Attività di "jfistelmann"
hi
Please copy the
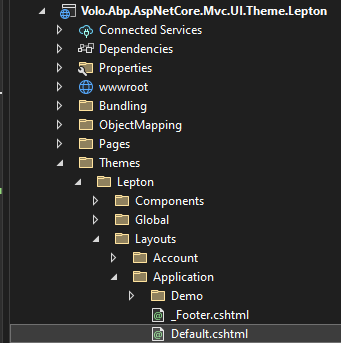
ApplicationLayoutand custom it like the default. You can download the source code of Letpton to get theApplicationLayout
Thank you, this did the trick.
To summarize:
To get the menu to the left side, following steps need to be performed.
First download Volo.Abp.LeptonTheme.
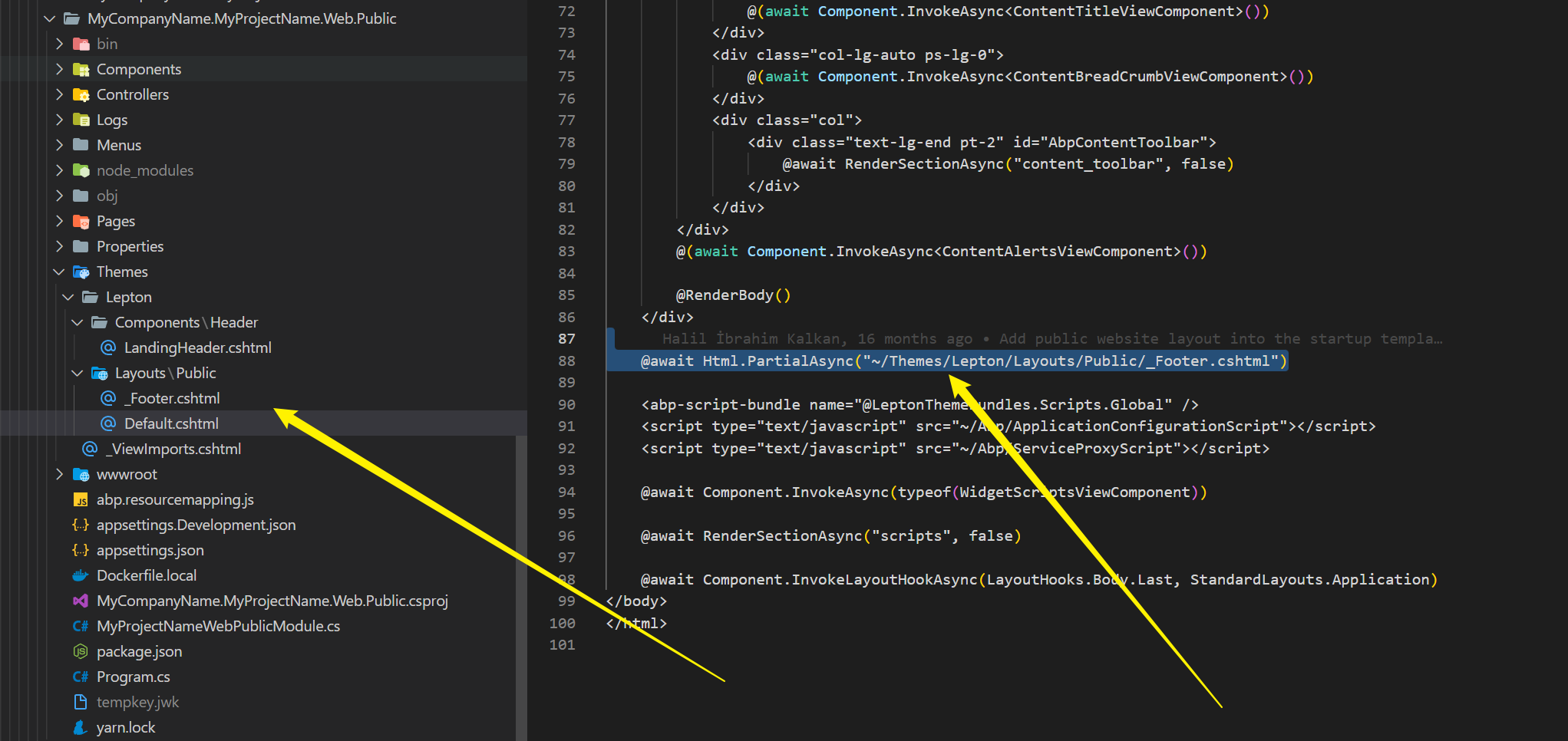
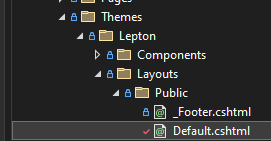
Insert it into your Default.cshtml

Change @await Html.PartialAsync("~/Themes/Lepton/Layouts/Application/_Footer.cshtml") to @await Html.PartialAsync("~/Themes/Lepton/Layouts/Public/_Footer.cshtml")
The drawback is that one now needs to monitor
ApplicationLayoutfor changes when updating abp
closing the issue... you can always reopen.
Hey albert :) The footer is missing, so this is not done yet :/
hi
Here's another way:
Update the
MyCompanyName.MyProjectName.Web.Public\Pages\_ViewStart.cshtmland using theGetApplicationLayout@using Volo.Abp.AspNetCore.Mvc.UI.Theming @inject IThemeManager ThemeManager @{ Layout = ThemeManager.CurrentTheme.GetApplicationLayout(); //GetPublicLayout }
Thank you, this works way better. Sadly the footer is gone >.<
hi jfistelmann
We will check this.
Hey maliming,
thank you very much. I just received an email that a ServiceBot closed this ticket. Was that on intention?
write your ABP version? your UI Framework?
Sorry, 5.2.1 and Blazor server side. But as this is related to the public site it's ASP .NET
Make use of css variables in themes so that it is changeable with reasonable effort. Taking the lepton theme as an example: I need to set my own colors so that they match my corporate identity.
Starting from lepton6.css (copied from source into my project) I have one screen with the app running, another with debug console and another with the css file. I need to check the hex codes used to then manipulate the style sheet, which is WAY more effort than just replacing a bunch of variables. And now that I replaced everything with variables I am less exited about updates in this area, because I now have to constantly monitor changes >.<
Well... solved it for me by using a different approach.
abp get-source Volo.LeptonTheme
as described here
hi
Try to remove the
lp-topmenuinaspnet-core\src\MyCompanyName.MyProjectName.Web.Public\Themes\Lepton\Layouts\Public\Default.cshtml
Thank you very much maliming :) I did not expect it to be that easy.