0
yasin.hallak.89@gmail.com created
5 Answer(s)
-
0
Hi,
We wil check it.
-
0
Hi,
We will fix it in : https://github.com/abpframework/abp/pull/12838
For now, you can try put the
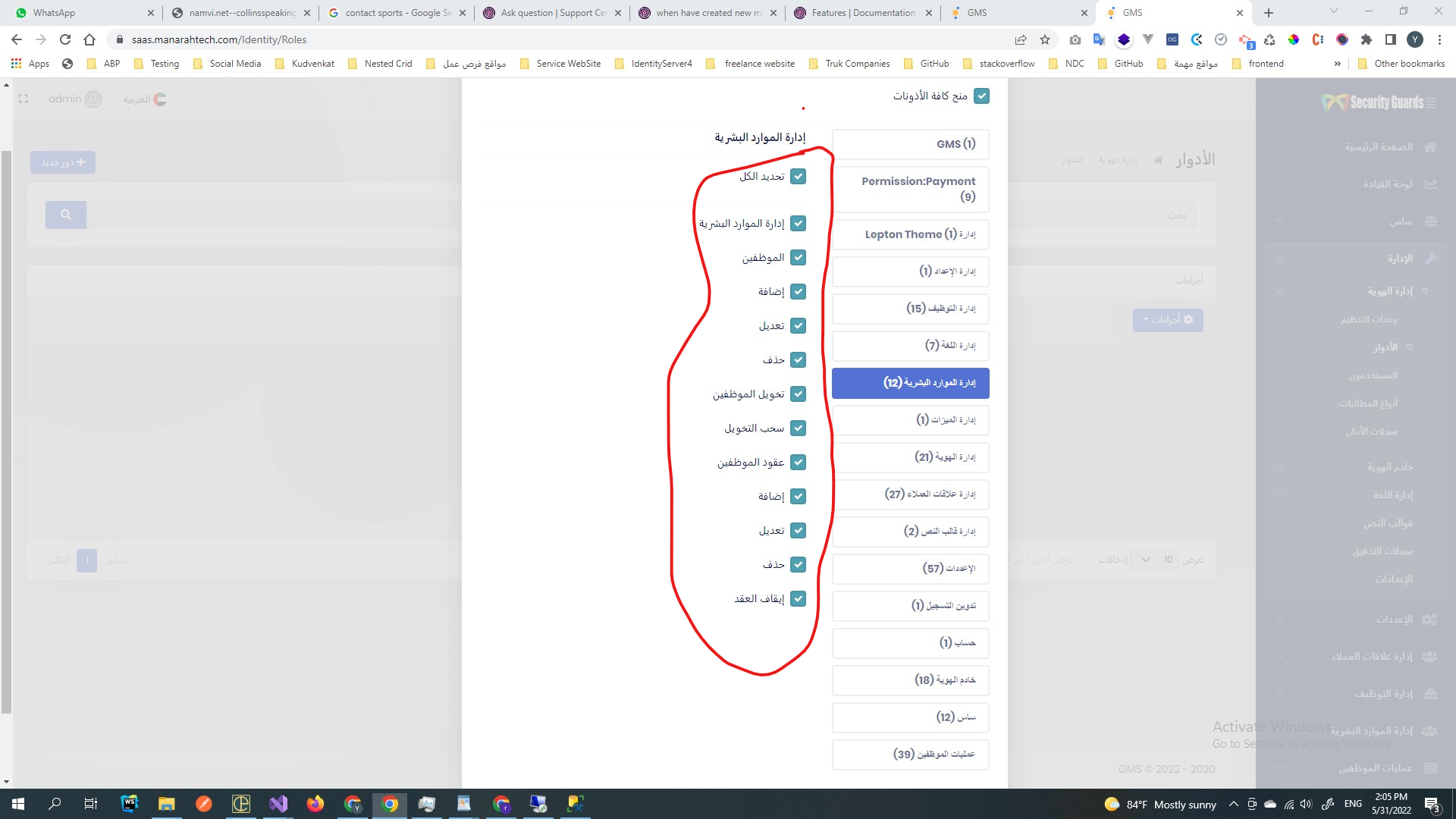
PermissionManagementModal.cshtmlunderPages/AbpPermissionManagementas a temporary solution:PermissionManagementModal.cshtml@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal @using Volo.Abp.PermissionManagement.Localization @using Volo.Abp.PermissionManagement.Web.Pages.AbpPermissionManagement @model Volo.Abp.PermissionManagement.Web.Pages.AbpPermissionManagement.PermissionManagementModal @inject IHtmlLocalizer<AbpPermissionManagementResource> L @{ Layout = null; } <form method="post" asp-page="/AbpPermissionManagement/PermissionManagementModal" data-script-class="abp.modals.PermissionManagement" id="PermissionManagementForm"> <abp-modal size="Large"> <abp-modal-header title="@(L["Permissions"].Value) - @Model.EntityDisplayName"></abp-modal-header> <abp-modal-body class="custom-scroll-container"> <abp-input asp-for="SelectAllInAllTabs" check-box-hidden-input-render-mode="CheckBoxHiddenInputRenderMode.None" label="@L["SelectAllInAllTabs"].Value"/> <hr class="mt-2 mb-2"/> <input asp-for="@Model.ProviderKey"/> <input asp-for="@Model.ProviderName"/> <abp-tabs name="PermissionsTabs" tab-style="PillVertical" vertical-header-size="_4" class="custom-scroll-container"> @for (var i = 0; i < Model.Groups.Count; i++) { var group = Model.Groups[i]; <abp-tab title="@group.DisplayName" name="v-pills-tab-@group.GetNormalizedGroupName()"> <h4>@group.DisplayName</h4> <hr class="mt-2 mb-3"/> <div class="w-100" style="max-height: 640px;overflow-y: auto"> <div class="ps-1 pt-1"> <abp-input asp-for="@group.IsAllPermissionsGranted" check-box-hidden-input-render-mode="CheckBoxHiddenInputRenderMode.None" name="SelectAllInThisTab" id="SelectAllInThisTab-@group.GetNormalizedGroupName()" data-tab-id="v-pills-tab-@group.GetNormalizedGroupName()" label="@L["SelectAllInThisTab"].Value"/> <hr class="mb-3"/> @for (var j = 0; j < group.Permissions.Count; j++) { var permission = group.Permissions[j]; <abp-input asp-for="@permission.IsGranted" check-box-hidden-input-render-mode="CheckBoxHiddenInputRenderMode.None" abp-id-name="@Model.Groups[i].Permissions[j].IsGranted" label="@permission.GetShownName(Model.ProviderName)" disabled="@permission.IsDisabled(Model.ProviderName)" group-data-permission-name="@permission.Name" group-data-parent-name="@(permission.ParentName ?? "")" group-style="margin-inline-start: @(permission.Depth * 20)px"/> <input asp-for="@permission.Name" abp-id-name="@Model.Groups[i].Permissions[j].Name"/> } </div> </div> </abp-tab> } </abp-tabs> </abp-modal-body> <abp-modal-footer buttons="@(AbpModalButtons.Cancel|AbpModalButtons.Save)"></abp-modal-footer> </abp-modal> </form> -
0
Okay thanks .. How I can set default language RTL On Startup Application ???
-
0
Hi,
The exact solution to your question has been answered before
See: https://support.abp.io/QA/Questions?Sort=LastActivityDate-desc&Filter=%22default+language%22
-
0
Because your major problem is solved, so I'm closing the question, reopen if still not working.