- ABP Framework version: v7.4.4
- UI Type: Angular
- Database System: MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi Support Team,
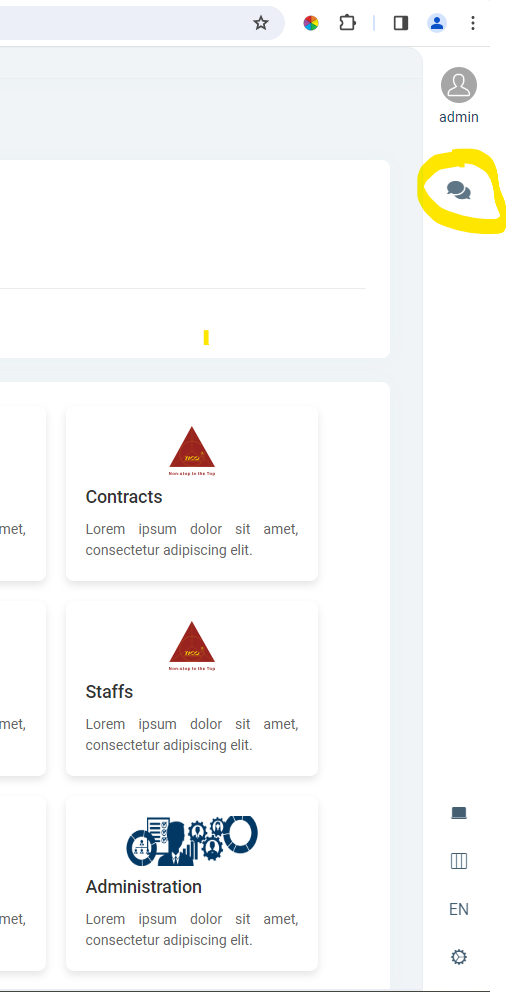
Please, show me how to add a new menu item to the right-side menu (after the Chat icon).

Thanh you in advance
5 Answer(s)
-
0
Hello,
could you please check https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular-customization#toolbar-component
thanks.
-
0
Hello Anjali,
I have checked the document, but it is about replacing a whole built-in component with a new component. I don’t want to replace the whole toolbar component. I just want to add a new item to the current built-in toolbar. Please advise me how to do this with best practices as abp patterns. Best Regards
-
0
Hello ,
Please add below code in
app.component.tsfile.import {ToolbarService} from '@volosoft/ngx-lepton-x/layouts'; export class AppComponent { constructor( private toolbarservice: ToolbarService) { this.toolbarservice.setItems([ { id: 'id1', icon: 'action-icon fas fa-comments' }, { id: 'id2', icon: 'action-icon bi bi-bell-fill' } ]); } }it will result like
In this way you can add any icon as per your requirement.
Thank you.
-
0
Hi Anjali,
Thank you very much for your support. By the way, could you please show me how to programatically select the menu item on the left-side menu?
Best Regards
-
0