Activités de "gvnuysal"
- ABP Framework version: v3.0.5
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular):no
- Exception message and stack trace:
- Steps to reproduce the issue:
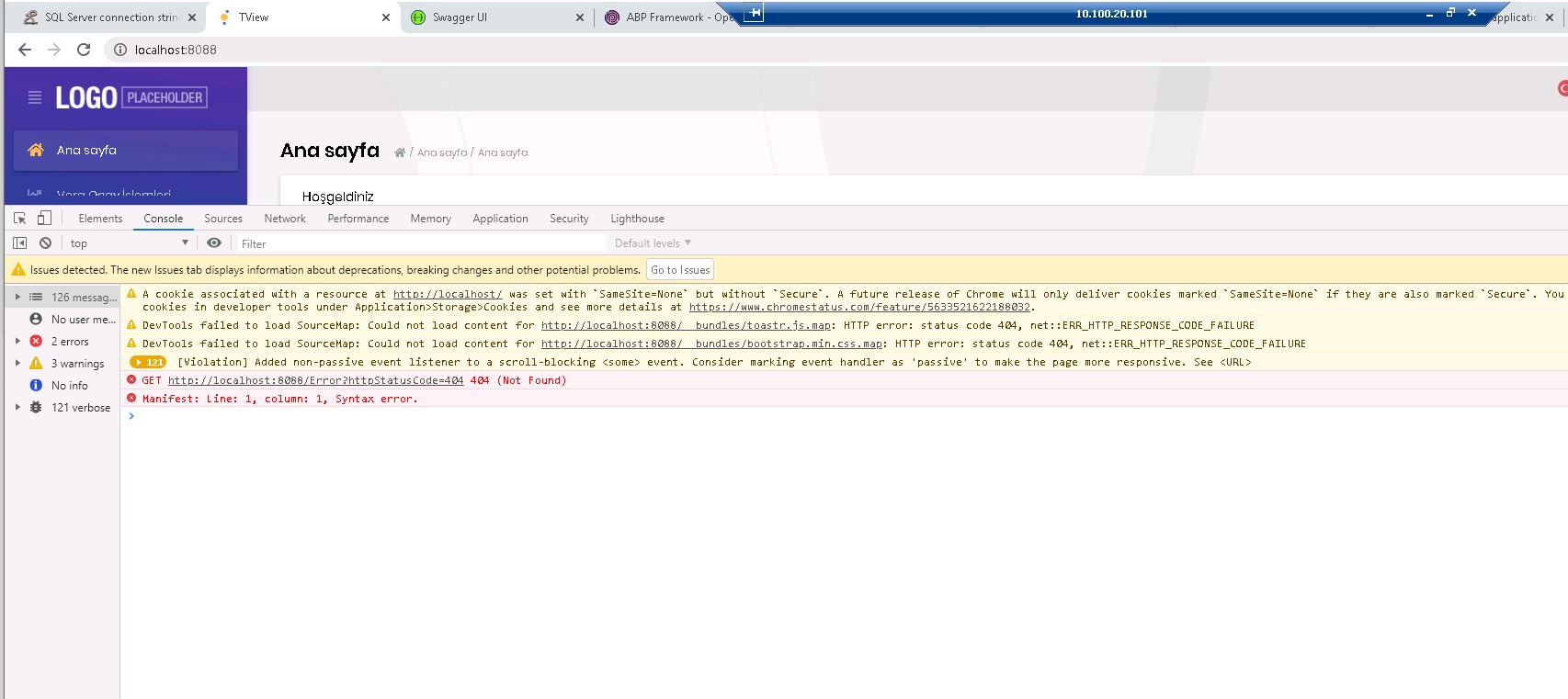
I have 3 questions. 1.q) When I deploy the project in IIS, when I refresh the page in the browser in angular project, I get a 404 error, but I can access the same page when I go from the menu. I do not get it when I run it with visual studio.
2.q) The error I get when I click the make language default button. This error is also running on IIS
http: // localhost:8088/api/language-management/languages/cb66ae93-ea97-bec5-9d21-39f6da954d03/set-as-default 'from origin' http://localhost:4200 'has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
my appsettings
{
"App": {
"SelfUrl": "http: // localhost: 8088",
"ClientUrl": "http: // localhost: 4200",
"CorsOrigins": "http: //*.TView.com,http: // localhost: 4200"
}
}
By the way, I publish http on my local computer and when I publish on IIS, I publish http.
3.q) What kind of settings should we make while publishing a project on IIS?
- ABP Framework version: v3.0.5
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:
When I deploy the Angular project and try to login, I get the following error. When it is a http broadcast, the 'requireHttps' property is false but it still does not log in. Can you help with the solution?
ERROR issuer must use HTTPS (with TLS), or config value for property 'requireHttps' must be set to 'false' and allow HTTP (without TLS).
Thanks.
- ABP Framework version: v3.0.5
- UI type:MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:
If I run it with https, I can login, but when I run it with http, I cannot login. If I use http in appsettings and iis settings, I cannot login. I wonder what I need to do to run it with http://localhost:XXXX.
Thanks.
Hi support, I have a two question.
I don't want to see footer div in my Abp Commercial Angular project. How do I do it? My other question is: I need to login to another project in iframe with abp commercial login information. How do I get the login information? How do I get user information from currentUser$ in the code I share.
Note: I need to get the user information in the xxx-component.ts file.
import { ApplicationConfiguration, AuthService, ConfigState, } from '@abp/ng.core'; import * as $ from "jquery" import { Select, Store } from '@ngxs/store'; import { Observable } from 'rxjs'; import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: '
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
',
})
export class AppComponent implements OnInit{
constructor(private store: Store, private authService: AuthService) {}
@Select(ConfigState.getOne('currentUser'))
currentUser$: Observable<ApplicationConfiguration.CurrentUser>;
ngOnInit(){
this.LoginService();
}
LoginService(){
$.ajax({
url:"http://x.x.x.x:8080/myApp/loginservice",
type: "POST",
data: {
username: "guven",
password: "bpm",
redirect: false,
},
headers: { "Content-Type": "application/x-www-form-urlencoded" },
xhrFields: { withCredentials: true },
success: function (data, textStatus, jqXHR) {
$.ajax({
url:"http://x.x.x.x:8080/bonita/API/system/session/unusedId/1",
type:"GET",
xhrFields: { withCredentials: true },
success: function (data, textStatus, jqXHR) {
console.log("success getting session");
console.log(jqXHR);
},
error: function (jqXHR, textStatus, errorThrown) {
console.log("error getting session");
}
});
},
error:function(jqXHR,textStatus,errorThrown) {
console.log("error login")
}
});
}
}