Attività di "mattw@agilenova.com"
Hello,
I wanted to improve model validation during user registration (e.g. set a regex for Username). I copied the Register.cshtml into HttpApi.Host/Pages/Account and changed @model to use my custom model. All field validations are working, password complexity is working, reCAPTCHA allows me to click the check box (I'm not a robot) but immediately displays an error: ReCAPTCHA couldn't find user-provided function: (function(){$('#g-recaptcha-response').val(token)})
I am using ReCAPTCHAv2 and the Register.cshtml changes are limited to @model.
_ViewImports.cshtml in the same directory has: @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling @addTagHelper *, Owl.reCAPTCHA
Please let me know if there is anything else I can check.
Thanks, Matt
- ABP Framework version: v8.0.3
- UI Type: Angular
- Database System: EF Core PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: *Browser Console Error: ReCAPTCHA couldn't find user-provided function: (function(){$('#g-recaptcha-response').val(token)})
- Steps to reproduce the issue:
- Provide custom registration model, use Register.cshtml from commercial source (with @model change)
Hi, I just tried calling the application-configuration endpoint from postman before and after a role change, but the auth / grantedPolicies are not changing. I'm running ABP 8.0.2 commercial.
"auth": { "grantedPolicies": { }
If I restart HttpApi.Host, the grantedPolicies are updated.
I followed the instructions to upgrade my code in XXXHttpApiHostModule.cs: private void ConfigureAuthentication(ServiceConfigurationContext context) { context.Services.ForwardIdentityAuthenticationForBearer(OpenIddictValidationAspNetCoreDefaults.AuthenticationScheme); // Enable dynamic claims context.Services.Configure<AbpClaimsPrincipalFactoryOptions>(options => { options.IsDynamicClaimsEnabled = true; //options.RemoteRefreshUrl = configuration["AuthServerUrl"] + options.RemoteRefreshUrl; }); }
... app.UseUnitOfWork(); app.UseDynamicClaims(); app.UseAuthorization();
Please advise.
On the server, I change the user's role based on their subscription status. Here is the code: var user = await _identityUserManager.GetByIdAsync(sub.CreatorId!.Value); await _identityUserManager.SetRolesAsync(user, GUEST); Note: _identityUserManager is Volo.Abp.Identity.IdentityUserManager
As indicated, the role change was not taking effect unless I restart the HttpApi.Host. I originally thought it was caching and tried setting a short SlidingExpiration for GlobalCacheEntryOptions with no luck.
I was only able to get this to work for my use case by updating the security timestamp on the user to reset all tokens/sessions. await _identityUserManager.UpdateSecurityStampAsync(user); Fortunately, this fixes the issue without requiring the user to log out and log in.
I am happy to have this working, but Is this the correct approach?
Hello,
I second the request for a working example for Dynamic Claims. I have followed the instructions to enable dynamic claims in HttpApi.Host, but am at a loss as to how to get this to work in the Angular front end.
In my case, the ABP backend (with the embedded OpenIddict auth server) changes the user's role based on payment for a subscription. The issue is that the ABP front-end, which uses Angular, has a JWT token with the old role and the token doesn't reflect the change until I logout and log back in. The documentation indicates that the user role is a dynamic claim but I am not sure how this works.
Please provide an example or additional documentation on how Dynamic Claims can be enabled with an Angular front end.
Thank you!
Matt, would you be willing to share your implementation here? Thank you!
Sorry, I can only share code snippets. It's a project for a client (NDA).
Hi, I just tried calling the application-configuration endpoint from postman before and after a role change, but the auth / grantedPolicies are not changing. I'm running ABP 8.0.2 commercial.
"auth": { "grantedPolicies": { }
If I restart HttpApi.Host, the grantedPolicies are updated.
I followed the instructions to upgrade my code in XXXHttpApiHostModule.cs: private void ConfigureAuthentication(ServiceConfigurationContext context) { context.Services.ForwardIdentityAuthenticationForBearer(OpenIddictValidationAspNetCoreDefaults.AuthenticationScheme); // Enable dynamic claims context.Services.Configure<AbpClaimsPrincipalFactoryOptions>(options => { options.IsDynamicClaimsEnabled = true; //options.RemoteRefreshUrl = configuration["AuthServerUrl"] + options.RemoteRefreshUrl; }); }
... app.UseUnitOfWork(); app.UseDynamicClaims(); app.UseAuthorization();
Please advise.
Hello,
I second the request for a working example for Dynamic Claims. I have followed the instructions to enable dynamic claims in HttpApi.Host, but am at a loss as to how to get this to work in the Angular front end.
In my case, the ABP backend (with the embedded OpenIddict auth server) changes the user's role based on payment for a subscription. The issue is that the ABP front-end, which uses Angular, has a JWT token with the old role and the token doesn't reflect the change until I logout and log back in. The documentation indicates that the user role is a dynamic claim but I am not sure how this works.
Please provide an example or additional documentation on how Dynamic Claims can be enabled with an Angular front end.
Thank you!
That worked perfectly! Thanks
When User A accesses the File Management component in the Angular UI, User A can see files and directories created by User B.
I want to restrict User A to just User A's files and I tried applying an AbpQueryFilter, but it is not working. I use this approach with my own/custom entities successfully, but the filter has no effect on ABP module entities.
I specifically modified MyAppDbContext.cs as follows: protected override void OnModelCreating(ModelBuilder builder) { //..... generated code .... // --- custom code ----
builder.Entity<FileDescriptor>(b =>
{
b.HasAbpQueryFilter(t => (t.CreatorId.Value == _currentUser.Id);
});
builder.Entity<DirectoryDescriptor>(b =>
{
b.HasAbpQueryFilter(t => (t.CreatorId.Value == _currentUser.Id);
});
NOTE: _currentUser is CurrentUser injected.
- ABP Framework version: v7.4.5
- UI Type: Angular
- Database System: EF Core PostgreSQL,
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: n/a
- Steps to reproduce the issue: Use the File Management Component in Angular UI
Please advise. Thanks!
This is exactly what I needed. Thank you!
- ABP Framework version: v7.4.2
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
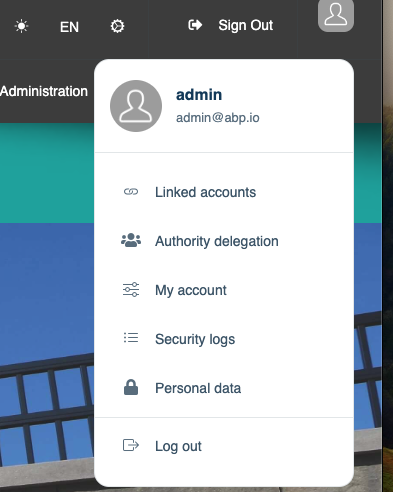
I am using the LeptonX commercial theme and would like to add an option to the User Menu - the menu accessed by clicking the person icon (with LInked Accounts, My Account, etc.). Do I use a routes patch, add a navItem, or replace the layout? Please provide an example or code snippet.
Hello Anjali,
Yes, I checked that link but it does not describe the use of the Angular module or any Angular related configuration or guidelines.
I am using ABP Angular, not MVC, and was happy to find the @volo/abp.ng.payment feature extension but could not find any documentation on how to configure it. Please provide any related documentation or guidelines.
Thank you, Matt