أنشطة "pablotola"
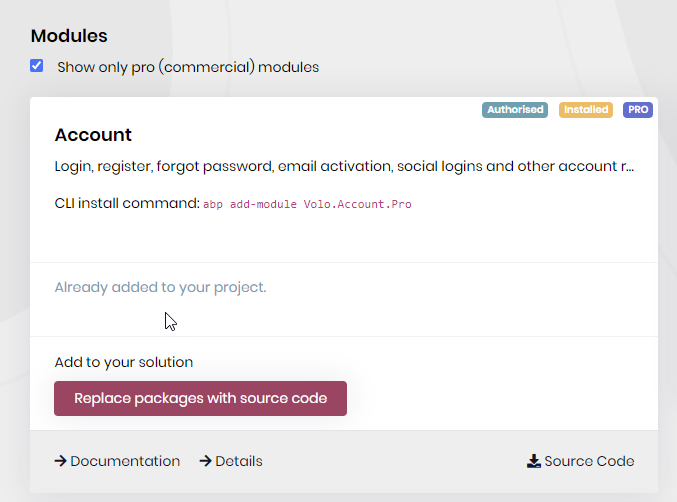
I have not imported AccountLayoutModule Module. I think it is added by default.
 Here's my environment.ts
Here's my environment.ts
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://localhost:4200';
const oAuthConfig = {
issuer: 'https://localhost:44388/',
redirectUri: baseUrl,
clientId: 'ALP_App',
responseType: 'code',
scope: 'offline_access ALP',
requireHttps: true,
};
export const environment = {
production: false,
application: {
baseUrl,
name: 'ALP',
},
oAuthConfig,
apis: {
default: {
url: 'https://localhost:44388',
rootNamespace: 'CompuCare.ALP',
},
AbpAccountPublic: {
url: oAuthConfig.issuer,
rootNamespace: 'AbpAccountPublic',
},
},
} as Environment;
Got this error:
yarn add v1.22.5 [1/4] Resolving packages... error An unexpected error occurred: "https://registry.yarnpkg.com/@abp%2fng.theme.lepton-x/account: Request "https://registry.yarnpkg.com/@abp%2fng.theme.lepton-x/account" returned a 405". info If you think this is a bug, please open a bug report with the information provided in "D:\Repos\CompuCare.ALP\angular\yarn-error.log". info Visit https://yarnpkg.com/en/docs/cli/add for documentation about this command.
That did not solve the problem
This is my package.json file and my app.module.ts Please let me know what I'm missing.
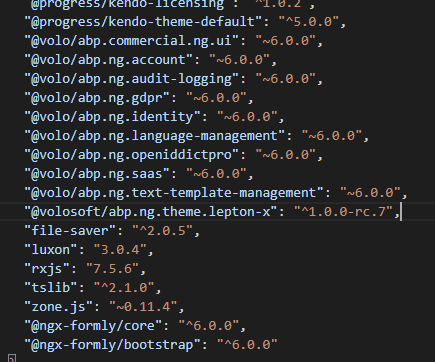
package.json
{
"name": "ALP",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~6.0.0",
"@abp/ng.core": "~6.0.0",
"@abp/ng.setting-management": "~6.0.0",
"@abp/ng.theme.lepton-x": "^1.0.0-rc.7",
"@abp/ng.theme.shared": "~6.0.0",
"@angular/animations": "^14.2.3",
"@angular/common": "^14.2.3",
"@angular/compiler": "^14.2.3",
"@angular/core": "^14.2.3",
"@angular/forms": "^14.2.3",
"@angular/localize": "^14.2.3",
"@angular/platform-browser": "^14.2.3",
"@angular/platform-browser-dynamic": "^14.2.3",
"@angular/router": "^14.2.3",
"@volo/abp.commercial.ng.ui": "~6.0.0",
"@volo/abp.ng.account": "~6.0.0",
"@volo/abp.ng.audit-logging": "~6.0.0",
"@volo/abp.ng.gdpr": "~6.0.0",
"@volo/abp.ng.identity": "~6.0.0",
"@volo/abp.ng.language-management": "~6.0.0",
"@volo/abp.ng.openiddictpro": "~6.0.0",
"@volo/abp.ng.saas": "~6.0.0",
"@volo/abp.ng.text-template-management": "~6.0.0",
"@volosoft/abp.ng.theme.lepton-x": "^1.0.0-rc.7",
"rxjs": "7.5.6",
"tslib": "^2.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@abp/ng.schematics": "~6.0.0",
"@angular-devkit/build-angular": "^14.2.3",
"@angular-eslint/builder": "~14.1.2",
"@angular-eslint/eslint-plugin": "~14.1.2",
"@angular-eslint/eslint-plugin-template": "~14.1.2",
"@angular-eslint/schematics": "~14.1.2",
"@angular-eslint/template-parser": "~14.1.2",
"@angular/cli": "^14.2.3",
"@angular/compiler-cli": "^14.2.3",
"@angular/language-service": "^14.2.3",
"@ngx-formly/schematics": "6.0.1",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.36.2",
"@typescript-eslint/parser": "^5.36.2",
"eslint": "^8.23.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^14.2.1",
"typescript": "~4.8.3"
}
}
app.module.ts
import { CoreModule } from '@abp/ng.core';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { SharedModule } from '@app/shared/shared.module';
<br>
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
ThemeLeptonXModule.forRoot(),
SideMenuLayoutModule.forRoot(),
CommercialUiConfigModule.forRoot(),
GdprConfigModule.forRoot(),
GdprConfigModule.forRoot({
cookieConsent: {
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie',
},
}),
SharedModule
],
providers: [APP_ROUTE_PROVIDER],
bootstrap: [AppComponent],
})
export class AppModule { }
<br>
Your instructions are not clear, when I import what you say I get the following errors, please provide clear instructions on how to make this work.
./node_modules/@volosoft/abp.ng.theme.lepton-x/fesm2020/volosoft-abp.ng.theme.lepton-x-account.mjs:12:0-48 - Error: Module not found: Error: Can't resolve '@volo/abp.ng.account.core' in 'D:\Repos\CompuCare.ALP\angular\node_modules@volosoft\abp.ng.theme.lepton-x\fesm2020'
Error: node_modules/@volosoft/abp.ng.theme.lepton-x/account/account/components/auth-wrapper/auth-wrapper.component.d.ts:1:36 - error TS2307: Cannot find module '@volo/abp.ng.account.core' or its corresponding type declarations.
1 import { AuthWrapperService } from '@volo/abp.ng.account.core'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volosoft/abp.ng.theme.lepton-x/account/account/components/tenant-box/tenant-box.component.d.ts:1:34 - error TS2307: Cannot find module '@volo/abp.ng.account.core' or its corresponding type declarations.
1 import { TenantBoxService } from '@volo/abp.ng.account.core'; ~~~~~~~~~~~~~~~~~~~~~~~~~~~
I'm also waiting for a reply on this, please abp support.
That's great news, timeframe please?
Not sure how to attach files, so I'm sharing on my OneDrive account. Let me know if you cannot access it.
https://1drv.ms/u/s!Avzoau5Qutusg4NSPG21qJcgx8VP7w?e=lQqapB
So, I commented out this section from my environment.prod.ts and the issue is no longer happening. What is that section for?
}, }, //remoteEnv: { //url: '/getEnvConfig', //mergeStrategy: 'deepmerge' //} } as Environment;