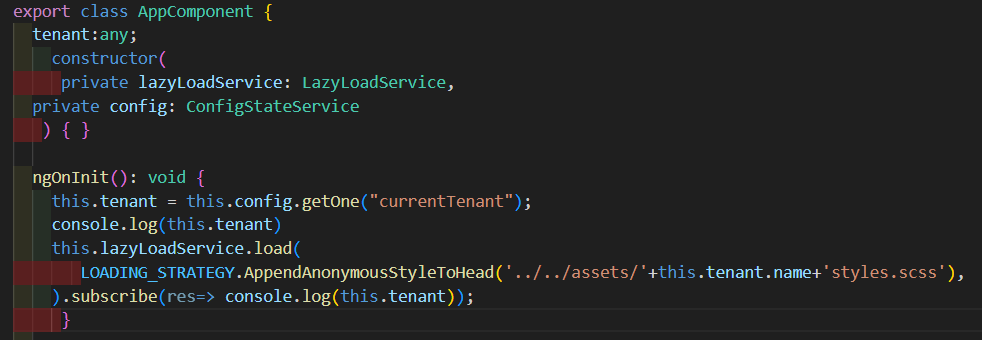
I have applied the code like below
And created one
TenantNamestyle.scssfile with the code
Please give it a try.
Thanks
Its not working for me. Do we need to reference this TenantNamestyle.scss in angular.json file? im getting below error : Refused to apply style from 'http://testdev.localhost:4200/teststyles.scss' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
its been 5 days and i have not seen any updated here. what kind of support are you providing.
Hi,
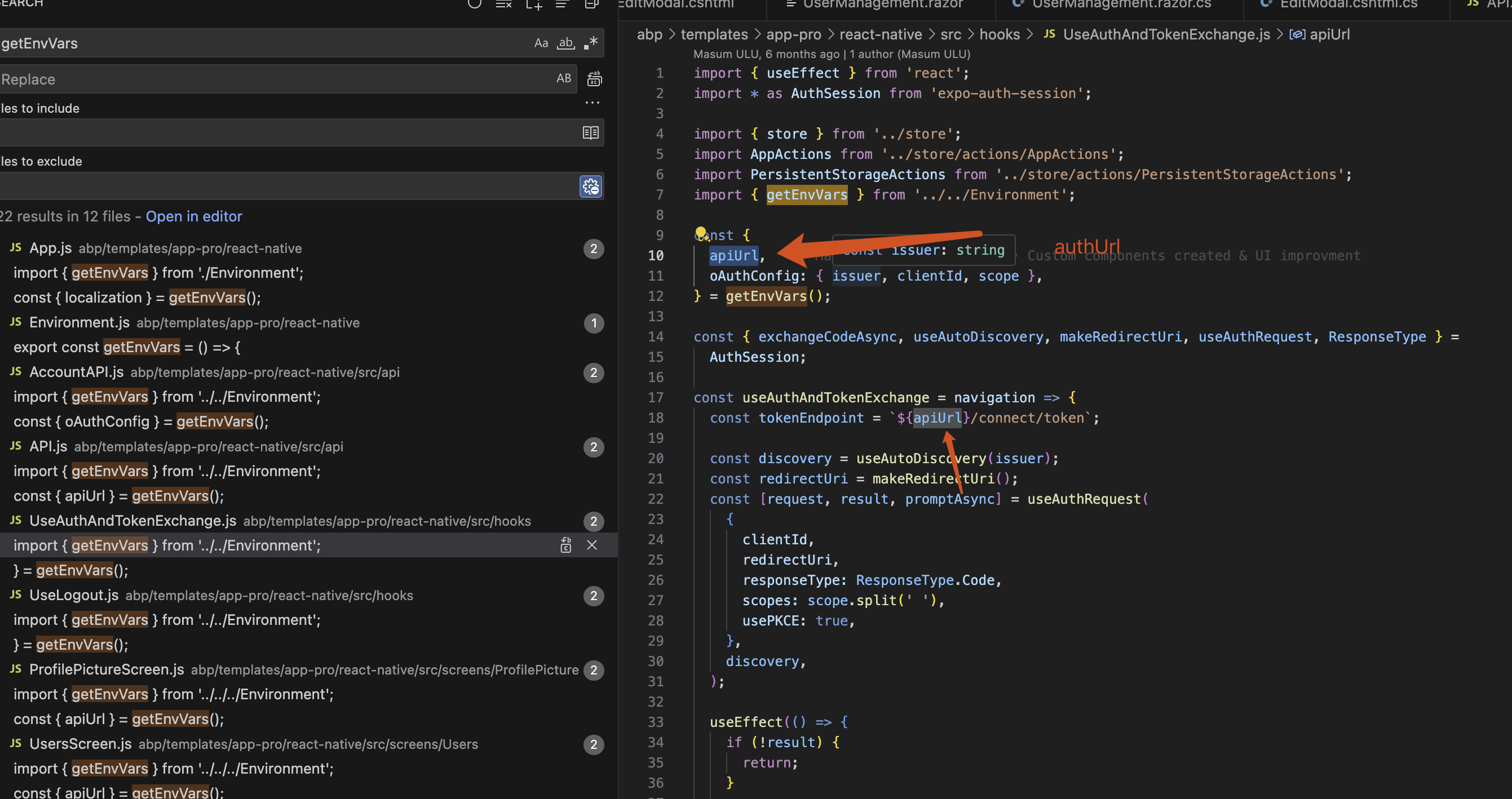
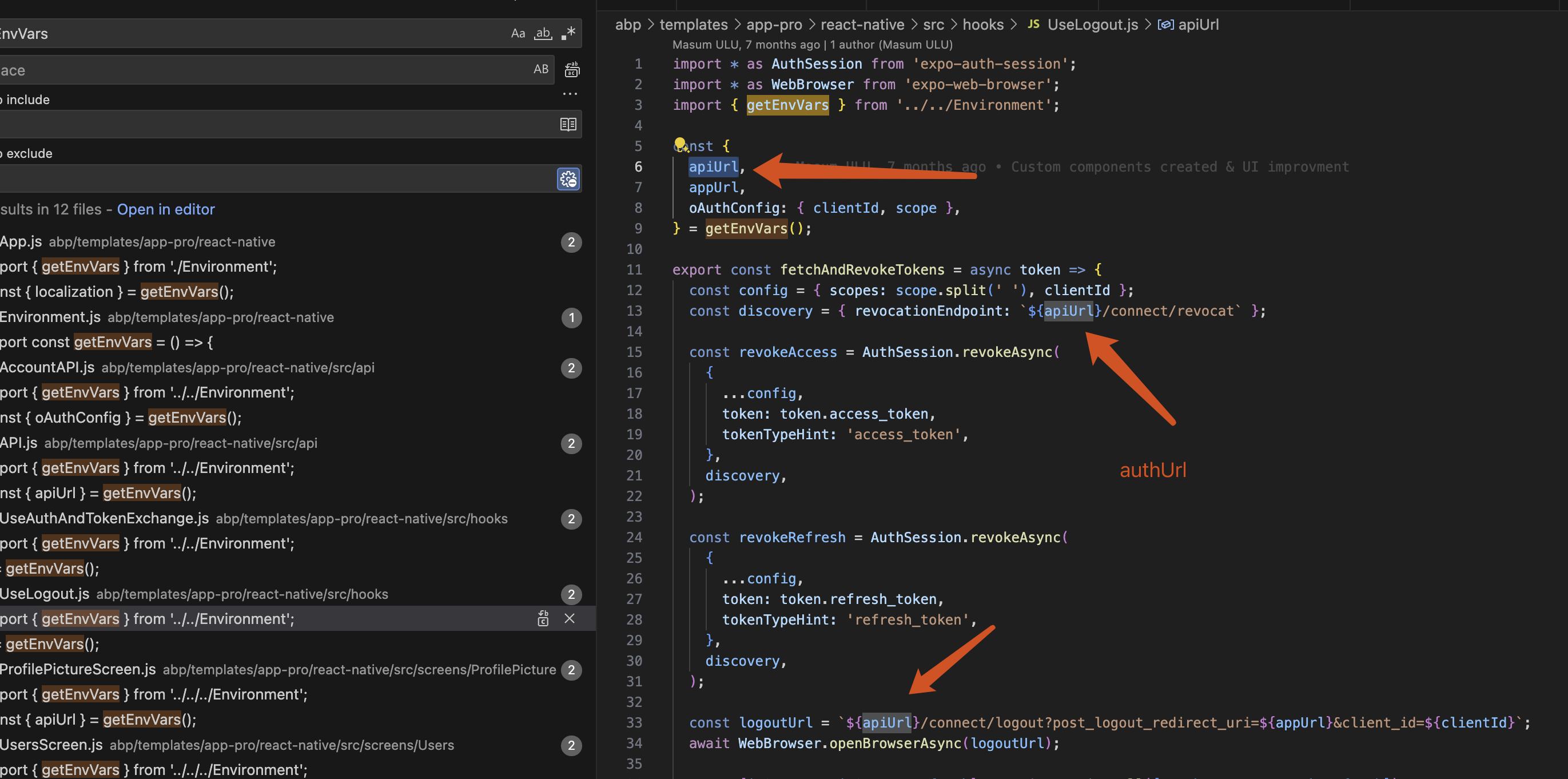
You can update the
environment.tsto to separate Auth and API URLconst yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No const authServerUrl = `http://qa.****.in:44322`; const gatewayUrl = "....."; // your web gateway Url const ENV = { dev: { apiUrl: gatewayUrl, authUrl: authServerUrl, appUrl: `exp://${yourIP}:19000`, oAuthConfig: { issuer: authServerUrl, clientId: 'Angular', clientSecret: '1q2w3e*', scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService', }, localization: { defaultResourceName: 'Book', }, }, ......And change all related codes for example:
 this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click
this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click

i would like to change the theme/globalstyles which overwrites the current theme based on subdomain. Angular UI we are using multi tenancy with subdomain. for each subdomain/tenant we would like to have separate goblastyles which overwrites the current default theme.
Please provide an update on this
i would like to change the theme/globalstyles which overwrites the current theme based on subdomain. Angular UI we are using multi tenancy with subdomain. for each subdomain/tenant we would like to have separate goblastyles which overwrites the current default theme.
Hello
Please check this link https://academy.hiretechteam.com/blog/createCustomLoginPageAbp/ https://gist.github.com/mehmet-erim/dac82931935a465a48802447de501032
Thank you.
Can we get a link of official documentation link for this on abp document site.