Käyttäjän "Tony_Albutt" toiminnot
All widgets are now working. The second widget had the same problem, but kept reporting the error. Deleted widget and re-created, and still reported the problem. Remed out all UI on Default.chtml and then workerd. Re-enabled UI and then worked ??? A referance may have been cached someware.
All good
Thanks
I may have found a problem. First widget is longer reporting an error. Next one is still reporting a problem
Solution for first problem is as follows
- Widget folder is TravelCostsWidget.
- Controller name space is namespace ITX.Web.Pages.Shared.Components.TravelCostsWidget
- ViewComponent name space is ITX.Web.Pages.Shared.Components.TravelCosts
- ViewModel name space is TX.Web.Pages.Shared.Components.TravelCosts
Solved first Widget error by renaming name space from TravelCosts to TravelCostsWidget
I will update again later
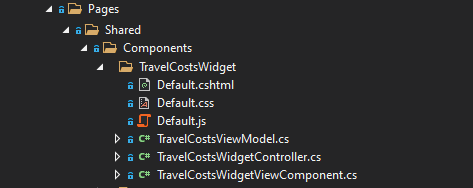
This is the widget location
/Pages/Shared/Components/TravelCostsWidget/Default.cshtml
The same location that is reported in the log file above indicating could not be found

TravelRequests/Details.schtml
<form method="get" id="TravelCostsFilterForm">
<abp-input asp-for="TravelRequestId" />
<abp-row>
<div class="row" style="padding-left:24px;padding-bottom:12px;">
<abp-button style="float: right;" id="RefreshTravelCostsButton"
text="@L["Refresh"].Value"
icon="refresh"
button-type="Primary"
type="Submit" />
</div>
</abp-row>
</form>
<div id="TravelCostsWidgetArea" data-widget-filter="#TravelCostsFilterForm">
@await Component.InvokeAsync("TravelCostsWidget", new { travelRequestId = Model.TravelRequestId })
</div>
TravelCostsWidgetController.cs
namespace ITX.Web.Pages.Shared.Components.TravelCostsWidget
{
[Route("TravelRequests/Widgets")]
public class TravelCostsWidgetController : AbpController
{
[HttpGet]
[Route("RefreshTravelCosts")]
public IActionResult RefreshTravelCosts(Guid travelRequestId)
{
return ViewComponent("TravelCostsWidget", new { travelRequestId });
}
}
}
TravelCostsViewModel.cs
namespace ITX.Web.Pages.Shared.Components.TravelCosts
{
public class TravelCostsViewModel
{
public List<TravelCostDto> TravelCosts { get; set; }
}
}
TravelCostsWidgetViewComponent.cs
namespace ITX.Web.Pages.Shared.Components.TravelCosts
{
[Widget(
StyleFiles = new[] { "/Pages/Shared/Components/TravelCostsWidget/Default.css" },
ScriptFiles = new[] { "/Pages/Shared/Components/TravelCostsWidget/Default.js" },
RefreshUrl = "Widgets/RefreshTravelCosts",
AutoInitialize = true
)]
public class TravelCostsWidgetViewComponent : AbpViewComponent
{
private readonly ITravelCostsAppService _travelCostsAppService;
public TravelCostsWidgetViewComponent(ITravelCostsAppService travelCostsAppService)
{
_travelCostsAppService = travelCostsAppService;
}
public IViewComponentResult Invoke(Guid travelRequestId)
{
List<TravelCostDto> travelCosts = new();
if (travelRequestId != Guid.Empty)
{
travelCosts = _travelCostsAppService.GetTravelCostsForTravelRequest(travelRequestId);
}
return View(new TravelCostsViewModel { TravelCosts = travelCosts });
}
}
}
Default.js
$(function () {
var myWidgetManager = new abp.WidgetManager('#TravelCostsWidgetArea');
myWidgetManager.init();
})
Default.cshtml
@using System.Globalization
@using ITX.Localization
@using Microsoft.AspNetCore.Mvc.Localization
@model ITX.Web.Pages.Shared.Components.TravelCosts.TravelCostsViewModel
@inject IHtmlLocalizer<ITXResource> L
@{
decimal Total = 0.00m;
}
<table class="table table-striped">
<thead>
<tr class="line">
<td><strong>#</strong></td>
<td class="text-left"><strong>@L["Description"]</strong></td>
<td class="text-center"><strong>@L["Qty"]</strong></td>
<td class="text-right"><strong>@L["Price"]</strong></td>
<td class="text-right"><strong>@L["Total"]</strong></td>
</tr>
</thead>
<tbody>
@foreach (var item in Model.TravelCosts)
{
<tr>
<td>@item.ItemNumber</td>
<td class="text-left">@item.Description</td>
<td class="text-center">@item.Qty</td>
<td class="text-center">@item.Price</td>
<td class="text-right">@item.Total</td>
</tr>
{
Total = Total + item.Total;
}
}
<tr>
<td colspan="3">
</td>
<td class="text-right"><strong>Total</strong></td>
<td class="text-right"><strong>@Total</strong></td>
</tr>
</tbody>
</table>
Thanks, I will do so
I have closed this request.
Have a good one
Regards Tony
I have replaced the abp-paginator with two buttons, PageBackButton and PageNextButton.

All except one thing is working.
If I am on the original page that opens, then the close button works and the normal close after OnPost works.
Once I navigate to Page 2, I can no longer close the modal page, with clicking the [x] button and OnPost response. I suspect that the modal abp.manager does not recognise the modal form
To fix the OnPost problem, I now submit the form via ajax and reload page on success, which is not the preferred method to close a modal popup.
How can I get the close button to work without reloading the page?
<button aria-label="Close" class="close" data-dismiss="modal" type="button"><span aria-hidden="true">×</span></button>
Thanks and regards Tony
That would be great, I have sent an email.
Hi
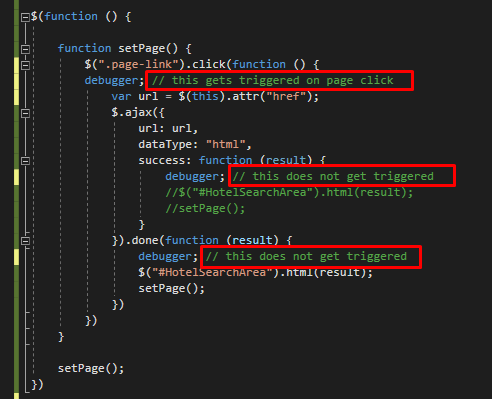
This does not work. The html request is sent now from javascript, and the html response is loaded in the browser as before. This calls the modal popup hotelSearchModal.open({ id: recId });
var hotelSearchModal = new abp.ModalManager({ viewUrl: abp.appPath + "Resvoyage/HotelSearch/HotelSearchModal", scriptUrl: "/Pages/Resvoyage/HotelSearch/hotelSearchModal.js", modalClass: "requestSegmentEdit" });
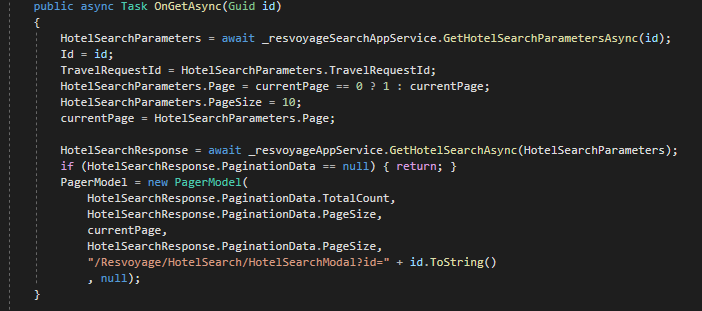
This is the OnGet form .chtml.cs
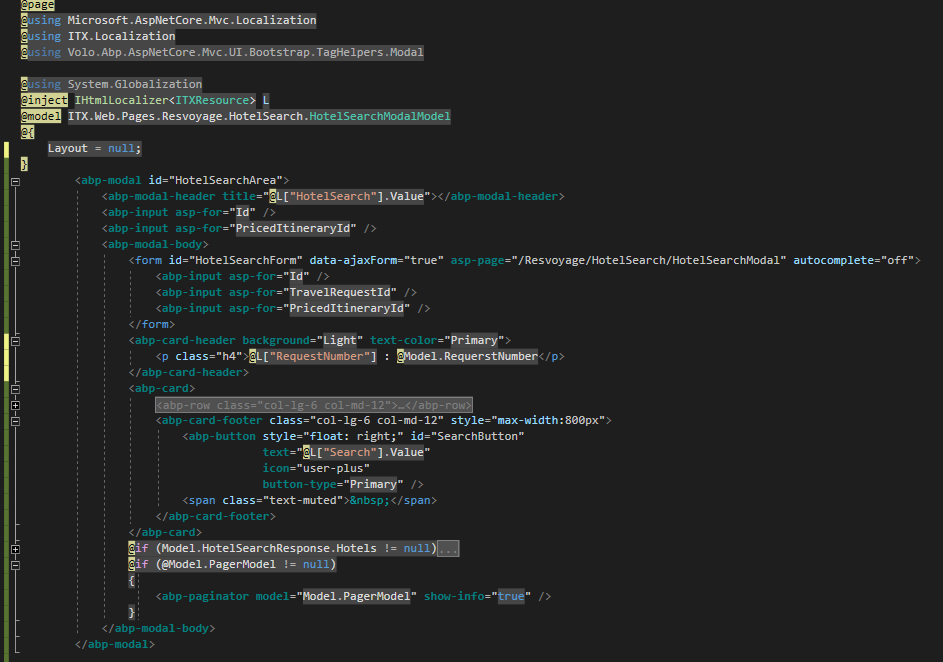
 This is the .chtml page
This is the .chtml page

This is javascript
 I have tried a widget as well, but the widget gets rendered in the main page, not in the modal popup
I have tried a widget as well, but the widget gets rendered in the main page, not in the modal popup
Any ideas?
Thanks and regards Tony
Thanks liangshiwei
I will try this.
Have a good one
Hi
Thanks for the reply
How do I turn this <abp-paginator model="Model.PagerModel" show-info="true" /> into something that I can use with ajax :)
Below is the rendered code
<div class="row mt-3">
<div class="col-sm-12 col-md-5"> Showing 1 to 10 of 216 entries</div>
<div class="col-sm-12 col-md-7">
<nav aria-label="Page navigation">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=1">Previous</a>
</li>
<li class="page-item active">
<span class="page-link">
1
<span class="sr-only">(current)</span>
</span>
</li>
<li class="page-item ">
<a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=2">2</a>
</li>
<li class="page-item ">
<span class="page-link gap">…</span>
</li>
<li class="page-item ">
<a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=21">21</a>
</li>
<li class="page-item ">
<a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=22">22</a>
</li>
<li class="page-item ">
<a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=2">Next</a>
</li>
</ul>
<!-- nav-->
</nav>
</div>
</div>
Thanks and regards Tony