Käyttäjän "kaustubh.kale@ness.com" toiminnot
Hi @bunyamin
We did the above mentioned changes in our code so we are getting 415 unsupported media type error in our request call.
Only differance is our method call is POST.
Hi Mehmat
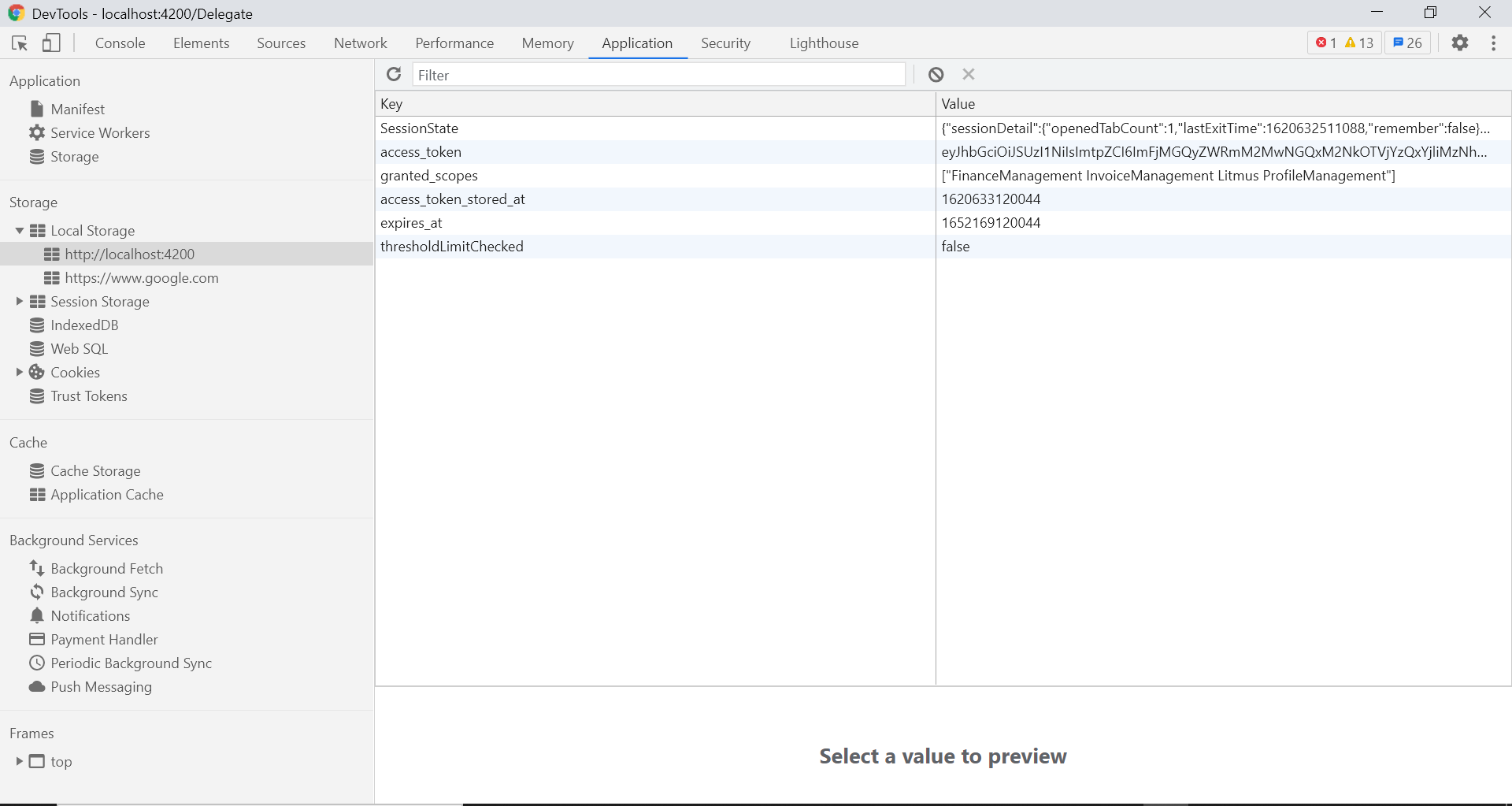
We are not getting claims in localstorage as per you shown above,Their is any other way avialble to get claims in angular application.
If you want any other information then let me know.
Enviorment.ts
export const environment = { production: false, application: { name: 'Litmus' }, oAuthConfig: { issuer: 'https://localhost:44350', clientId: 'Litmus_App', dummyClientSecret: '1q2w3e*', scope: 'Litmus ProfileManagement InvoiceManagement FinanceManagement', showDebugInformation: true, oidc: false, requireHttps: true }, apis: { default: { url: 'https://localhost:44359' }, profileManagement: { url : 'https://localhost:44398/profile' }, invoiceManagement: { url : 'https://localhost:44324/invoice' } }, localization: { defaultResourceName: 'Litmus' } };
Hi Mehmat
Sorry for inconvieniance I put wrong ABP Version for above issue. The current version is ABP Framework version: v3.0.4
let me know for this version solution is same or not.
when we click on Administration link we can see role and user tab but it take 2-3 time click efforts . when we move the cursor from Adminstartion to Role then it will hide Roles Users link which are coming inside Adminstration.
- Want Left align
- ABP version 4.3.1
- Identity server separated - Yes
its Angular
<div class="header_cl">
<div class="account-brand p-4 text-center mb-1">
<a #navbarBrand class="navbar-brand logo_cl_sp" routerLink="/" alt="Logo"></a>
</div>
<nav class="navbar navbar-expand p-0 pt-1 float-right navbar_lang">
<ul class="navbar-nav ml-auto toolbar-nav">
<li class="nav-item">
<div class="dropdown" ngbDropdown>
<a *ngIf="defaultLanguage$ | async as defaultLang" class="pointer" role="button" id="dropdownMenuLink"
ngbDropdownToggle [class.dropdown-toggle]="false">
<span class="flag-icon flag-icon-squared flag-icon-{{ defaultLang.flagIcon }}"></span>
<span class="def_lang_text">{{ defaultLang.displayName }}</span>
</a>
<div ngbDropdownMenu class="dropdown-menu dropdown-menu-right"
*ngIf="(dropdownLanguages$ | async).length > 0">
<a *ngFor="let lang of dropdownLanguages$ | async" class="dropdown-item pointer"
(click)="onChangeLang(lang.cultureName)">
<span class="flag-icon flag-icon-{{ lang.flagIcon }} flag-icon-squared mr-2"></span>
{{ lang?.displayName }}</a>
</div>
</div>
</li>
</ul>
</nav>
</div>
<div class="row login_card_outer1">
<div class="col col-md-6 col-lg-4 offset-md-3 offset-lg-4 login_card_outer">
<div class="card login_card">
<div class="card-header login_card_hd">
<div class="card-title d-inline-block login_card_hd_txt">{{ pageLabel | abpLocalization }}</div>
</div>
<div class="card-body login_card_bd">
<!-- <router-outlet></router-outlet> -->
<form [formGroup]="form" (ngSubmit)="onSubmit()" validateOnSubmit>
<div class="form-group div_outer"
[ngClass]="{'error_div':(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))}">
<!-- {{
'AbpAccount::UserNameOrEmailAddress' | abpLocalization
}}-->
<label class="label_cl" for="login-input-user-name-or-email-address"><span class="label_cl_span"
[ngClass]="{'error_lb':(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))}">E-mail</span></label>
<xnput class="form-control xnput_cl_login" type="text" id="login-input-user-name-or-email-address"
autocomplete="off" formControlName="username" placeholder="E-mail" autofocus />
<span class="error_span_img"
*ngIf="(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))"><img
src="assets/images/error_alert.jpg"></span>
</div>
<div class="error_div_sp">
<span class="error_span" id="sname_err1"
*ngIf="f1.username.value=='' && (f1.username.dirty || loginFormInvalid)">E-mail is required.</span>
<!-- <span class="error_span" id="sname_err2" *ngIf="f1.username.value!='' && (f1.username.invalid)">Please enter valid email.</span> -->
</div>
<div class="form-group div_outer"
[ngClass]="{'error_div':(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))}">
<label class="label_cl" for="login-input-password"><span class="label_cl_span"
[ngClass]="{'error_lb':(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))}">{{ 'AbpAccount::Password' | abpLocalization }}</span></label>
<xnput class="form-control xnput_cl_login" type="password" id="login-input-password"
autocomplete="off" formControlName="password" placeholder="{{ 'AbpAccount::Password' | abpLocalization }}" />
<span class="error_span_img"
*ngIf="(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))"><img
src="assets/images/error_alert.jpg"></span>
</div>
<div class="error_div_sp">
<span class="error_span" id="sname_err1"
*ngIf="f1.password.value=='' && (f1.password.dirty || loginFormInvalid)">Password is required.</span>
<span class="error_span" id="sname_err2" *ngIf="f1.password.value!='' && (f1.password.invalid)">Please
enter
valid password.</span>
</div>
<div class="row">
<!-- <div class="col">
<div class="custom-checkbox custom-control mb-2 login_check_rem">
<mat-checkbox formControlName="remember" id="login-input-remember-me" value="option1"></mat-checkbox>
<xnput
class="mb-4 custom-control-input"
type="checkbox"
id="login-input-remember-me"
formControlName="remember"
/>
<label class="lb_login_rem" for="login-input-remember-me">
{{ 'AbpAccount::RememberMe' | abpLocalization }}
</label>
</div>
</div> -->
<div class="col">
<!--routerLink="/account/forgot-password"-->
<a href="javascript:void(0);" class="forgot_pass_cl" (click)="onForgotpassclick($event)">{{
'AbpAccount::ForgotPassword' | abpLocalization
}}</a>
</div>
<div class="card-body" >
<div #recaptcha ></div>
</div>
</div>
<!--{{ 'AbpAccount::Login' | abpLocalization }} [loading]="inProgress" -->
<abp-button class="d-block" buttonClass="mt-2 btn btn-primary btn-block login_pg_sign_in_bttn mb_login_bttn"
buttonType="submit" [loading]="inProgress">
<span class="login_bttn_txt_span">{{ 'Sign In' }}</span>
</abp-button>
</form>
<!-- <ng-container *ngIf="isSelfRegistrationEnabled">
{{ 'AbpAccount::NotAMemberYet' | abpLocalization }}
<a routerLink="/account/register">{{ 'AbpAccount::Register' | abpLocalization }}</a>
</ng-container> -->
</div>
</div>
<!-- <div class="p-3 text-center text-muted">
<div class="copyright">
<span>© {{ appInfo.name }}</span
><br />
</div>
</div> -->
</div>
<!-- <div class="logo2div"></div> -->
</div>
can we have call on this thing ?
HI
We can not share our project due some policies. Can we connect on quick zoom call or screen sharing its small update issue.