- ABP Framework version: v8.1
- UI Type: Angular
- Database System: EF Core MySQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
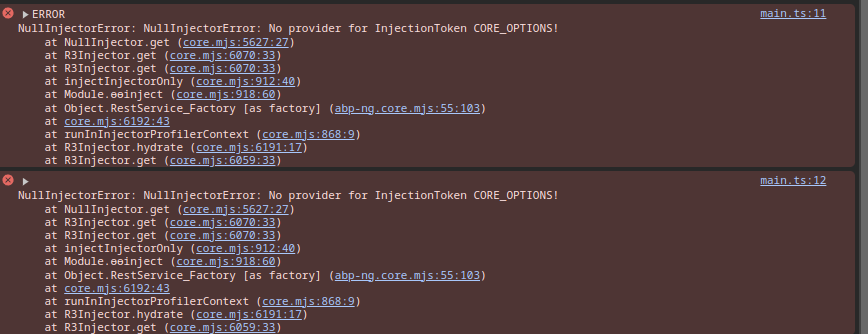
- Exception message and full stack trace: NullInjectorError: NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
Hi devs, I just updated our ABP commercial version from 8.0.4 to 8.1 and everything works fine except i get the following error in the frontend:
I also found this issue in other forum posts and tried the solutions there: https://support.abp.io/QA/Questions/5874/Upgrade-732-to-740-rc4-error I removed the cache and the node modules and reinstalled but the issue still remains.
here is my package.json, maybe there is a version mismatch somewhere:
{ "name": "GovernmentGpt", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open --host 0.0.0.0 --disable-host-check", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~8.1.4", "@abp/ng.core": "~8.1.4", "@abp/ng.oauth": "~8.1.4", "@abp/ng.setting-management": "~8.1.4", "@abp/ng.theme.shared": "~8.1.4", "@angular/animations": "~17.0.0", "@angular/common": "~17.0.0", "@angular/compiler": "~17.0.0", "@angular/core": "~17.0.0", "@angular/forms": "~17.0.0", "@angular/localize": "~17.0.0", "@angular/platform-browser": "~17.0.0", "@angular/platform-browser-dynamic": "~17.0.0", "@angular/router": "~17.0.0", "@microsoft/signalr": "^8.0.0", "@volo/abp.commercial.ng.ui": "~8.1.4", "@volo/abp.ng.account": "~8.1.4", "@volo/abp.ng.audit-logging": "~8.1.4", "@volo/abp.ng.gdpr": "~8.1.4", "@volo/abp.ng.identity": "~8.1.4", "@volo/abp.ng.language-management": "~8.1.4", "@volo/abp.ng.openiddictpro": "~8.1.4", "@volo/abp.ng.saas": "~8.1.4", "@volo/abp.ng.text-template-management": "~8.1.4", "@volosoft/abp.ng.theme.lepton-x": "~3.0.2", "marked": "9.0.0", "ngx-markdown": "^17.1.1", "pdfmake": "^0.2.10", "primeicons": "^6.0.1", "primeng": "^17.4.0", "rxjs": "~7.8.1", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~8.1.4", "@angular-devkit/build-angular": "~17.0.0", "@angular-eslint/builder": "~17.0.0", "@angular-eslint/eslint-plugin": "~17.0.0", "@angular-eslint/eslint-plugin-template": "~17.0.0", "@angular-eslint/schematics": "~17.0.0", "@angular-eslint/template-parser": "~17.0.0", "@angular/cli": "~17.0.0", "@angular/compiler-cli": "~17.0.0", "@angular/language-service": "~17.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.0.0", "@typescript-eslint/eslint-plugin": "6.9.1", "@typescript-eslint/parser": "6.9.1", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "~17.0.0", "typescript": "~5.2.0" } }
and here is my app.module.ts
`import { CoreModule } from '@abp/ng.core';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { FeatureManagementModule } from '@abp/ng.feature-management';
import { AbpOAuthModule } from '@abp/ng.oauth';
import { AccountLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/account';
import { ButtonModule } from 'primeng/button';
import { LpxBrandLogoModule, LpxIconModule, LpxNavbarModule } from '@volo/ngx-lepton-x.core';
import { PM_THEME_PROVIDER } from './theme/theme.provider';
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { AcceptLanguageInterceptor } from './language-interceptor/accept-language.interceptor';
import { CustomTenantModule } from './tenant/custom-tenant.module';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale()
}),
AbpOAuthModule.forRoot(),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true
}
}
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
CommercialUiConfigModule.forRoot(),
FeatureManagementModule.forRoot(),
GdprConfigModule.forRoot({
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie'
}),
ThemeLeptonXModule.forRoot({}),
SideMenuLayoutModule.forRoot(),
AccountLayoutModule.forRoot(),
LpxNavbarModule,
LpxIconModule,
LpxBrandLogoModule,
CustomTenantModule
],
providers: [
APP_ROUTE_PROVIDER,
PM_THEME_PROVIDER,
{
provide: HTTP_INTERCEPTORS,
useExisting: AcceptLanguageInterceptor,
multi: true,
},
],
bootstrap: [AppComponent],
exports: [
]
})
export class AppModule {}
any hints would be greatly appreciated!
best wishes
5 odpoveď(e)/dí
-
0
Even I have the same issue and when I ported the Application from ABP7.2.2 to 8.0.4. Have got no issues in the backend though.
main.ts:13 NullInjectorError: NullInjectorError: No provider for InjectionToken CORE_OPTIONS! at NullInjector.get (core.mjs:5601:27) at R3Injector.get (core.mjs:6044:33) at R3Injector.get (core.mjs:6044:33) at injectInjectorOnly (core.mjs:911:40) at Module.ɵɵinject (core.mjs:917:60) at Object._RestService_Factory [as factory] (abp-ng.core.mjs:59:84) at core.mjs:6164:43 at runInInjectorProfilerContext (core.mjs:867:9) at R3Injector.hydrate (core.mjs:6163:17) at R3Injector.get (core.mjs:6033:33)
-
0
Hello,
Try to change the version of LeptonX to 3.1.0 like
@volosoft/abp.ng.theme.lepton-x": "~3.1.0",after that delete your
yarn.lockfile and then run the below commandsyarn npm startCould you give it a try if it works?
Thanks
-
0
-
0
okay I upgraded to
@volosoft/abp.ng.theme.lepton-x": "3.1.4"and the frontend works wonderfully!Issue was that by doing
abp updateI got the wrong version for@volosoft/abp.ng.theme.lepton-xand then I created a new project with 8.1.4 and I saw that the@volosoft/abp.ng.theme.lepton-xversion there was 3.1.4.thanks for the help!
-
0
Great, I am closing the ticket as the issue resolved.
Regards