أنشطة "paul.harriman"
so i finally got the library to build. the process i used was
- generate ng app, this app is only used to build the library
- in app, ng g library theme-lepton
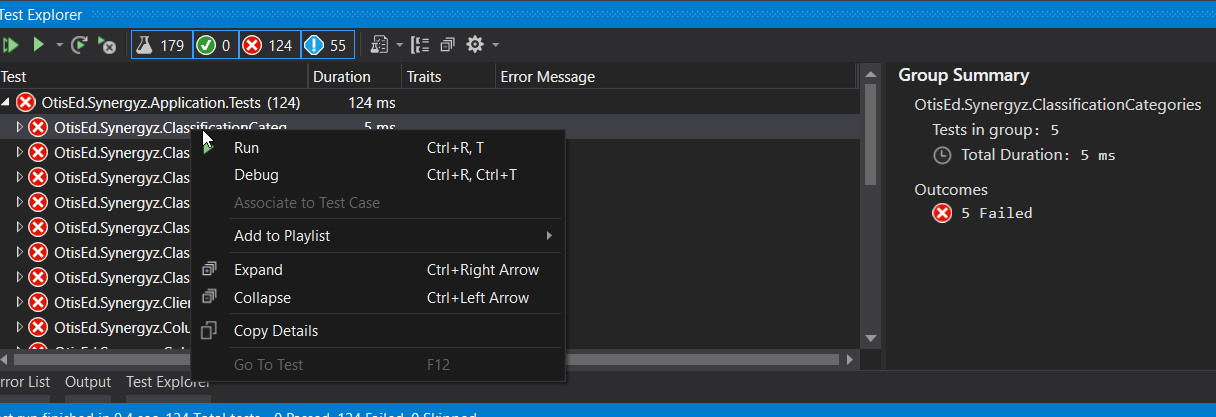
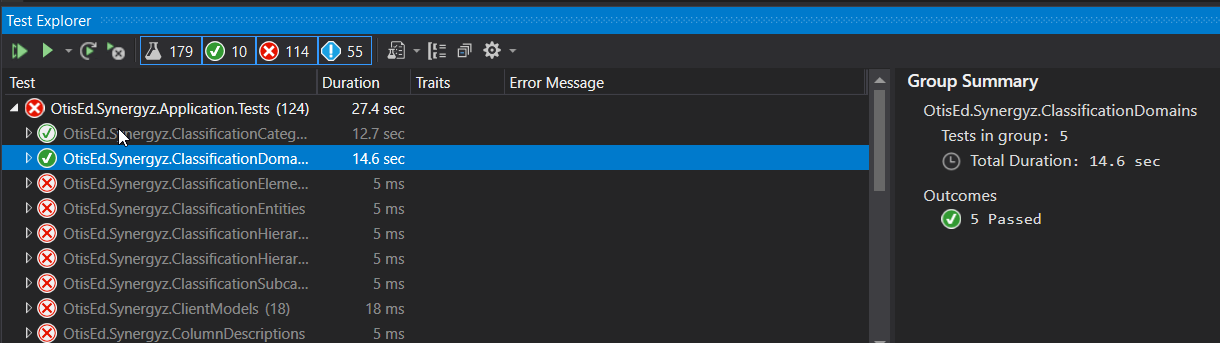
- replace contents w/ dropped files to theme-lepton A. add the following packages to the app created in step 1 to build 1. "@ng-bootstrap/ng-bootstrap": "^8.0.0", 2. "@ngx-validate/core": "^0.0.13", 3. "@volo/abp.commercial.ng.ui": "^4.0.2", 4. "@volo/abp.ng.theme.lepton": "^4.0.2", 5. "@abp/ng.core": "^4.0.2", 6. "@abp/ng.theme.shared": "^4.0.2", B. Copy dist/global to dist directory so assets are included in tgz C. create tsconfig.prod.json in root, populated with something I found on the internet. this fixes ngc build error D. ng b theme-lepton, go to directory where build is, npm pack to build the tgz file E. in real app, copy tgz to a directory, uninstall @volo/abp.ng.theme.lepton, install tgz F. crank up backend, frontend, get error NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
on Monday I will upgrade the real project to the lastest npm modules for vovo, just to make sure the CORE_OPTIONS isn't a version issue. Could I get tsconfig.prod.json file with contents
I received the ng theme code, that was sent to me from info@abp.io. I am integrating it as a local library. It will be cool if I can get it to work. Currently running into some build issues, but want a little more time to work it out
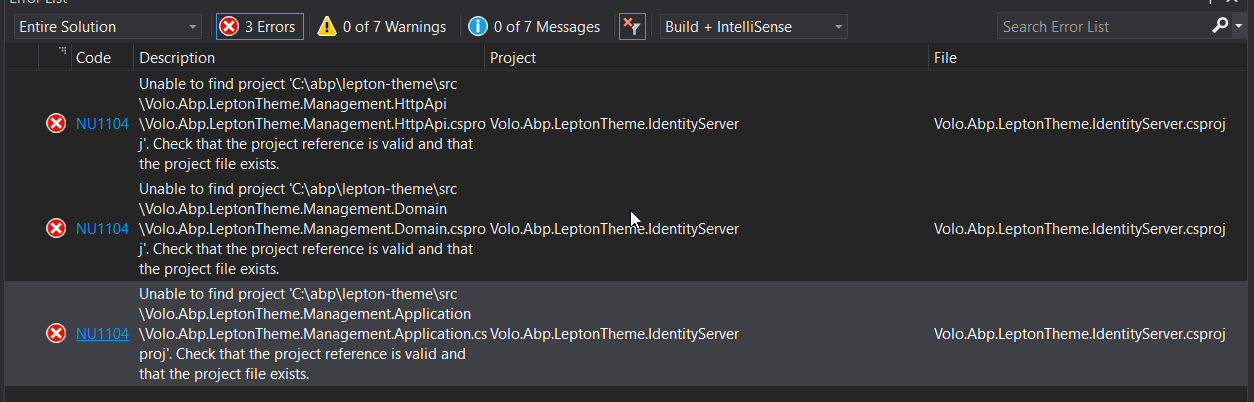
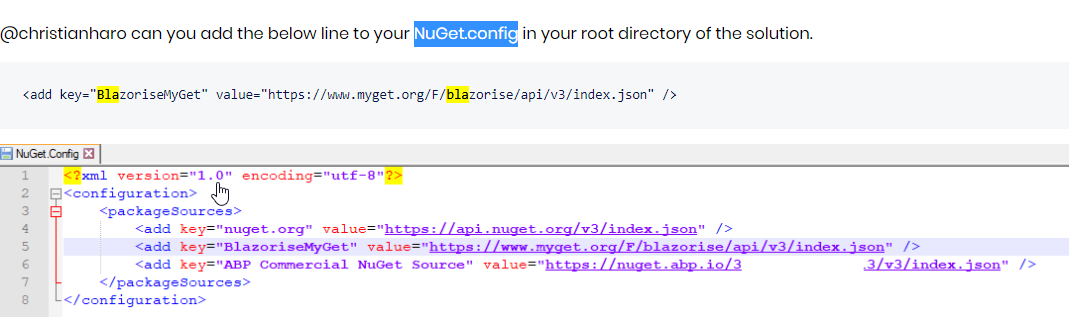
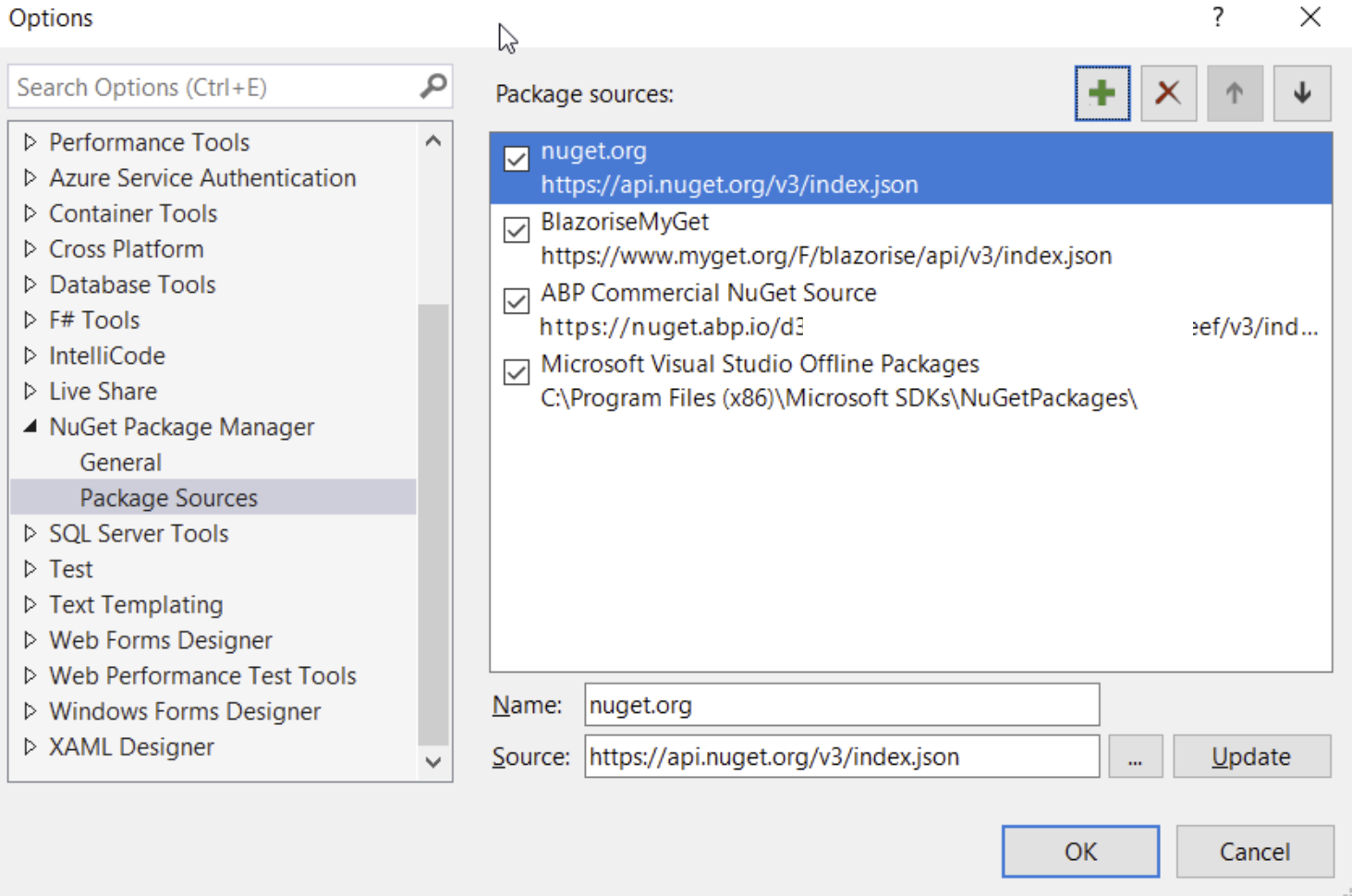
Hello, found the item you refered to to fix Blazor. I am expected to add an entry in the Nuget.config

I searched for said file and it does not exist. This is what I see in the solution

I googled this doc and found that there is a global location for this file: %AppData%\NuGet\NuGet. config. I added the entry to this file, cleaned the solution and rebuilt. If I manange nuget for the solution I see the new entry

How do I download the source code? Using this command? abp get-source Volo.LeptonTheme. If yes I did this and ran into build errors detailed above. I tried to install the blazor packaages to resolve the errors, but it did no work
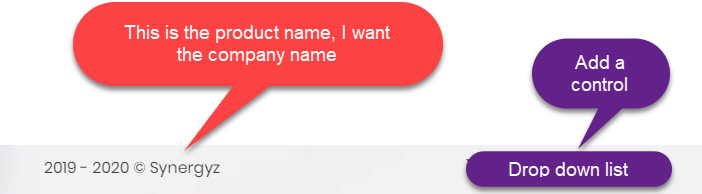
Yes i did review this link, can you tell me what the replacement would be? Whatt would be replaced? The Lepton footer code in the theme looks like: <footer class="lp-footer"><span>2019 - {{ currentYear }} © {{ appInfoName }}</span></footer>The code you are referencing looks like this: this.replaceableComponents.add({ component: MyApplicationLayoutComponent, key: eThemeBasicComponents.ApplicationLayout, }); Are you saying I would need to replace the entire layout?