Hi
I want to show the account layout UI on the login screen. I am using commercial abp blazor io project and the login screen comes with no theme only login forms come so can we show the layout here same as we show after login but before login, we will hide all menus.
- ABP Framework version: v4.43
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
39 Answer(s)
-
0
Hi,
You can change the layout.
@{ Layout = ThemeManager.CurrentTheme.GetApplicationLayout(); } -
0
-
0
Yes, you can change the layout name.
@{ Layout = ...your layout name } -
0
-
0
Yes, you can change the layout name.
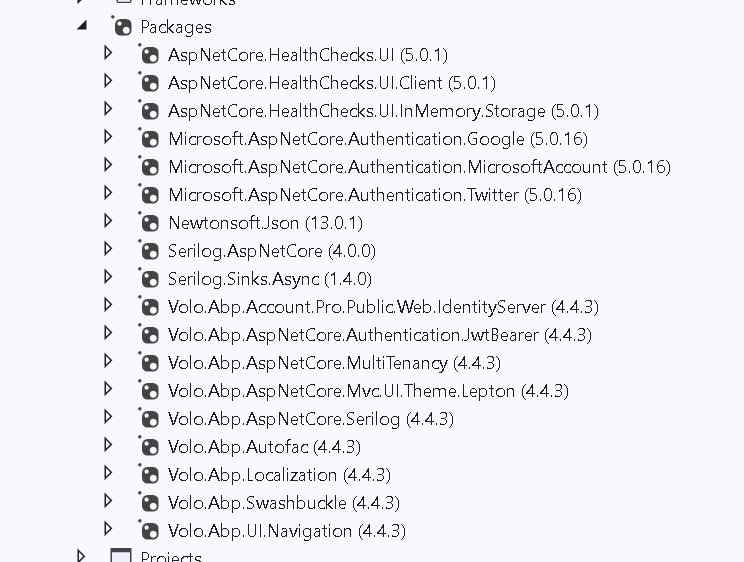
@{ Layout = ...your layout name }In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
-
0
Yes, you can change the layout name.
@{ Layout = ...your layout name }In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
Is there anyone to check this and provide solution
-
0
abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton- Add
"@volo/abp.aspnetcore.mvc.ui.theme.lepton": "your version"topackage.json - Run
abp install-libs
-
0
abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton- Add
"@volo/abp.aspnetcore.mvc.ui.theme.lepton": "your version"topackage.json - Run
abp install-libs
above command needs to run in command prompt?
-
0
-
0
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this. above command needs to run in command prompt
In your case, should be in the host project folder.
BTW, I remember that the lepton theme should be pre-installed when you use the ABP suite to create a new project.
how can I show lepton theme in host project
When you have done all things, it should be working.
-
0
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this. above command needs to run in command prompt
In your case, should be in the host project folder.
BTW, I remember that the lepton theme should be pre-installed when you use the ABP suite to create a new project.
how can I show lepton theme in host project
When you have done all things, it should be working.
-
0
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this. above command needs to run in command prompt
In your case, should be in the host project folder.
BTW, I remember that the lepton theme should be pre-installed when you use the ABP suite to create a new project.
how can I show lepton theme in host project
When you have done all things, it should be working.
Can we just connect for 5 mins on zoom?
-
0
Hi,
You can try it first, I think it should be easy to do.
-
0
-
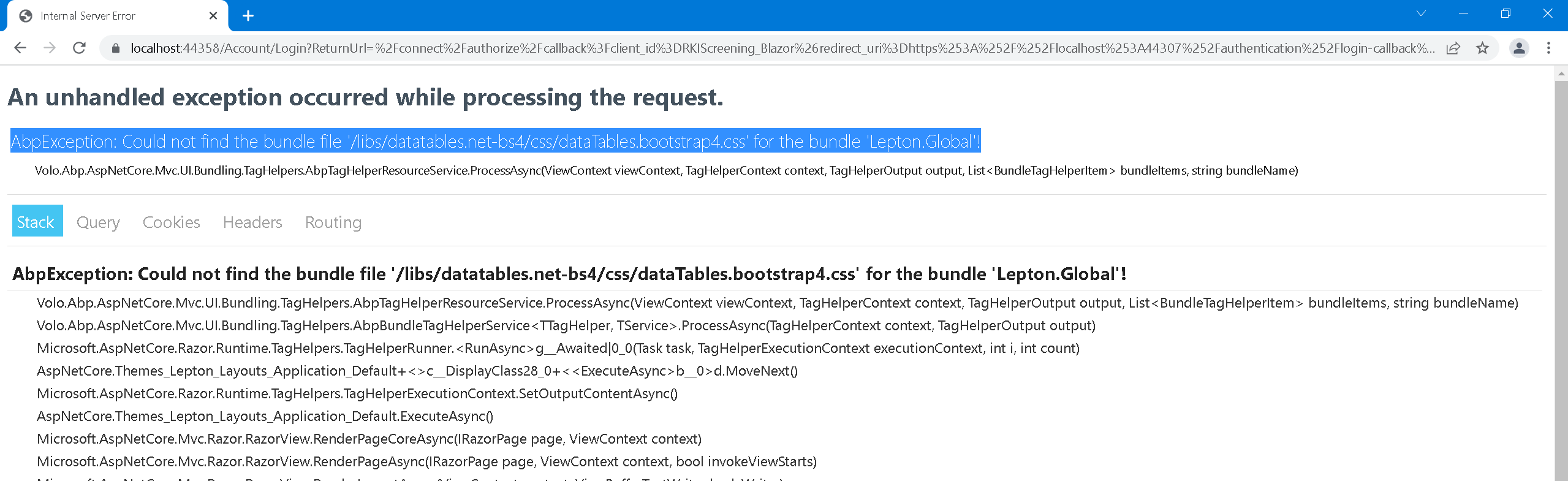
0
-
0
Try
abp install-libscommand under the project you are getting this error. -
0
abp install-libs
It's already installed in host project and after running getting above error
-
0
Hi,
You can try it first, I think it should be easy to do.
Can we check this pls
-
0
Hi,
You can try it first, I think it should be easy to do.
Can we check this pls
Is anyone there?
-
0
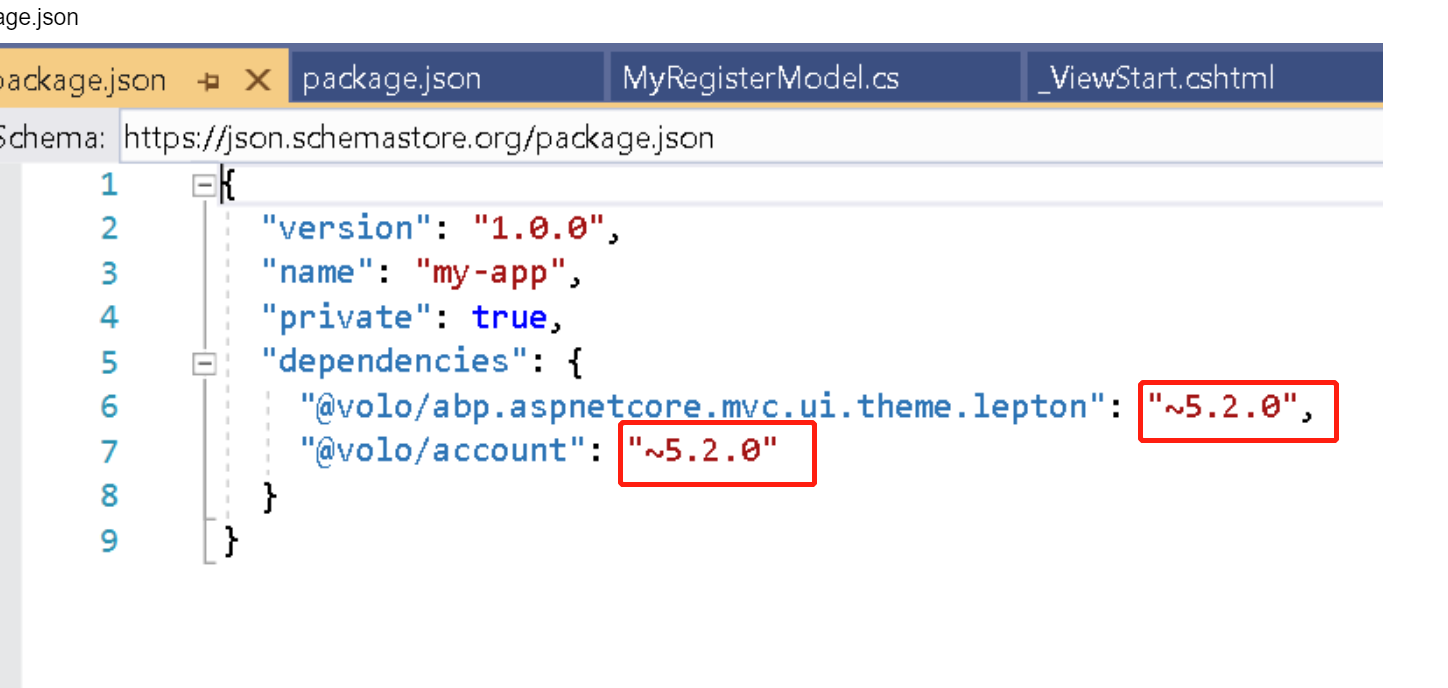
abp install-libs
I am using 4.4.3 abp version and it's installing the latest one so can we give version in this.
-
0
-
0
abp install-libs
I am using 4.4.3 abp version and it's installing the latest one so can we give version in this.
Hi liangshiwei
can u pls check this
-
0
HI,
join the meeting: https://zoom.us/j/99950578218?pwd=YTEzTG5Jb2ZQeWVwWWo0aUNGdlpWUT09
-
0
Solved
-
0