9 Answer(s)
-
0
Hello,
The LeptonX demo is developed just to showcase Leptonx theme's look and feel it is not functional.
You can develop functionality as per your UI type and it is documented in ABP documentation.
Thanks.
-
0
-
0
Hello,
May I know which UI you are using MVC/Angular/Blazor?
-
0
Hello,
May I know which UI you are using MVC/Angular/Blazor?
Hi ,
I use MVC
-
0
Hello,
please check https://docs.abp.io/en/abp/latest/UI/AspNetCore/Toolbars#example-add-a-notification-icon and https://community.abp.io/posts/realtime-notifications-via-signalr-in-abp-project-tsp2uqd3
thanks
-
0
Hello,
please check https://docs.abp.io/en/abp/latest/UI/AspNetCore/Toolbars#example-add-a-notification-icon and
https://community.abp.io/posts/realtime-notifications-via-signalr-in-abp-project-tsp2uqd3thanks
Hi ,
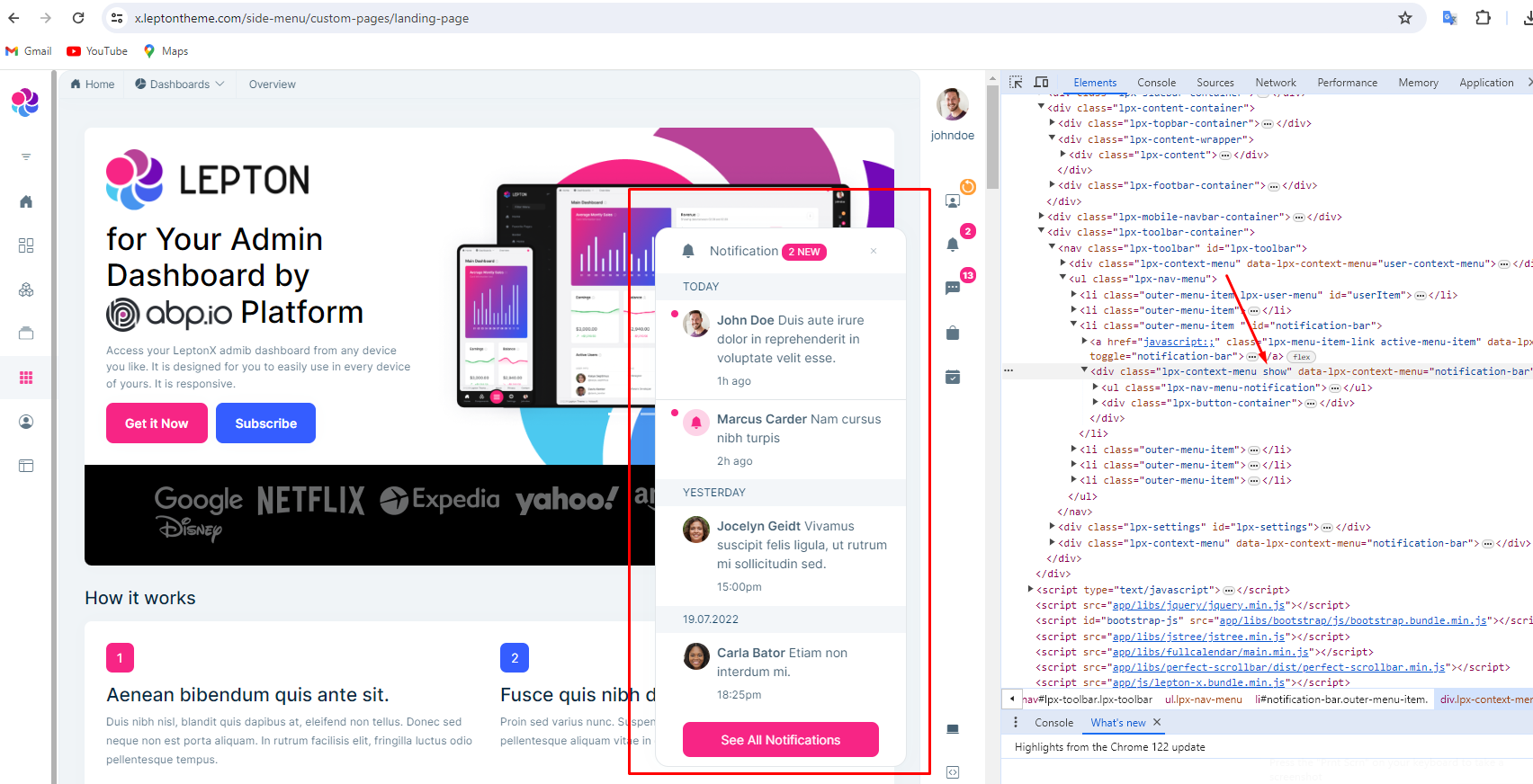
I know this documents and added notification icon in toolbar item, but I took the source code of notification bar in the leptonx demo
and doesn't work notification bar menu
-
0
Hi,
You can try:
leptonx.createContextMenuWithin(document.querySelector('#notification-bar'), 'notification-bar'); -
0
Hi,
You can try:
leptonx.createContextMenuWithin(document.querySelector('#notification-bar'), 'notification-bar');Thanx for your response bro :)
-
0
: )