0
yorytang created
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
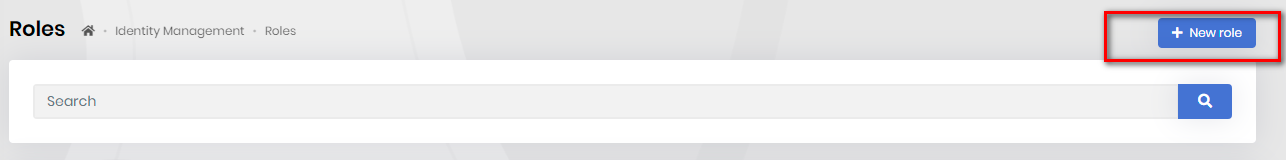
How to add a button in the top right? code as below:
<abp-page [title]="'::Menu:LicenseApply' | abpLocalization">
<div class="card">
<div class="card-body">
<ngx-datatable [rows]="license.items" [count]="license.totalCount" [list]="list" default>
</ngx-datatable>
</div>
</div>
</abp-page>
I want to add Add button in the top like this.
Do you have any docuemnt for abp angular component?
4 Answer(s)
-
0
hi
https://docs.abp.io/en/abp/latest/UI/Angular/Page-Toolbar-Extensions
-
0
hi
https://docs.abp.io/en/abp/latest/UI/Angular/Page-Toolbar-Extensions
How to using Checkbox component?
-
0
This question has been automatically marked as stale because it has not had recent activity.