- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core - SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
I have followed the article https://learn.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/?view=aspnetcore-7.0&tabs=visual-studio#app-base-path but still the ABP program does not run on the IIS server as a virtual application.
Under VS 2022 it works with IIS Express (except when registering a new user. There it returns to the wrong URL).
Do you have any idea why it does not work on the IIS server?
You can find the test program “BookStore” at: https://powershare.energieag.at/s/CHnNYKdBeNy7Ybo
Password: FKTwN)1bq@=_\3G
Screenshots are in the Screenshot folder.
18 Answer(s)
-
0
Hello,
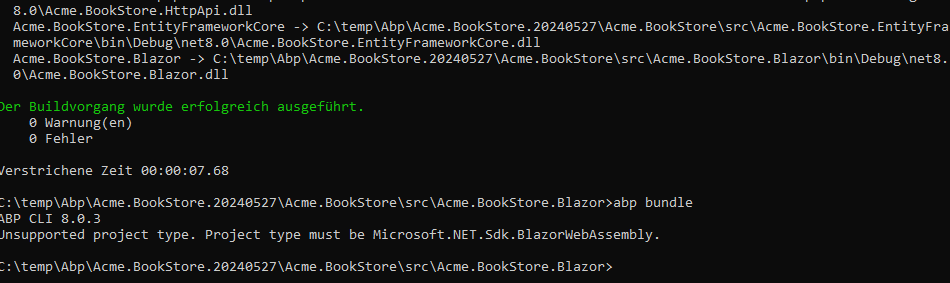
Can you please try to run
dotnet clean,dotnet buildandabp bundleagain?thanks
-
0
-
0
Hello,
I apologize for the inconvenience. I will check and get back to you ASAP.
Thanks
-
0
Ok, and thanks for the info
-
0
Hello,
have you checked this doc https://docs.abp.io/en/commercial/latest/startup-templates/application/deployment-iis?UI=BlazorServer&DB=EF&Tiered=No please check if find helpful
Thanks
-
0
Thanks for the tip. I proceeded in the same way, except that I use a virtual application.
The virtual application “BookStore” is created in the IIS under “Default Web Site” and I have also created an application pool “BookStore”. The system uses real domain names.
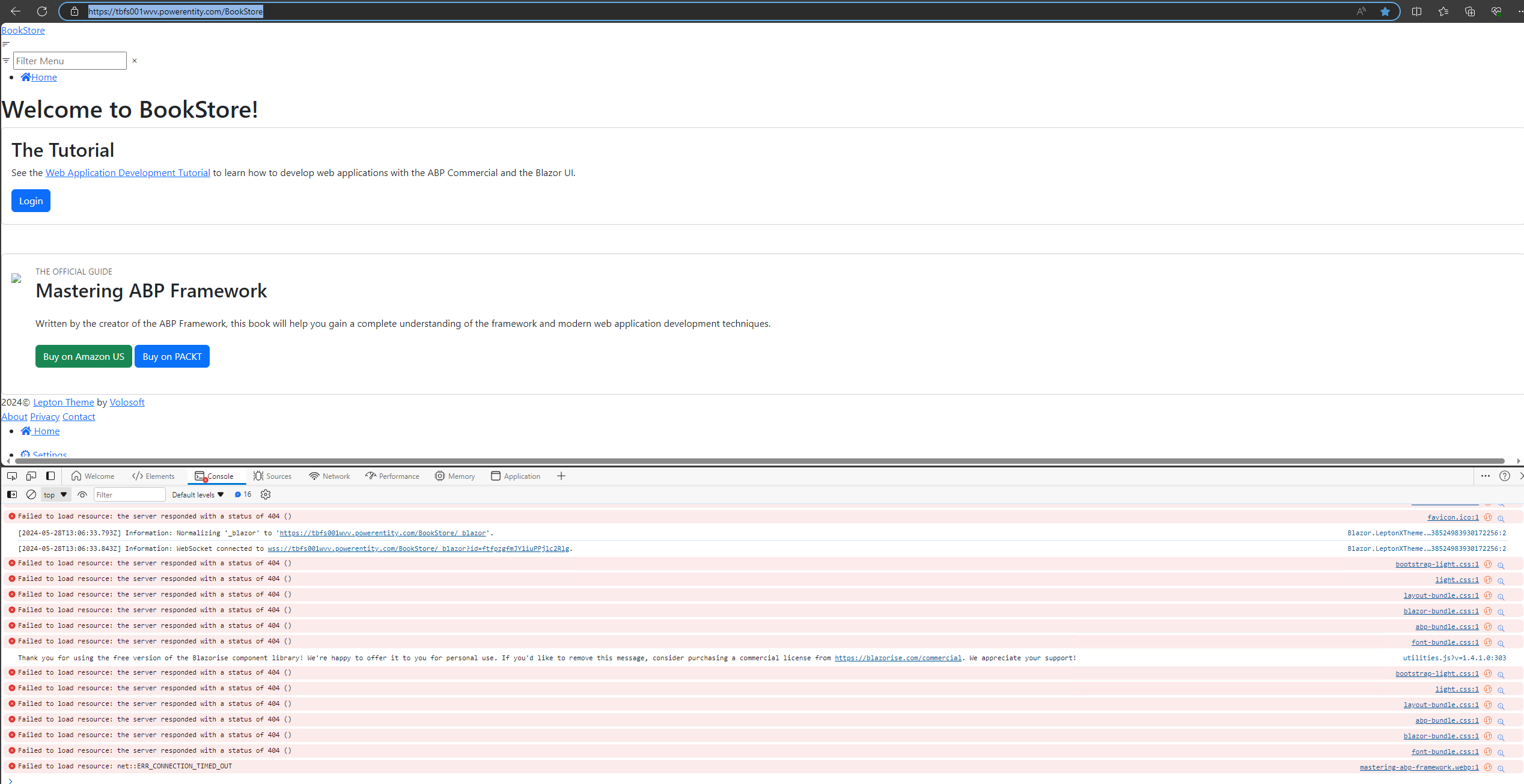
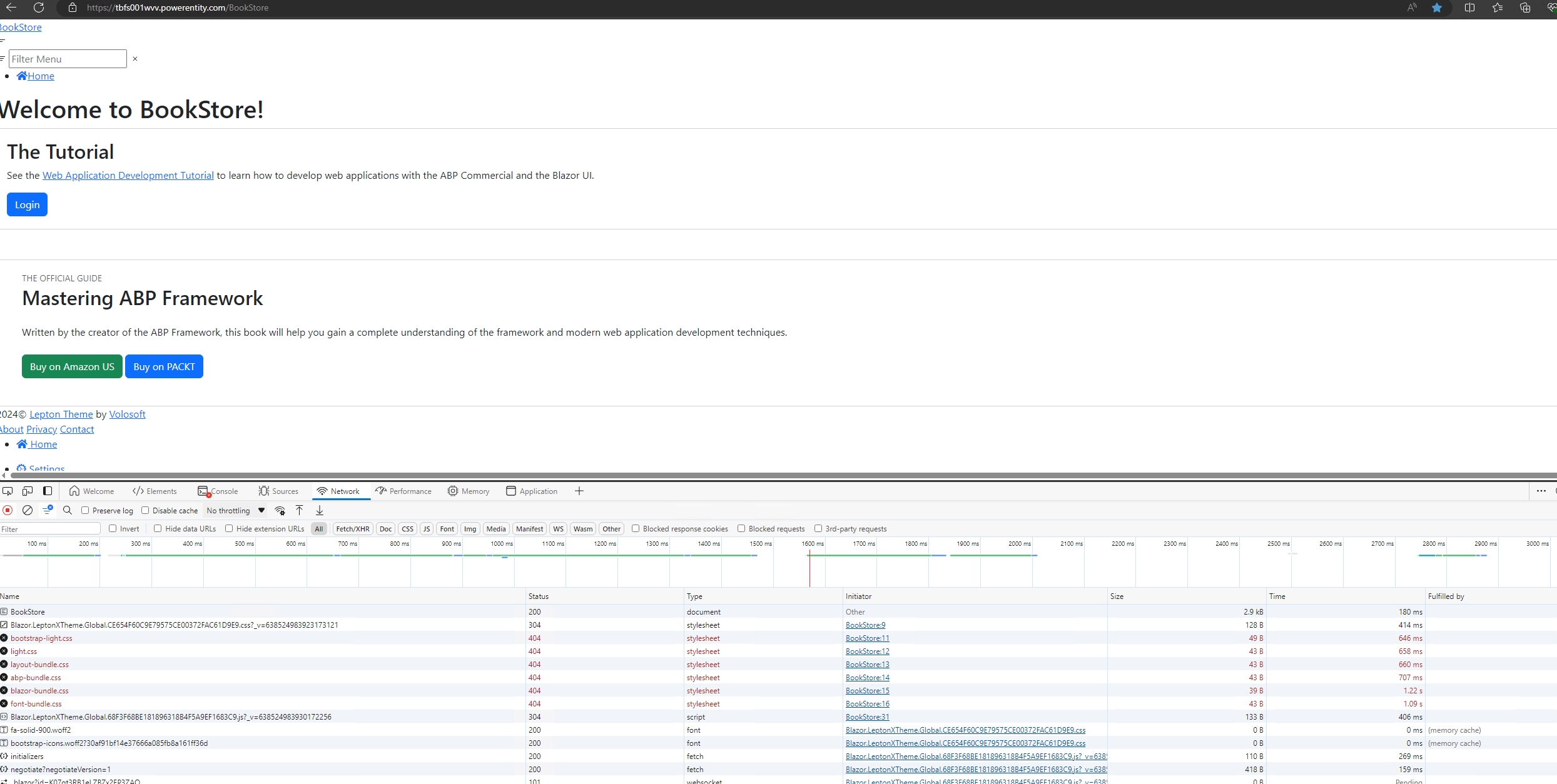
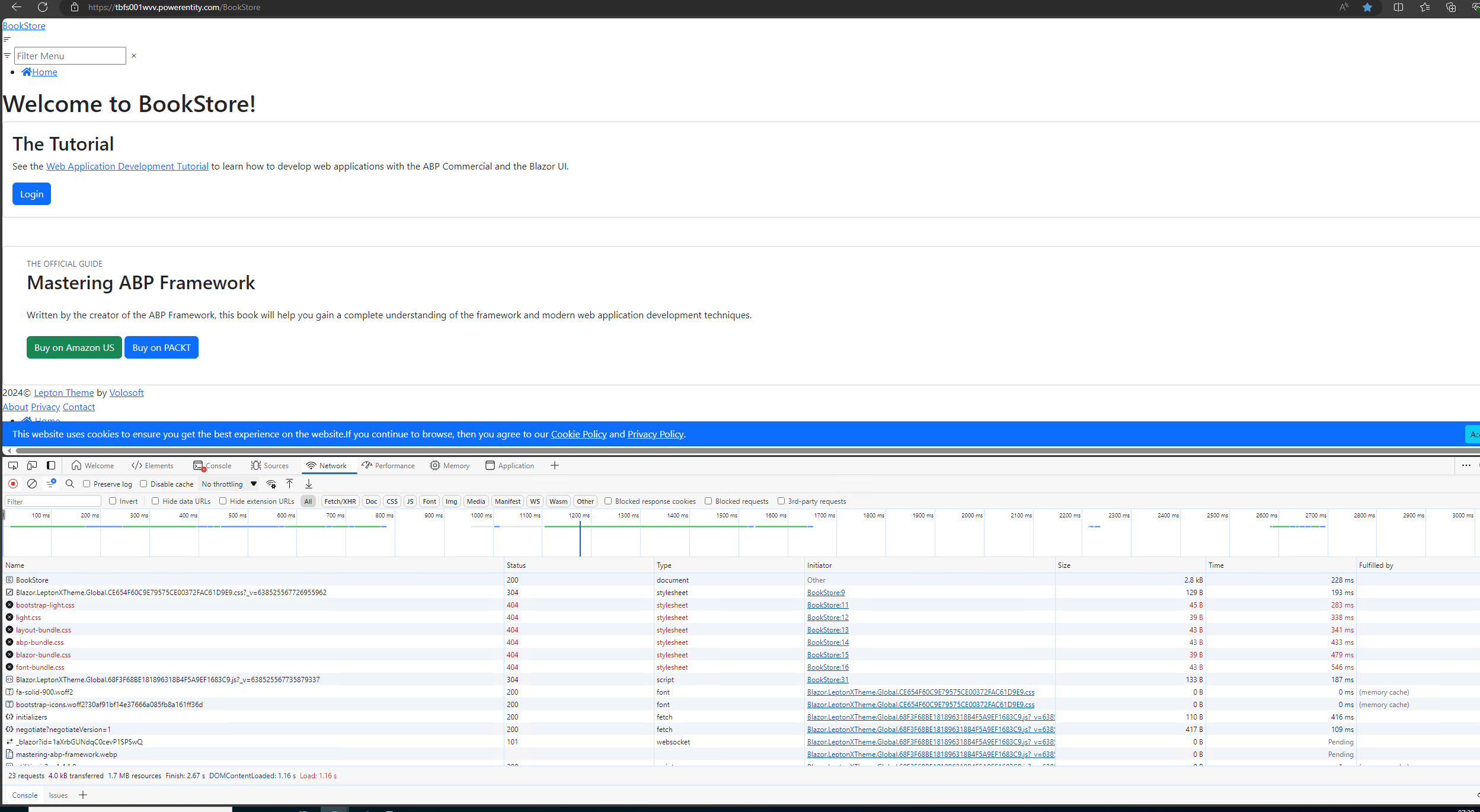
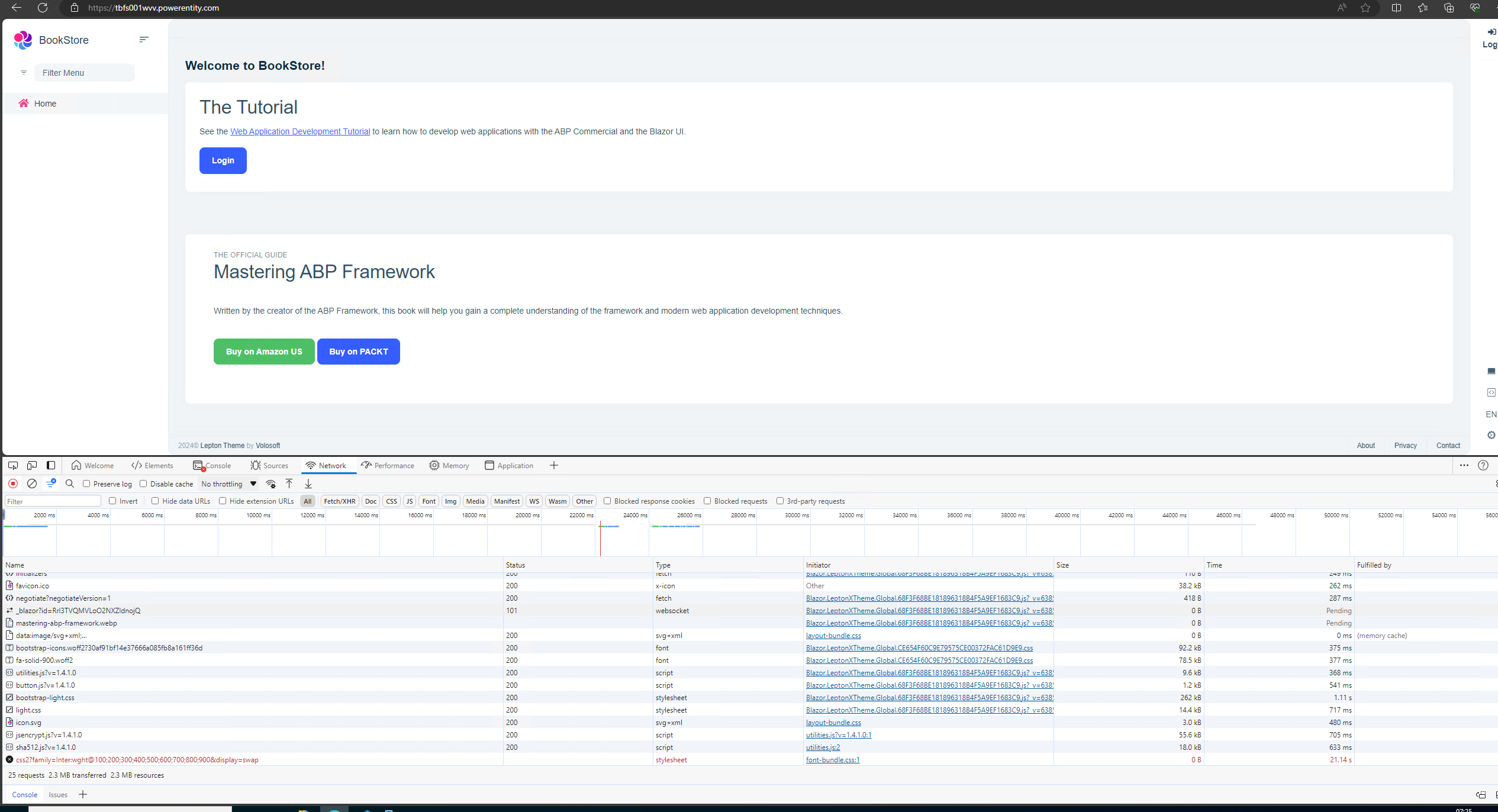
When it is called: https://tbfs001wvv.powerentity.com/BookStore the following is displayed in the browser:
-
0
Hello,
please check https://stackoverflow.com/questions/10512053/css-images-js-not-loading-in-iis
Thanks
-
0
Hello,
Thanks for the information, but I had already read this article before I contacted you. All the settings mentioned in this article are the same for my IIS.
For your information: If I configure the test project I sent you without a virtual application and copy the deployment in IIS to “Default Web Site”, the test application works. It just does not work as a virtual application.
-
0
Hello,
does my test application “BookStore” work on your IIS as a virtual application?
-
0
Hi,
I will check it
-
0
Hello,
here are some more findings on the attempt to get my BookStore application to run in IIS in an application.
Initial situation:
- Create the new pool BookStore in IIS under *Application Pools
- Domain name tbfs001wvv.powerentity.com and certificates are stored under Default Web Site as well as the application pool DefaultAppPool; bindings https*.443;http:*.80
- Create a new application with the name BookStore under Default Web Site and assign the application pool *BookStore
- The folder waiver of Default Web Site is C:\inetpub\wwwroot
- Create an Acme.BookStore folder under C:\inetpub\wwwroot.
- Assign permissions IIS_IUSERS and IIS AppPool\BookStore to Acme.BookStore.
- Copy the deployment files from the Acme.BookStore application in the Acme.BookStore folder
- The Acme.BookStore application has the base href=“/BookStore/” entry in /Pages/_Host.cshtml and app.UsePathBase(“/BookStore”); is entered in BookStoreBlazorModule.cs/OnApplicationInitialization
- Database BookStore is created and ready to use
- In the Edge browser, retrieve the website https://tbfs001wvv.powerentity.com/BookStore
- Result: Page https://tbfs001wvv.powerentity.com/BookStore does not work
- Second BookStore application with base href=“~/” in /Pages/_Host.cshtml and without app.UsePathBase(“/BookStore”); in BookStoreBlazorModule.cs/OnApplicationInitialization
- Deployment files of the second BookStore application copied to the C:\inetpub\wwwroot folder
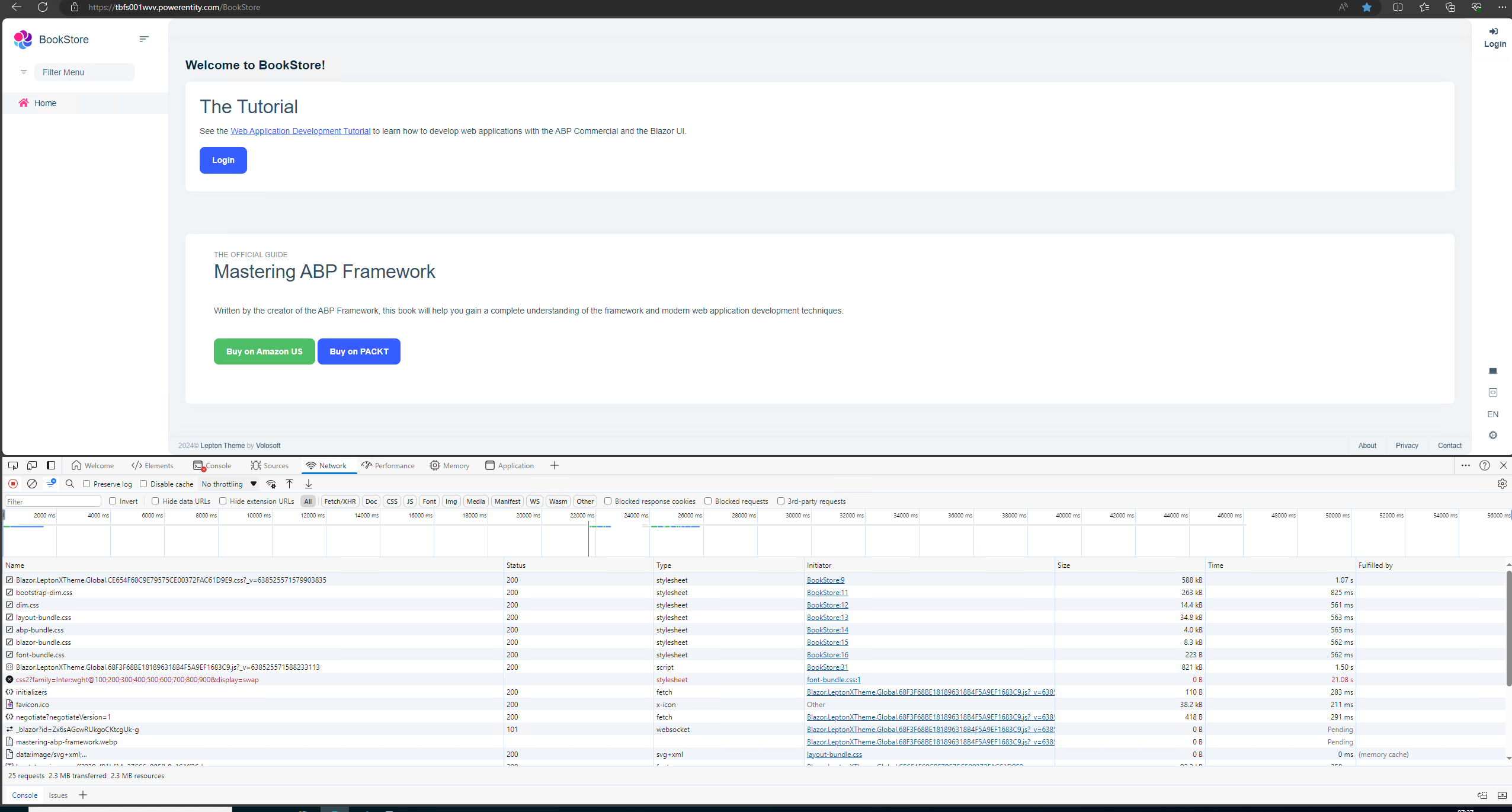
- In the Edge browser, retrieve the website https://tbfs001wvv.powerentity.com
- Result: Page at https://tbfs001wvv.powerentity.com works
- In the Edge browser, retrieve the website https://tbfs001wvv.powerentity.com/BookStore
- Result: Page https://tbfs001wvv.powerentity.com/BookStore now also works
- Delete only the deployment files under C:\inetpub\wwwroot (folder C:\inetpub\wwwroot\Acme.BookStore is retained)
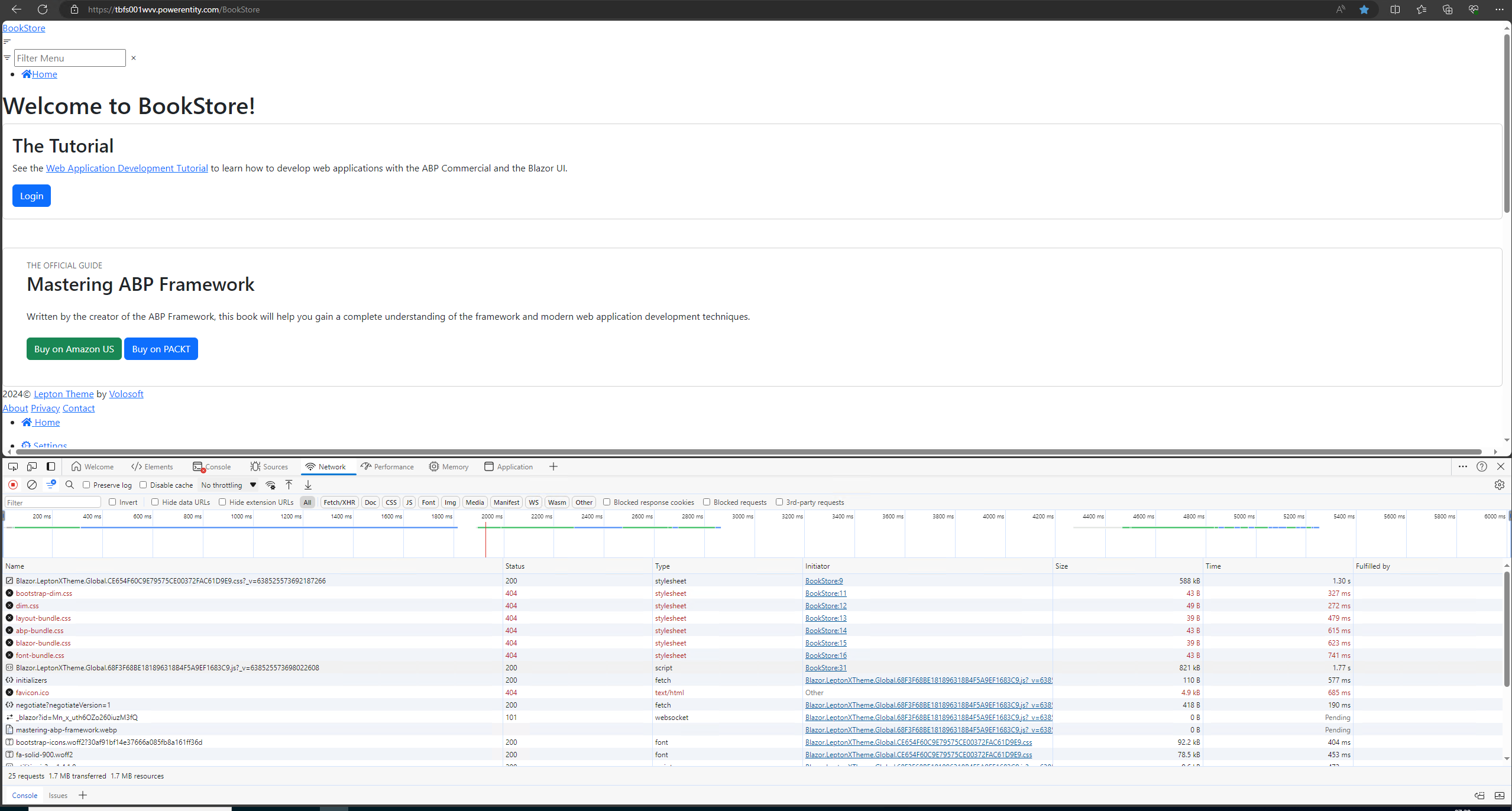
- In the Edge browser, retrieve the website https://tbfs001wvv.powerentity.com/BookStore
- Result: Page https://tbfs001wvv.powerentity.com/BookStore does not work
Summary: If the same deploment files are stored in the folder C:\inetpub\wwwroot as under C:\inetpub\wwwroot\Acme.BookStore, the page https://tbfs001wvv.powerentity.com/BookStore works. If the folder C:\inetpub\wwwroot does not contain the deployment files, the page https://tbfs001wvv.powerentity.com/BookStore does not work.
- Create the new pool BookStore in IIS under *Application Pools
-
0
Hi,
this is a problem, i will fix it in the next patch verion
-
0
-
0
-
0
hi, thanks for the hint with MenuContributor. It works.
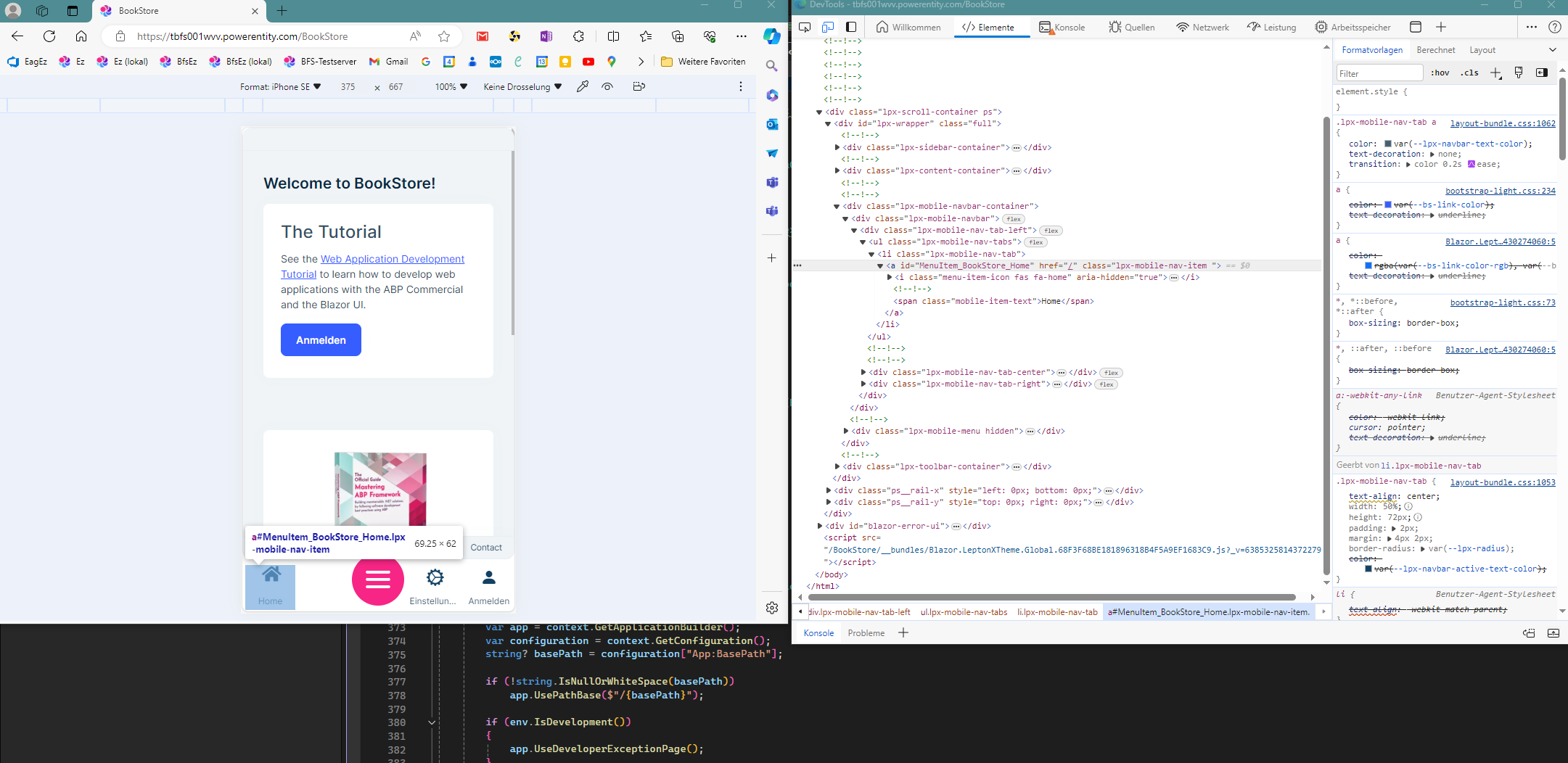
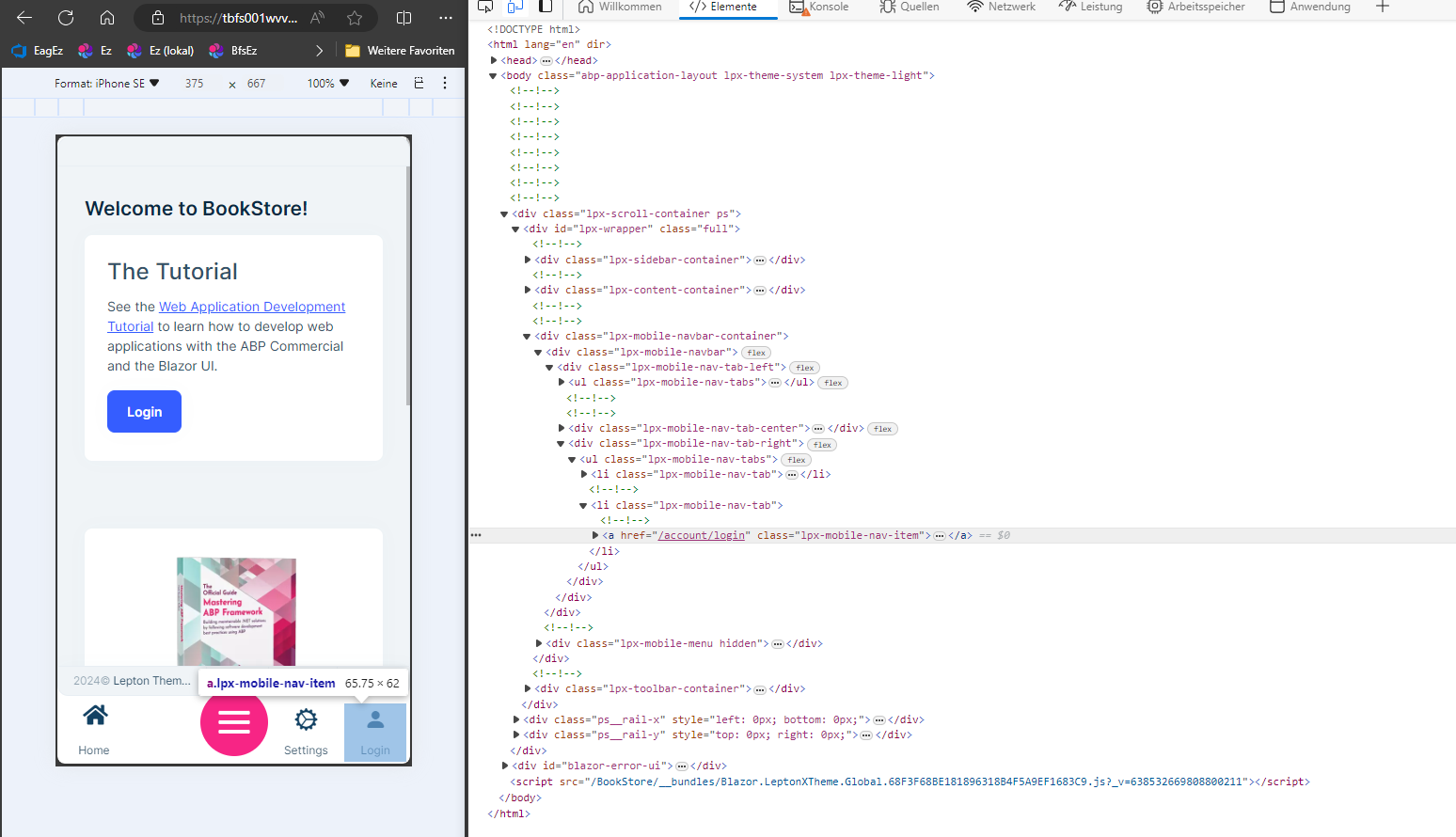
What does not work with the MobileNavbar is the menu item “Login” with href=“/account/login”. Can I overwrite this href tag? I haven't found anything about this.
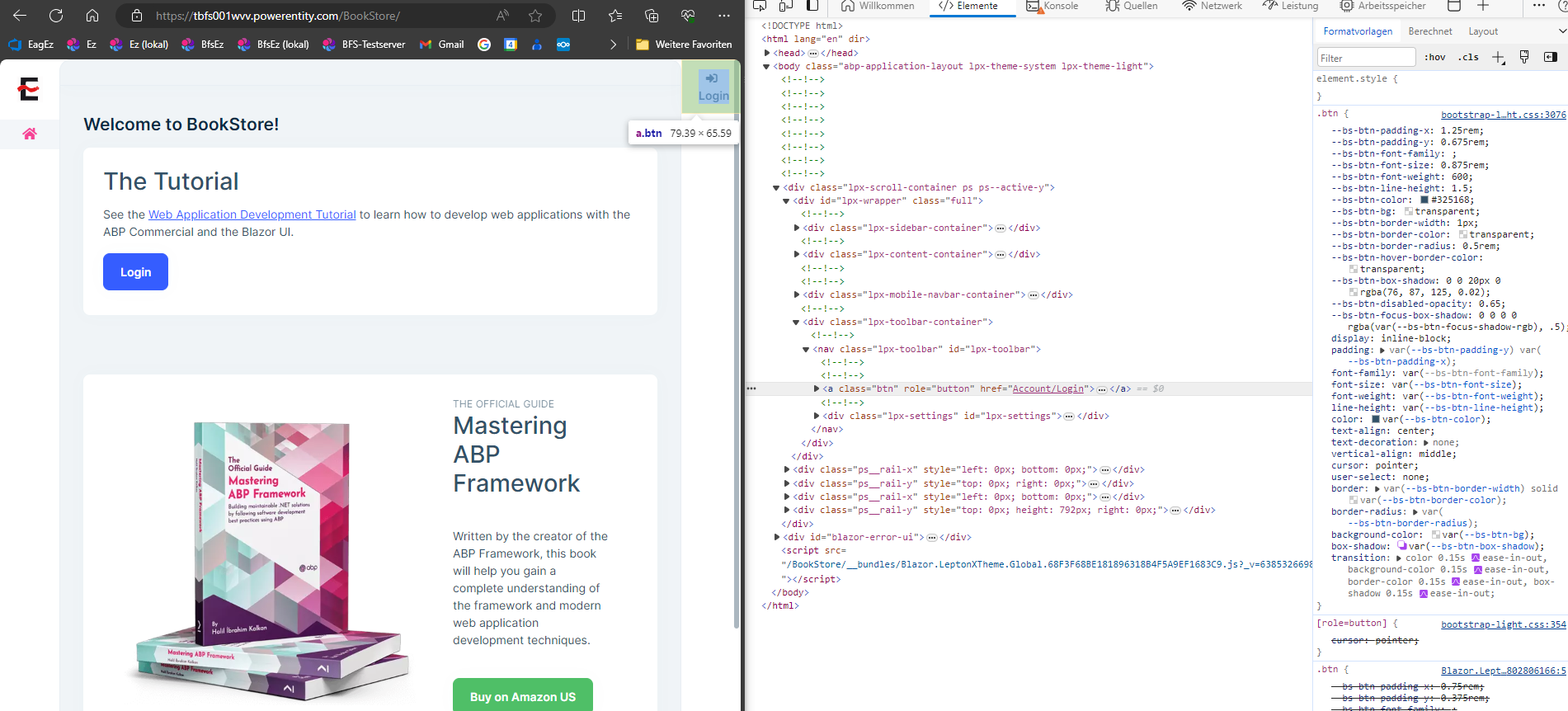
In the desktop view, the href tag href=“account/login” is correct
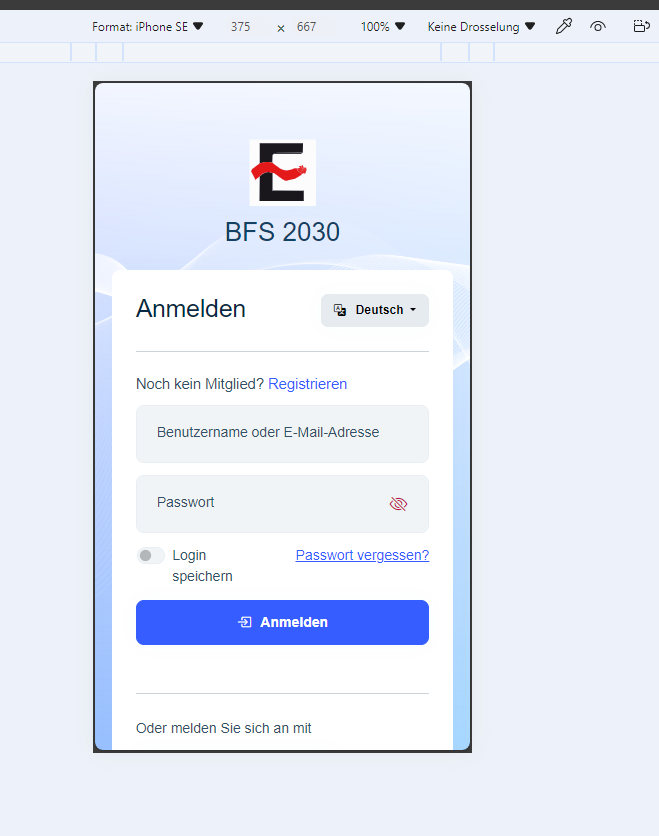
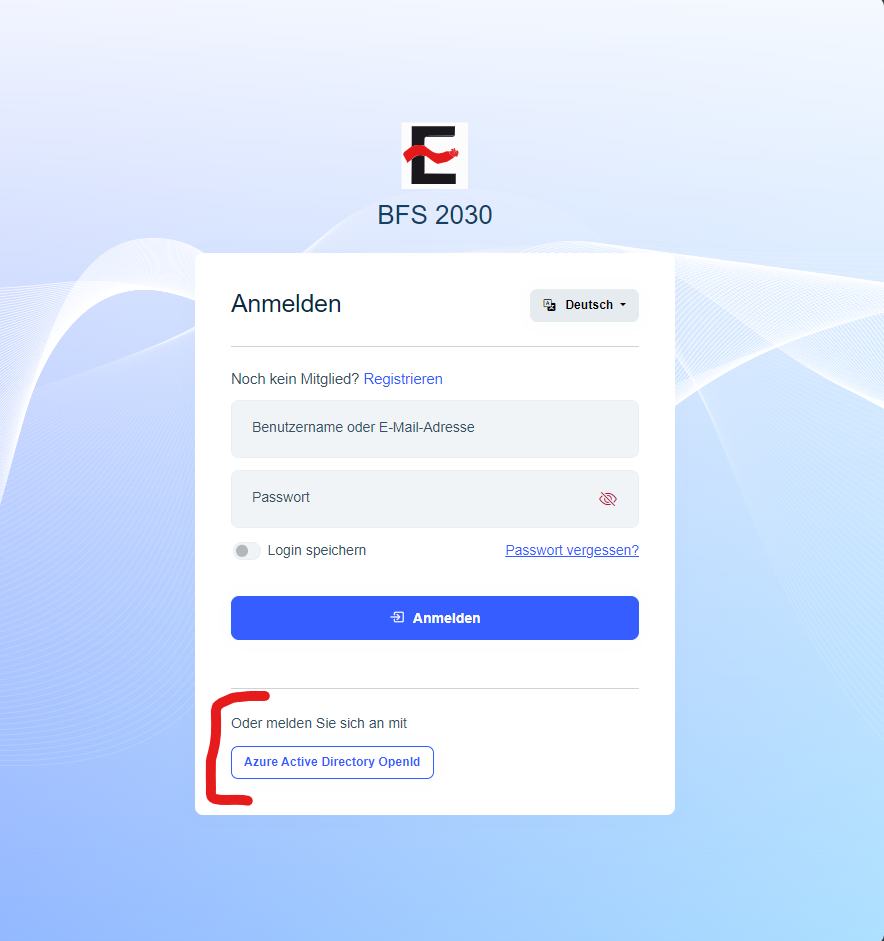
On the login page in the mobile view, I cannot see the optional login with “Azure Active Directory OpenId” and I cannot scroll up the login page. The page is cut off.
On the Desktok login page, the view works (because it is larger).
-
0
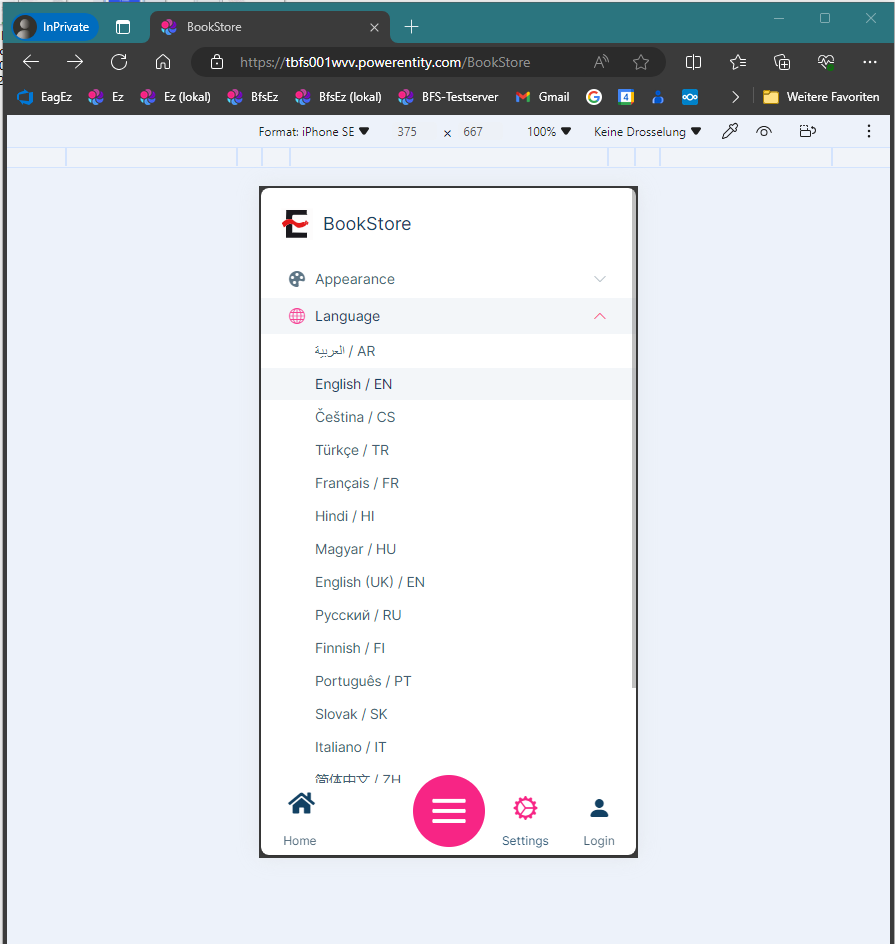
hi,
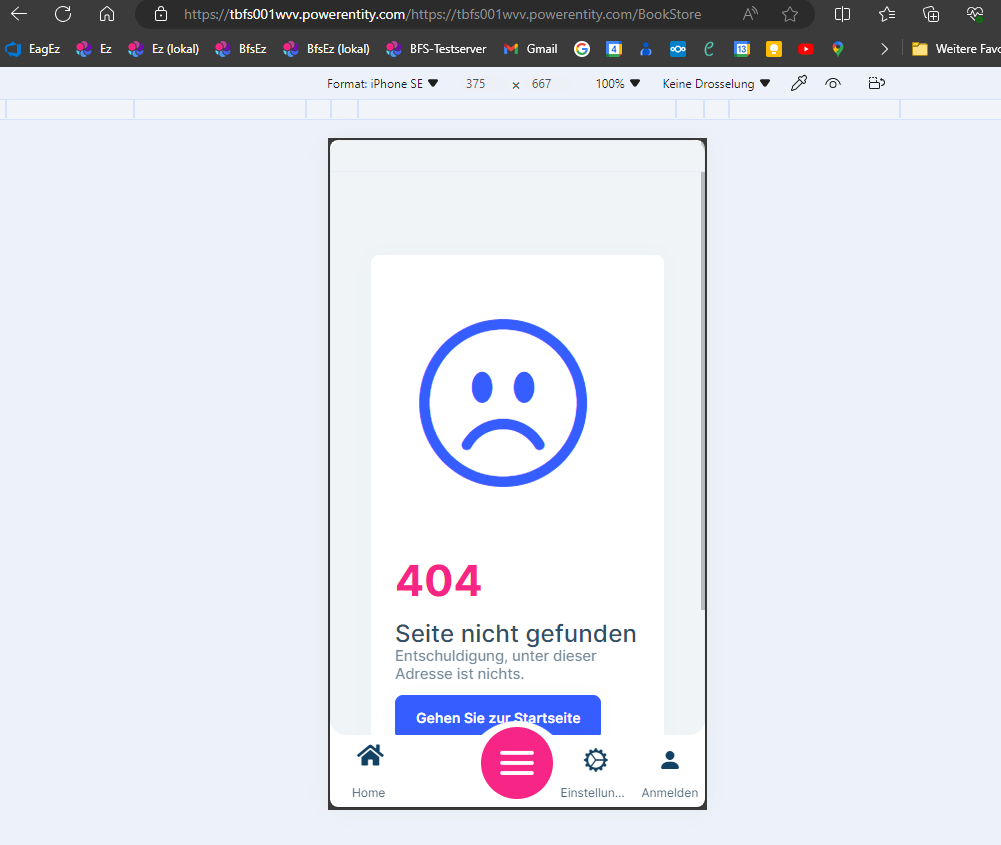
another problem when using app.UsePathBase is that the language selection does not work in either the mobile view or the desktop view. After selecting the language, the URL changes from “https://tbfs001wvv.powerentity.com/BookStore” to “https://tbfs001wvv.powerentity.com/https://tbfs001wvv.powerentity.com/BookStore”
From:
To:
-
0
On the login page in the mobile view, I cannot see the optional login with “Azure Active Directory OpenId” and I cannot scroll up the login page. The page is cut off.
We fixed the problem, but you need to upgrade your version. This is a temporary solution: https://support.abp.io/QA/Questions/7251/Issue-on-login-page-745---81x#answer-3a12cb4a-ae51-7bbd-2ccb-de52af9d6e02
-
0
another problem when using app.UsePathBase is that the language selection does not work in either the mobile view or the desktop view. After selecting the language, the URL changes from “https://tbfs001wvv.powerentity.com/BookStore” to “https://tbfs001wvv.powerentity.com/https://tbfs001wvv.powerentity.com/BookStore”
You don't need to
app.UsePathBaseWhat does not work with the MobileNavbar is the menu item “Login” with href=“/account/login”. Can I overwrite this href tag? I haven't found anything about this.
This seems looks problem, we will fix it in the next patch version