0
Mgandhi created
- ABP Framework version: v7.2.2
- UI Type: Angular /
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes Identity Server Separated (Angular)
- Exception message and full stack trace:
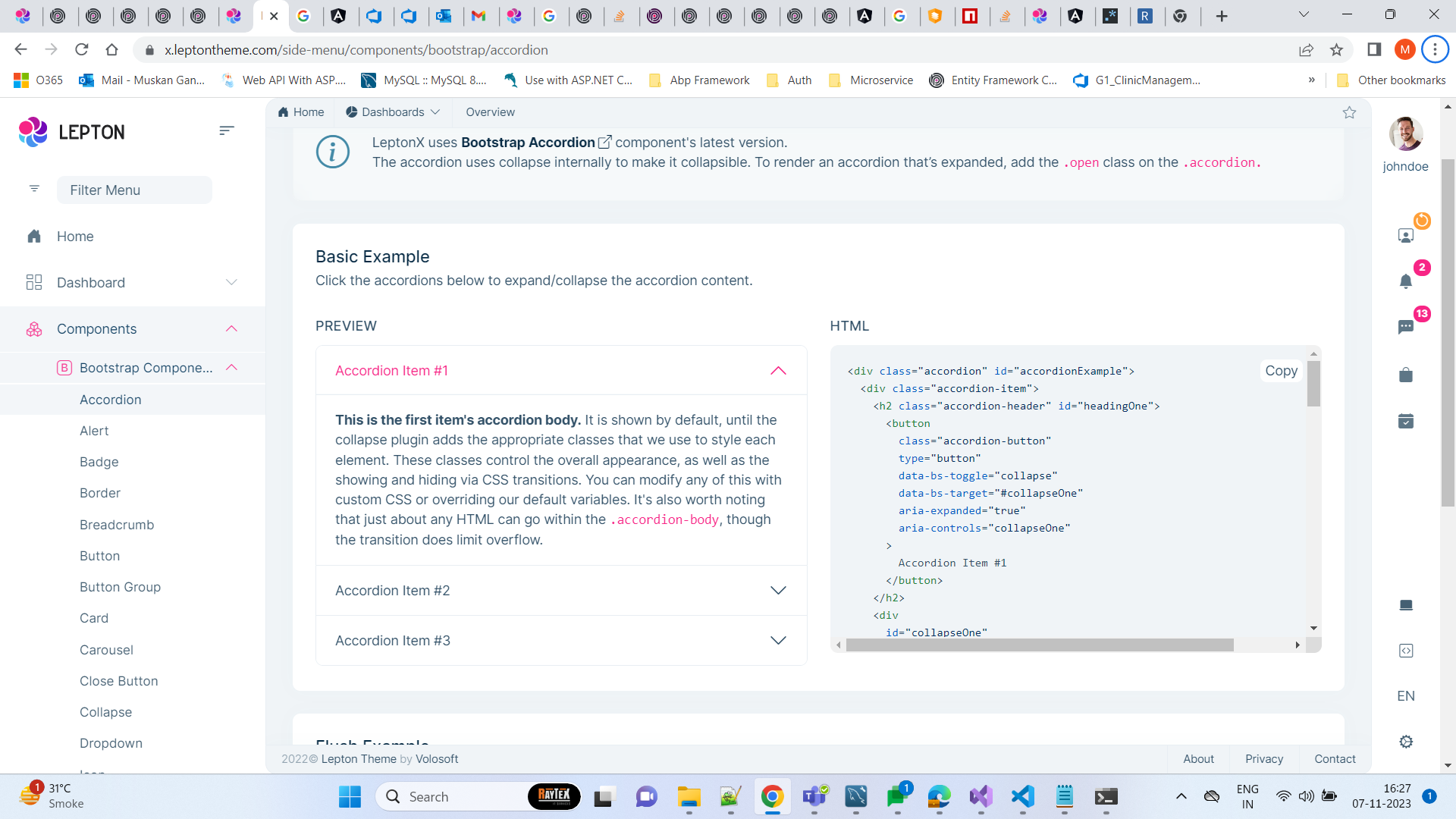
- Steps to reproduce the issue I have download source code using the below given URL it but it doesn't contain contains css and html code for wizard component.
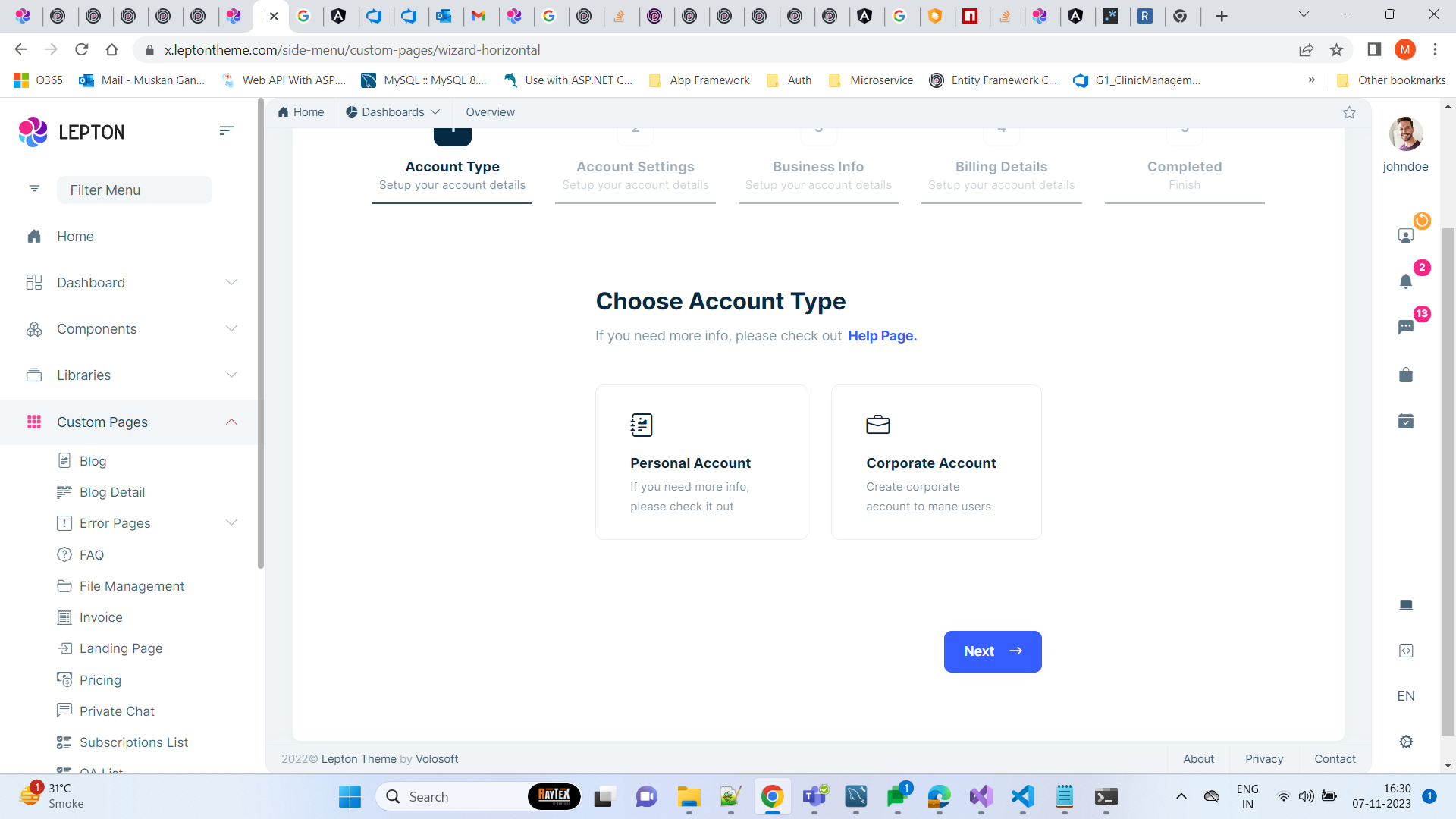
https://docs.abp.io/en/commercial/latest/themes/lepton-x/index#source-code how can I use horizontal-wizard form in leptonx theme in angular?
4 Answer(s)
-
0
Hi,
please check https://support.abp.io/QA/Questions/4846/LeptonX-Theme---Wizard-Component
-
0
-
0
Any Update on this ?
-
0
Hello Mgandhi,
This page is an example ; It is not implemented in lepton x angular yet. If you want you can customize it at your own.
Thanks,