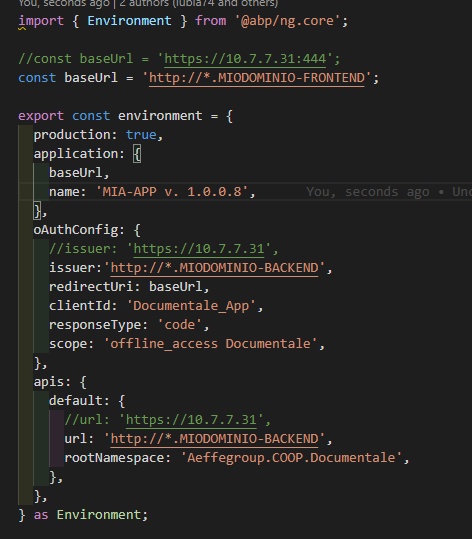
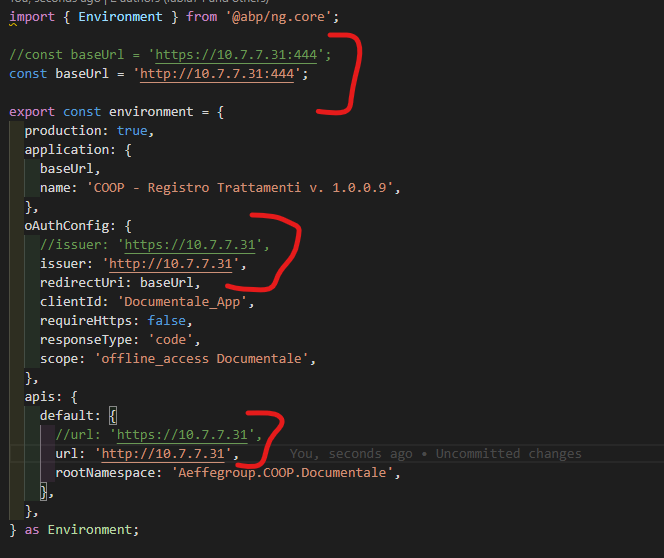
I developed an app in Angular and .net Core. I have deployed both the frontend and the lbackends in https. Now I need to migrate everything under the "http" port.in This is the file enviroment.production.ts:
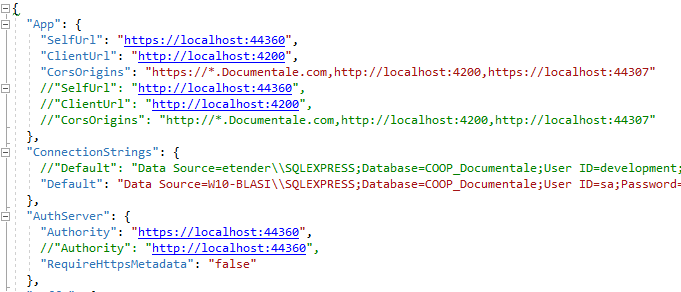
This is a piece of my app.config : "App": { "SelfUrl": "http://MIODOMINIO-BACKEND", "ClientUrl": "http://MIODOMINIO-FRONTEND", "CorsOrigins": "http://.MIODOMINIO-FRONTEND, http://.MIODOMINIO-BACKEND" },
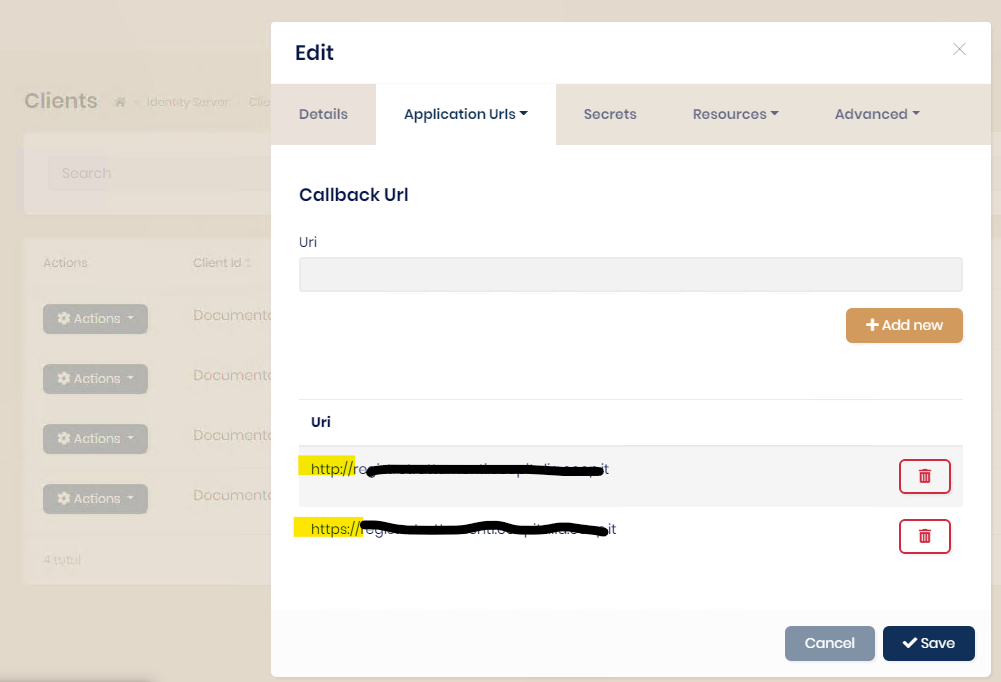
In DB i changed the url in these table
- Table “IdentityServerClientRedirectUris”
- Table “IdentityServerClientPostLogoutRedirectUris”
- Table “IdentityServerClientCorsOrigins”
There seems to be CORS or unauthorized Token problems. What am I doing wrong? Send me a detailed guide on how to set up the http protocol environment please.
16 Answer(s)
-
0
Hi,
Use HTTP will get some problems,we don't recommend using HTTP. HTTPS is best way.
If you still use HTTP, please refer: https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
-
0
Hi, we followed the instructions of the link you mentioned but we still cannot login from our frontend.
Here is a detailed description of the problem:
- We made the changes to the HttpApi.Host project as instructed and redeployed the backend.
- added the class "SameSiteCookiesServiceCollectionExtensions" to the HttpApi.Host project.
- modified the HttpApiHost module:
- added "context.Services.AddSameSiteCookiePolicy();" in "ConfigureServices" method.
- added "app.UseCookiePolicy()" in "OnApplicationInitialization" method.
- The backend's binding is on HTTP port 80 with header name of "mydomain-backend.xyz.it"
- The backend is working correctly, if we try to login manually calling the API method "/api/account/login" it works and we receive a "success" response.
- The frontend's binding is on HTTP port 80 with a different header name "mydomain-frontend.xyz.it".
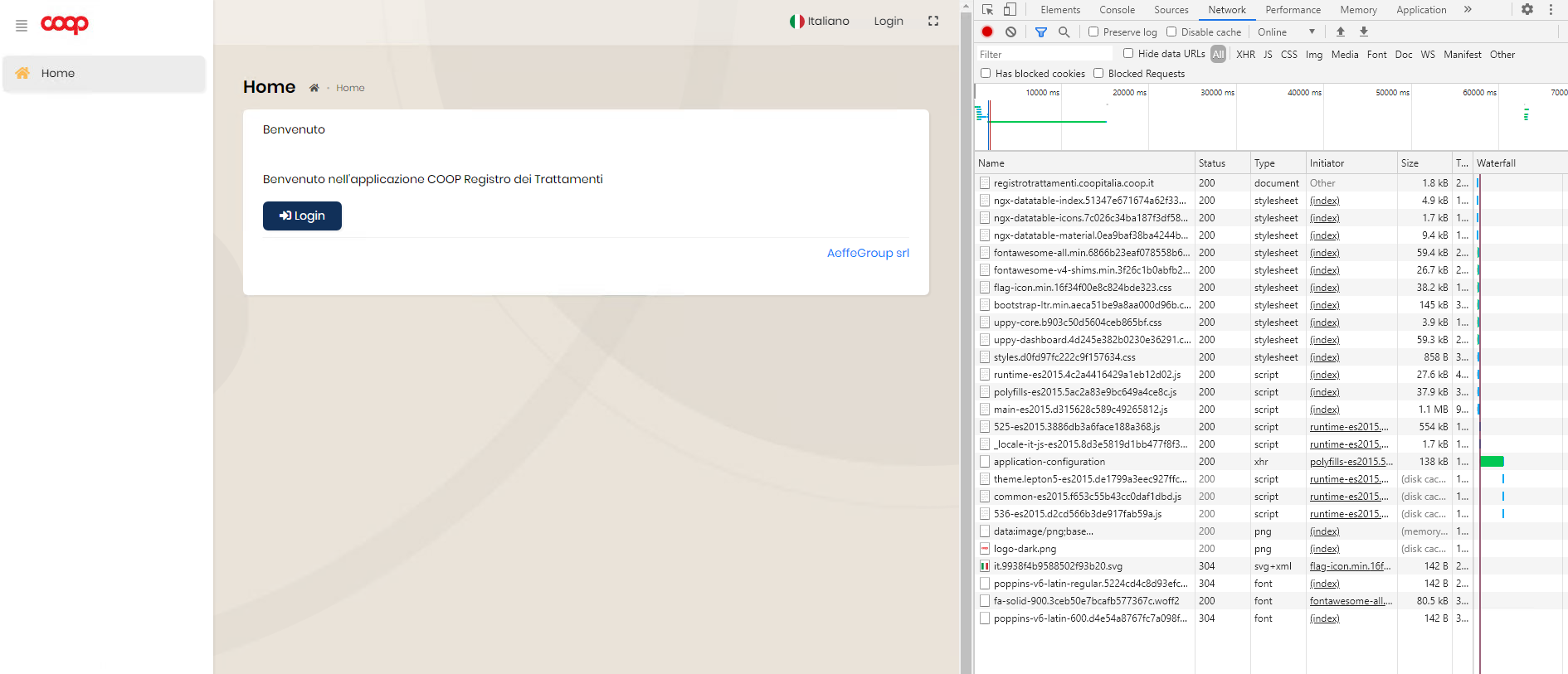
- When we access the frontend, we can see the home page layout and we can see in the browser's network tab that a call is made to "application-configuration" on the backend; the HTTP status of this call is 200 and we can see the localization resources in the response body.
- When we try to click on the "Login" button on the frontend layout, nothing happens and the network tab does not report anything.
- If we try the same exact configuration on a local development PC, we see that when we click on the login button in the frontend, we are redirected to the "localhost:44360/Account/Login" page.
- In the development enviroment we see this call when we access the frontend: http://localhost:44360/.well-known/openid-configuration (we get the response: net::ERR_CONNECTION_RESET ).
- In the development environment, even if we configured everywhere to use HTTP, we see that the endpoint "https://localhost:44360/.well-known/openid-configuration" is still answering only on HTTPS.
- If we inspect the network browser on the local development machine we see that there is a call to an "openid-configuration" endpoint.
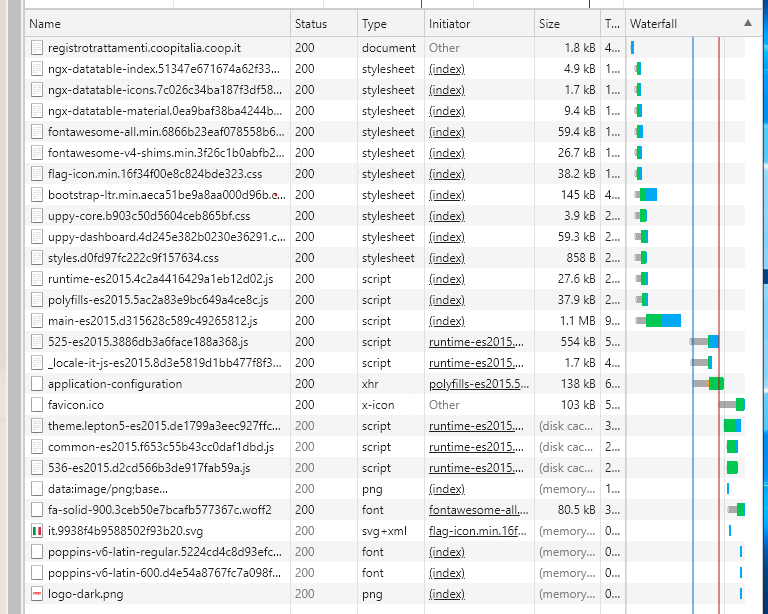
- In the deploy environment we do not see this call, we only see the call to the "application-configuration" endpoint.
- In the deploy environment DB, we double cheched the Identity configuration tables (IdentityServerClientRedirectUris, IdentityServerClientPostLogoutRedirectUris, IdentityServerClientCorsOrigins).
Can you please help us ?
- We made the changes to the HttpApi.Host project as instructed and redeployed the backend.
-
0
Please share the error log, thanks.
-
0
Hi, we followed the instructions of the link you mentioned but we still cannot login from our frontend.
Here is a detailed description of the problem:
- We made the changes to the HttpApi.Host project as instructed and redeployed the backend.
- added the class "SameSiteCookiesServiceCollectionExtensions" to the HttpApi.Host project.
- modified the HttpApiHost module:
- added "context.Services.AddSameSiteCookiePolicy();" in "ConfigureServices" method.
- added "app.UseCookiePolicy()" in "OnApplicationInitialization" method.
- The backend's binding is on HTTP port 80 with header name of "mydomain-backend.xyz.it"
- The backend is working correctly, if we try to login manually calling the API method "/api/account/login" it works and we receive a "success" response.
- The frontend's binding is on HTTP port 80 with a different header name "mydomain-frontend.xyz.it".
- When we access the frontend, we can see the home page layout and we can see in the browser's network tab that a call is made to "application-configuration" on the backend; the HTTP status of this call is 200 and we can see the localization resources in the response body.
- When we try to click on the "Login" button on the frontend layout, nothing happens and the network tab does not report anything.
- If we try the same exact configuration on a local development PC, we see that when we click on the login button in the frontend, we are redirected to the "localhost:44360/Account/Login" page.
- In the development enviroment we see this call when we access the frontend: http://localhost:44360/.well-known/openid-configuration (we get the response: net::ERR_CONNECTION_RESET ).
- In the development environment, even if we configured everywhere to use HTTP, we see that the endpoint "https://localhost:44360/.well-known/openid-configuration" is still answering only on HTTPS.
- If we inspect the network browser on the local development machine we see that there is a call to an "openid-configuration" endpoint.
- In the deploy environment we do not see this call, we only see the call to the "application-configuration" endpoint.
- In the deploy environment DB, we double cheched the Identity configuration tables (IdentityServerClientRedirectUris, IdentityServerClientPostLogoutRedirectUris, IdentityServerClientCorsOrigins).
Can you please help us ?
Use it https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n it works on http
Do you remove this code at xxxxModule.cs in the OnApplicationInitialization() fucntion? app.UseHttpsRedirection();
//app.UseHttpsRedirection();
- We made the changes to the HttpApi.Host project as instructed and redeployed the backend.
-
0
i don't have "app.UseHttpsRedirection();"
This is my OnApplicationInitialization public override void OnApplicationInitialization(ApplicationInitializationContext context) { var app = context.GetApplicationBuilder(); var env = context.GetEnvironment();
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseAbpRequestLocalization(); if (!env.IsDevelopment()) { app.UseErrorPage(); } //per protocolo HTTP app.UseCookiePolicy(); // added this, Before UseAuthentication or anything else that writes cookies. app.UseCors(DefaultCorsPolicyName); app.UseVirtualFiles(); app.UseRouting(); app.UseAuthentication(); app.UseJwtTokenMiddleware(); if (MultiTenancyConsts.IsEnabled) { app.UseMultiTenancy(); } app.UseIdentityServer(); app.UseAuthorization(); app.UseSwagger(); app.UseAbpSwaggerUI(options => { options.SwaggerEndpoint("/swagger/v1/swagger.json", "Documentale API"); }); app.UseAuditing(); app.UseConfiguredEndpoints(); // hangfire app.UseHangfireDashboard(); } -
0
Please share the error log, thanks.
I'm sorry, but i can't attach my log file. Thi is only the last part of my log: 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.AbpAspNetCoreMvcUiModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.AbpAspNetCoreMvcUiBootstrapModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Bundling.AbpAspNetCoreMvcUiBundlingModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Packages.AbpAspNetCoreMvcUiPackagesModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Widgets.AbpAspNetCoreMvcUiWidgetsModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.AbpAspNetCoreMvcUiThemeSharedModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy.AbpAspNetCoreMvcUiMultiTenancyModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.LeptonTheme.Management.LeptonThemeManagementWebModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Theme.Commercial.AbpAspNetCoreMvcUiThemeCommercialModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.AbpAspNetCoreMvcUiLeptonThemeModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.AspNetCore.Authentication.JwtBearer.AbpAspNetCoreAuthenticationJwtBearerModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.Identity.AspNetCore.AbpIdentityAspNetCoreModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.Account.Public.Web.AbpAccountPublicWebModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.Account.Web.AbpAccountPublicWebIdentityServerModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.Swashbuckle.AbpSwashbuckleModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.BlobStoring.FileSystem.AbpBlobStoringFileSystemModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.Hangfire.AbpHangfireModule 2021-06-01 14:14:49.727 +02:00 [INF] - Volo.Abp.BackgroundJobs.Hangfire.AbpBackgroundJobsHangfireModule 2021-06-01 14:14:49.727 +02:00 [INF] - Aeffegroup.COOP.Documentale.DocumentaleHttpApiHostModule 2021-06-01 14:14:50.337 +02:00 [INF] Start installing Hangfire SQL objects... 2021-06-01 14:14:50.565 +02:00 [INF] Hangfire SQL objects installed. 2021-06-01 14:14:50.582 +02:00 [INF] Starting Hangfire Server using job storage: 'SQL Server: SRVWNAEFFEAPP01\SQLEXPRESS@COOP_Documentale' 2021-06-01 14:14:50.582 +02:00 [INF] Using the following options for SQL Server job storage: Queue poll interval: 00:00:15. 2021-06-01 14:14:50.582 +02:00 [INF] Using the following options for Hangfire Server: Worker count: 10 Listening queues: 'default' Shutdown timeout: 00:00:15 Schedule polling interval: 00:00:15 2021-06-01 14:14:50.653 +02:00 [INF] Starting IdentityServer4 version 4.1.1+cebd52f5bc61bdefc262fd20739d4d087c6f961f 2021-06-01 14:14:50.829 +02:00 [INF] Server srvwnaeffeapp01:17188:5f4bf36d successfully announced in 227,4412 ms 2021-06-01 14:14:50.867 +02:00 [INF] Server srvwnaeffeapp01:17188:5f4bf36d is starting the registered dispatchers: ServerWatchdog, ServerJobCancellationWatcher, ExpirationManager, CountersAggregator, Worker, DelayedJobScheduler, RecurringJobScheduler... 2021-06-01 14:14:51.433 +02:00 [INF] Server srvwnaeffeapp01:17188:5f4bf36d all the dispatchers started 2021-06-01 14:14:52.004 +02:00 [INF] Using the default authentication scheme Identity.Application for IdentityServer 2021-06-01 14:14:52.717 +02:00 [INF] Initialized all ABP modules. 2021-06-01 14:14:52.785 +02:00 [INF] Application started. Press Ctrl+C to shut down. 2021-06-01 14:14:52.785 +02:00 [INF] Hosting environment: Production 2021-06-01 14:14:52.785 +02:00 [INF] Content root path: C:\inetpub\wwwroot\RT_Backend 2021-06-01 14:14:52.824 +02:00 [INF] Request starting HTTP/1.1 GET http://registrotrattamenti-back.coopitalia.coop.it/api/abp/application-configuration - - 2021-06-01 14:14:55.442 +02:00 [INF] CORS policy execution successful. 2021-06-01 14:14:55.918 +02:00 [INF] No CORS policy found for the specified request. 2021-06-01 14:14:55.978 +02:00 [INF] Executing endpoint 'Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationController.GetAsync (Volo.Abp.AspNetCore.Mvc)' 2021-06-01 14:14:56.028 +02:00 [INF] Route matched with {area = "abp", action = "Get", controller = "AbpApplicationConfiguration", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.ApplicationConfigurationDto] GetAsync() on controller Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationController (Volo.Abp.AspNetCore.Mvc). 2021-06-01 14:14:58.153 +02:00 [INF] Executing ObjectResult, writing value of type 'Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.ApplicationConfigurationDto'. 2021-06-01 14:14:58.233 +02:00 [INF] Executed action Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationController.GetAsync (Volo.Abp.AspNetCore.Mvc) in 2199.9412ms 2021-06-01 14:14:58.235 +02:00 [INF] Executed endpoint 'Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationController.GetAsync (Volo.Abp.AspNetCore.Mvc)' 2021-06-01 14:14:58.271 +02:00 [INF] Request finished HTTP/1.1 GET http://registrotrattamenti-back.coopitalia.coop.it/api/abp/application-configuration - - - 200 - application/json;+charset=utf-8 5447.4280ms
-
0
Hi,
I can't see anything error in your logs. can I check it remotely? shiwei.liang@volosoft.com
-
0
Hi,
I can't see anything error in your logs. can I check it remotely? shiwei.liang@volosoft.com
Exactly, there are no errors on the subject in the log file. Unfortunately online it is not possible to reach the domain due to problems related to the http port. If you prefer, I can send you my solution, both net core and angular.
-
0
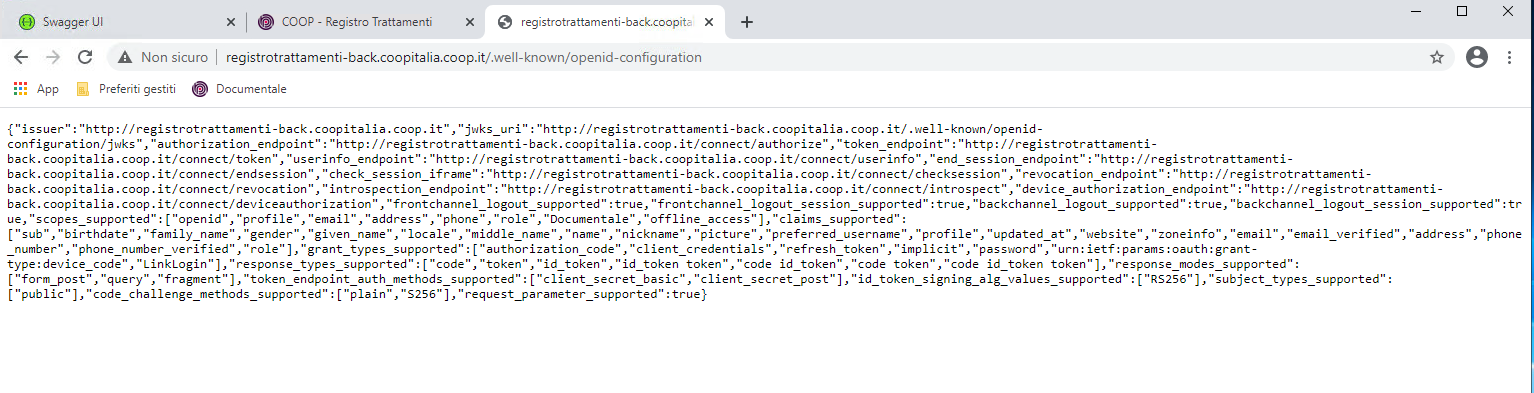
As you can see in the screenshot, now on our deployment environment the OpenId discovery API call is working on HTTP as well.
The problem is that the Angular frontend is not calling the endpoint ".../.well-known/openid-configuration" at all.
As you can see in the second screenshot, the only call made from the frontend to the backend is to "application-configuration". If we try the same procedure in the development environment we see that the fronted is making a call to "openid-configuration" when it is accessed from the browser. Can you please confirm that this is the reason why the login button in the frontend is not working ? Can you please provide us a solution ?
Would it be possible to talk directly with one of your technicians in order to speed up the resolution of this issue ? it's starting to become really urgent for us.
Thank you very much.
-
0
Hi,
We can have a metting: shiwei.liang@volosoft.com
-
0
Thank you, I sent you an email
-
0
Hi,
You can try:
oAuthConfig: { ... clientId: 'Documentale_App', requireHttps: false } -
0
Hi,
You can try:
oAuthConfig: { ... clientId: 'Documentale_App', requireHttps: false }It seems to work correctly! Great job, thanks. last thing. How can i manage Angular configurations without having to "build" and "deploy" every time? is it possible to have a configuration file as for the backend? (example "appsetting.config"). in my case, to solve the problem, I could just add "oAuthConfig: requireHttps: false" to my app.setting without rebuild and re-deploy the app.
-
0
See https://docs.abp.io/en/abp/latest/UI/Angular/Environment
-
0
In the production environment, the application must respond in both http and https. Our customer has a load balancer. For technical reasons, all calls made from the browser must be on http. The "load balancer" runs them in https adding the ssl certificate. On the server where the apps run, the IIS ports are on 80 (http) for both the frontend and the backend. Do you have a solution for us?
Another question: is it possible to coexist both the http and https protocol for the same app? I tried to change the configuration file in .net e Angular and i changed the settings for callback, cors and signout as in picture:

Can you attach me a complete configuration example for: Angular (my config):

-
0
Hi,
Please open a new question to discussion, thanks.