"ageiter" की गतिविधियाँ
I understand the problem... In my case, it's mainly about the modal control, which doesn't work. If at least that would work, I would be happy. I could live with the rest of the error messages. But without the modal control, of course the whole admin area doesn't work.
I think the Blazorise controls are the main problem. Can you address the need there as well?
There is already an issue there: https://github.com/Megabit/Blazorise/issues/5460
But which part of the code contains inline CSS? The one from ABP? The one from Blazorise? Because I have fixed everything in my code.
Have you been able to reproduce it with the ABP Suite template? What alternatives do I have if the customer insists on a secure CSP?
- Generate Blazor Server project with ABP Suite template (I have version 8.0.4)
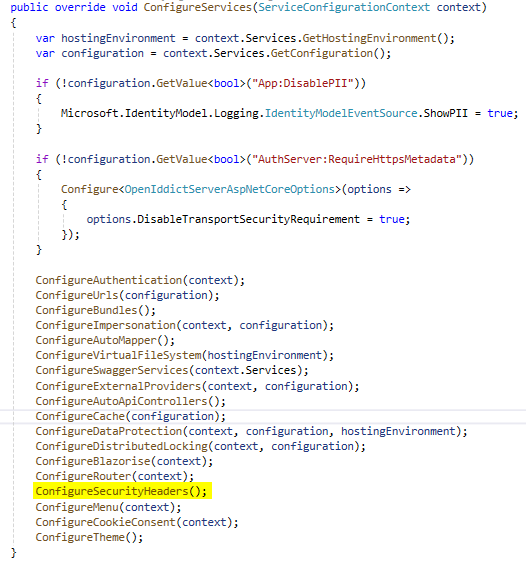
- Add the following method in the BlazorModule:
private void ConfigureSecurityHeaders()
{
Configure<AbpSecurityHeadersOptions>(options =>
{
options.UseContentSecurityPolicyHeader = true;
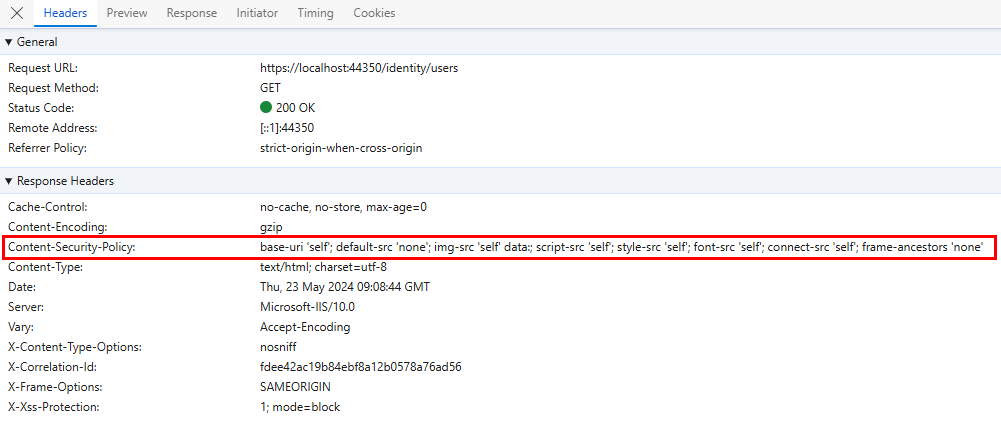
options.ContentSecurityPolicyValue = "base-uri 'self'; default-src 'none'; img-src 'self' data:; script-src 'self'; style-src 'self'; font-src 'self'; connect-src 'self'; frame-ancestors 'none'";
});
}
- ABP Framework version: v8.0.4
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
We have to apply certain CSPs (Content Security Headers) for our customer. I have problems with the following policy:
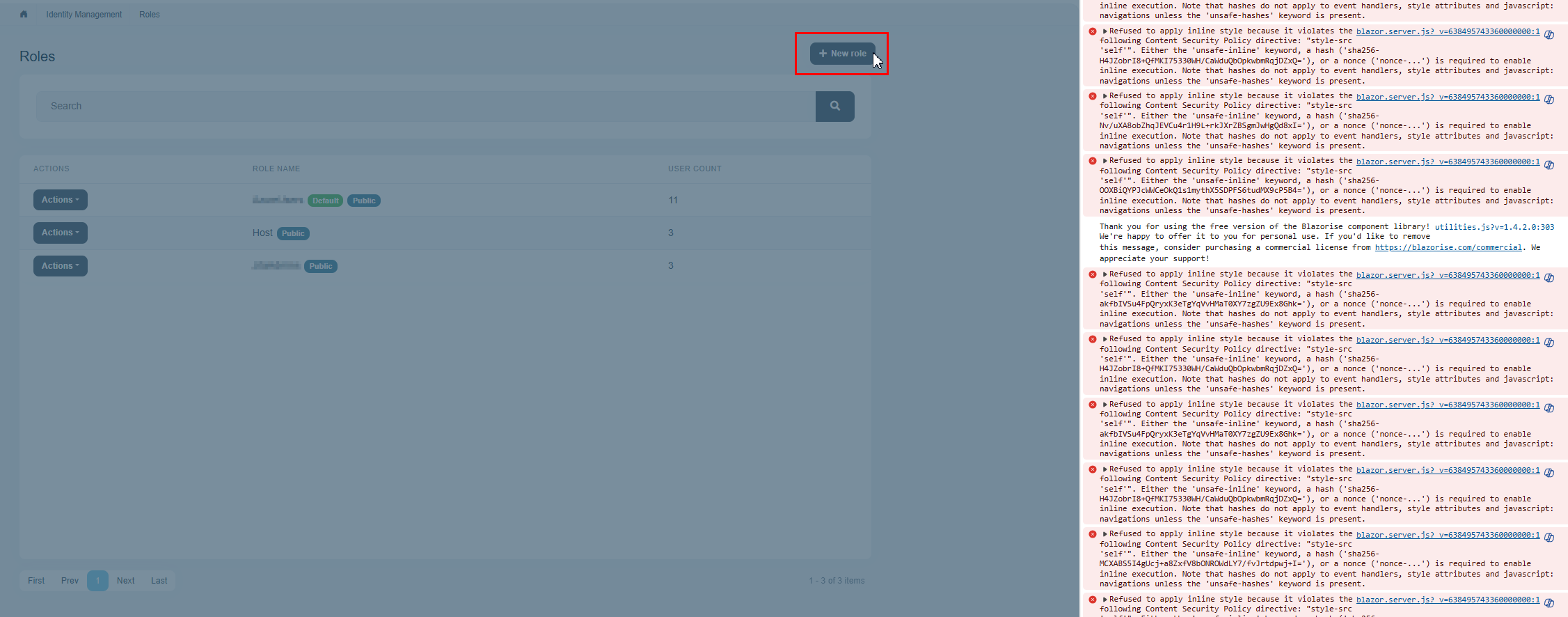
style-src 'self'
For example, the column widths are no longer set correctly in the DataGrid and, more importantly, the modal components are no longer displayed.
The policy looks like this:
options.UseContentSecurityPolicyHeader = true;
options.ContentSecurityPolicyValue = "base-uri 'self'; default-src 'none'; img-src 'self' data:; script-src 'self'; style-src 'self'; font-src 'self'; connect-src 'self'; frame-ancestors 'none'";
With style-src 'self' 'unsafe-inline' it would work... but is not allowed.
Need a solution as soon as possible... Thank you!
Thanks for the hint and the link.
I have now implemented this as follows:
AppService method:
[AuthorizeWithOrCondition(MyProjectPermissions.TargetSystems.UserWrite, MyProjectPermissions.TargetSystems.AgentWrite)]
public virtual async Task CreateAsync(TargetSystemCreateDto input)
{
...
}
AuthorizeAttribute:
public class AuthorizeWithOrConditionAttribute : AuthorizeAttribute, IAuthorizationRequirementData
{
public string[] PermissionNames { get; }
public AuthorizeWithOrConditionAttribute(params string[] permissionNames)
{
PermissionNames = permissionNames;
}
public IEnumerable<IAuthorizationRequirement> GetRequirements()
{
yield return new PermissionsRequirement(PermissionNames, requiresAll: false);
}
}
- ABP Framework version: v8.0.4
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Our customer gives us a certain authorization structure that is not quite standard. Different permissions should grant access to a service method (not just one permission as usual).
Example:
- Role "User" has the permission "UserWrite"
- Role "Agent" has the permission "AgentWrite"
If I use the AuthorizeAttribute twice, the permissions are AND combined. However, I need them with an OR combination.
I tried it with my own AuthorizeAttribute, but failed. It also didn't work in combination with my own AuthorizationHandler, as I couldn't access the AuthorizationService there (-> circular dependency).
The only variant that worked was to implement this directly in the service method:
public virtual async Task<TargetSystemDto> CreateAsync(TargetSystemCreateDto input)
{
var authUserWrite = await AuthorizationService.AuthorizeAsync(_currentPrincipalAccessor.Principal, null, MyProjectPermissions.TargetSystems.UserWrite);
var authAgentWrite = await AuthorizationService.AuthorizeAsync(_currentPrincipalAccessor.Principal, null, MyProjectPermissions.TargetSystems.AgentWrite);
if (!authUserWrite.Succeeded && !authAgentWrite.Succeeded)
{
throw new AbpAuthorizationException();
}
var targetSystem = await _targetSystemManager.CreateAsync(...);
return ObjectMapper.Map<TargetSystem, TargetSystemDto>(targetSystem);
}
But I would prefer to have this in an attribute. So that I could call it up as follows, for example:
[AuthorizeWithOrCondition(MyProjectPermissions.TargetSystems.AgentWrite, MyProjectPermissions.TargetSystems.UserWrite)]
How could this be realized? There must be a way...
Thanks, Adrian
I would like the resources (localized strings) to have better names (keys). Or that they could be customized.
The problem is as follows: You often have the same property names in different entities. For example Name, Description, Remark, IsActive, ... But now you might want to call the "Name" property "Customer name" in the customer views and translate Name as "Company name" in the company views. This currently requires a lot of manual adjustments (or you have to be extremely careful when regenerating and make manual adjustments again).
I have adapted the templates accordingly so that this is generated according to the following scheme:
@L["Entity:%%entity-name%%:%%property-name%%"]"
This makes future updates of the templates very time-consuming for me ( this is why I asked for a better update option). Because there are about 28 templates that I had to modify. But a structured resource file was more important to me.
Possible solution: ...would be if you could also specify the resource key to be used for a property in the suite. As a default, you could use %%property-name%% as in the past, which would also ensure backwards compatibility. But you would have the option of overwriting this.
I have also given all common resources (generated by the suite) the prefix "Common" (e.g. @L["Common:Update"]). This allows me to sort the resource file and see immediately which strings have been generated and belong together. These strings are defined in Frontend.Blazor.Page.Partials.Localizations.txt.
Because the templates are not yet perfect and sometimes contain errors, I had to customize them. When a new version is released, it is relatively time-consuming to find out whether I can switch back to the original template, whether I have to continue using my modified template or whether I should even perform a merge.
Several possible solutions come to mind:
- Easy to implement and already helpful would be to have another button "Show default". Currently you have to select "Revert customization" to see the default.

- Maybe it would also be a solution to store the original file in the same directory with a different file extension (.suite/customized-templates/Frontend.Blazor.Page.Item.razor.original.txt), then you would be able to see very well in Git whether changes have been made in the original (new version) and you would also have the possibility to make a diff with your own changes.
- The "deluxe version" would be if you were to implement a merge tool with which we could update to a new version ;-)
The test classes are not generated correctly by the suite. Especially in the repository tests, the GetListAsync() methods are also called with the parameters that no longer appear in the method because "Filterable" has been deactivated.
I also have problems with a child entity that has navigation properties. The generated test classes of the navigation property entities require a DataSeedContributor of the child entity, but this class was not generated.