Aktivity „ageiter“
Hello,
Sorry for the late response
There is no way to override bootstrap colors with CSS variables right now. But this is in our roadmap.
Is there any way that I could replace the whole file? Then I can replace all colors in there with search + replace. If so, where can I find the source file?
Oh, sorry I missed that you're using Blazor-Server single project. So, you should make that MVC configuration in your Blazor.Server project module file.
Thanks, I should have figured it out myself... works!
The breadcrumb are unfortunately not displayed there. But it's not a problem for me at the moment.
Go to you .AtuhServer or .HttpApi.Host project and find Module class of that project.
- Configure that project's layout in
ConfigureServicesmethod:Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
I do not have these projects in the Blazor Server non-tiered solution. But I suppose I have to do this in the .HttpApi project.
In this case; Account & Security logs pages are on AuthServer project which is an different MVC project. You have to configure your AuthServer as TopMenu too.
How can I do that? Where do I have to configure this?
Aaaah, yes exactly, that's the point. I wanted to try the public site (with the CRM module). But since the CRM module can only be used on the public site and not in Blazor, we discarded it and generated a new app without the public site.
Thanks, it's clear to me now. :-)
Thank you for the explanation.
Then there was probably a problem with the version 6.0.0-rc.3. Because with a newly generated app (Blazor Server non-tiered) I had an exception that pointed to the missing Redis cache. So I had to install this on my PC and then was surprised that it did not need it on Azure. But maybe that was a bug you guys fixed in 6.0.0-rc.4.
Ou... I just found something else related to the TopMenu.
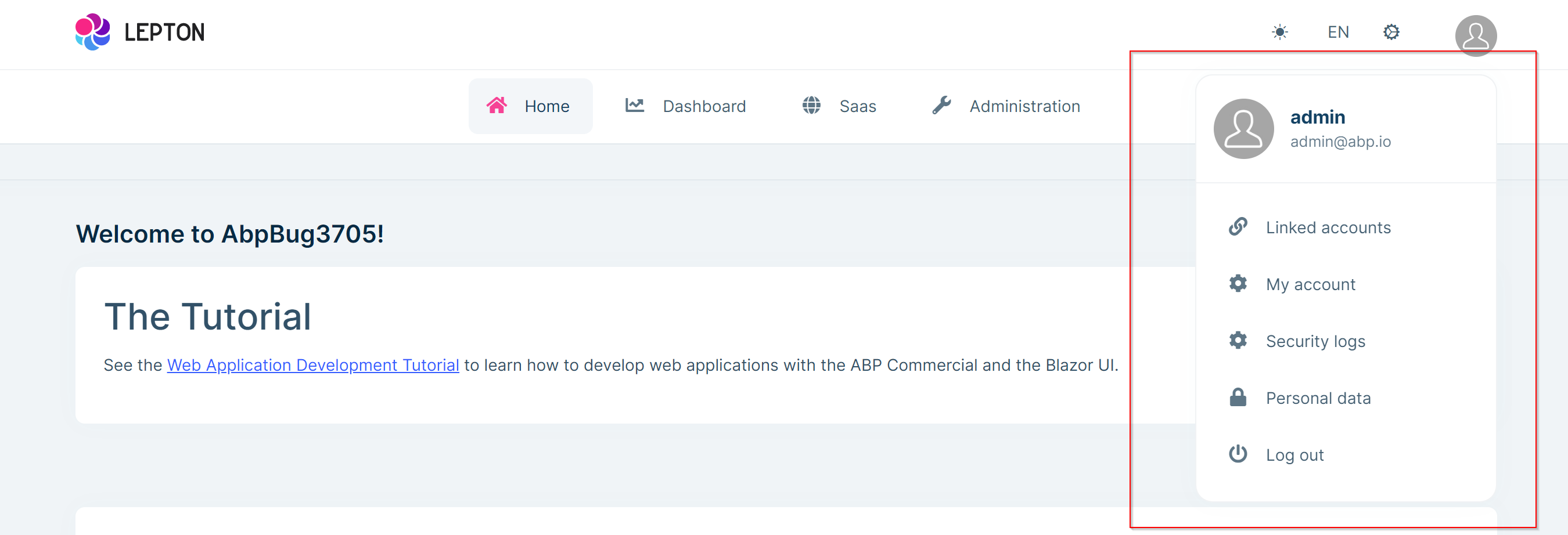
9. TopMenu layout is not consistently applied everywhere: When you go to "My Account" or "Security Logs", the view changes to the SideMenu layout.
Hello, this ticket has been closed although my question has not yet been answered....
Why does it work without the Redis service in Azure App Service? And when would it be important to use it?
- ABP Framework version: v6.0.0-rc.4
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I would like to change the colors of the LeptonX theme ('Light' style).
I wanted to override it in blazor-global-styles.css with my colors. But for the pink color (e.g. grid pagination) this doesn't work.
I then saw that the color code #f72585 (pink) occurs in the file bootstrap-light.css in very many places and is not set globally. So of course it is very hard to replace the color everywhere.
Can you make it so that we can just overwrite it? Something like with the variable --lpx-brand.
Or what is the easiest way to do this?
Thanks for the feedback about issue 2. Since these issues are probably not public, will you let me know when it is resolved?
About issue 5: I have now created a new app with Abp Suite, taking the latest template (Blazor Server 6.0.0-rc.4). Changed the layout to TopMenu and started. The problem is there from the beginning.
You can also press F5, each time the user menu will open automatically.