Aktivity „paul.harriman“
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
- create a modal that will scroll
- add the control abp-lookup-input
- show the modal
- modal will scroll fine.
- click pick to show choices, then either pick or cancel
- you are brought back to the modal, you cannot scroll the modal. the page behind the modal does scroll
- with dev tools, notice on the html > body the class modal-open is missing, add it back with dev-tools and modal will scroll again.
- so the abp-lookup-input is removing the modal-open class prematurely.
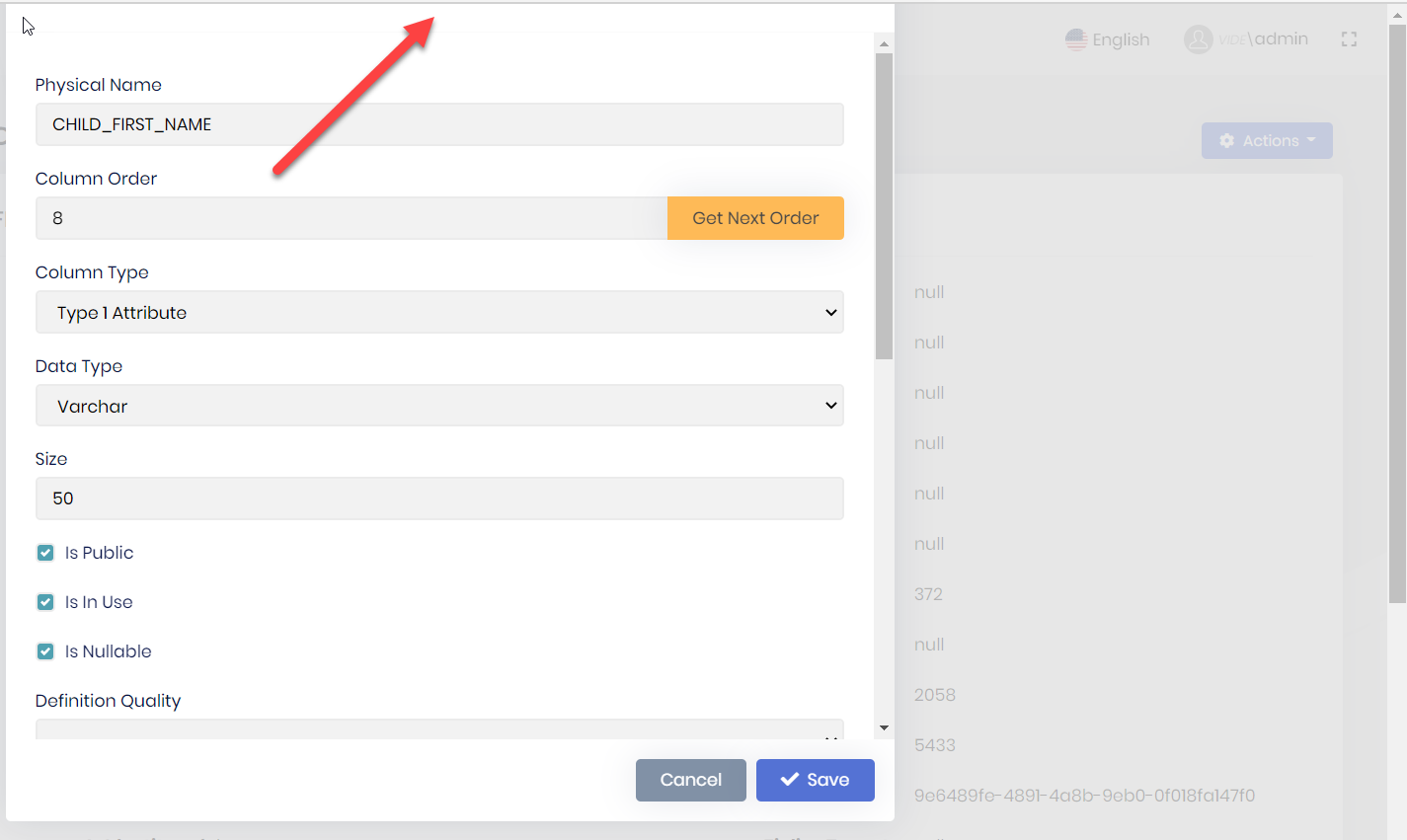
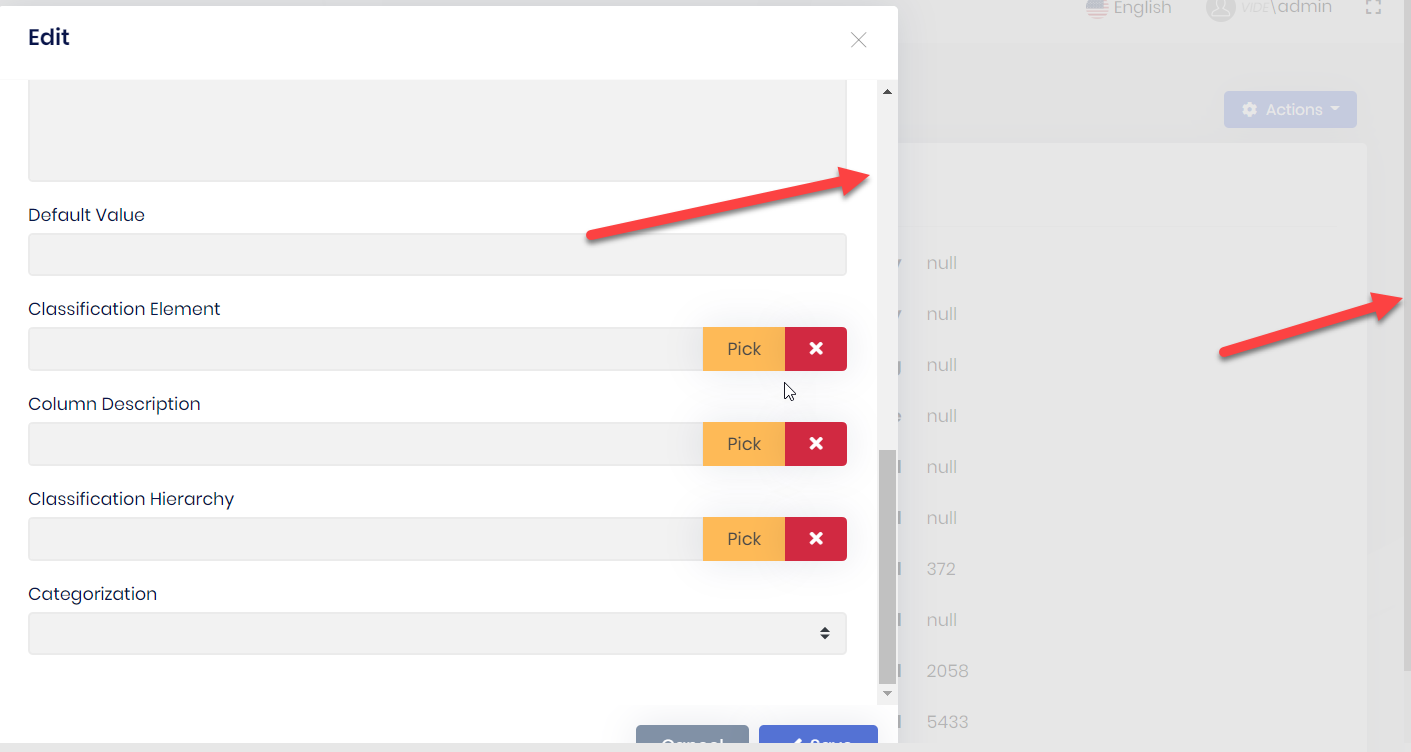
- follow the advice for https://support.abp.io/QA/Questions/771/Scroll-up-and-down-get-Freeze-after-select-the-data-in-pick-up-view, add modalClass="modal-dialog-scrollable" to abp-modal control. you get a modal that has 2 scrolls. repeat steps 5-6 and you get clipping on the top or bottom of the modal
double scroll, scroll on inside, visible, and if you look very closely on the right hand edge you can see a very thin scrollbar

Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
Have a form in a modal with validation. For simplicity mark fields as required
component.html <abp-modal [(visible)]="isModalVisible" [busy]="modalBusy" (disappear)="form = null"> <ng-template #abpHeader> <h3>{{ (selected?.id ? 'AbpUi::Edit' : 'HR::NewEmployeeExperience') | abpLocalization }}</h3> </ng-template>
<ng-template #abpBody> <form [formGroup]="form" validateOnSubmit> <div class="mt-2 fade-in-top"> <div class="form-group"> <label for="employeeExperience-workplace"> {{ 'HR::Workplace' | abpLocalization }} </label> <span class="req-mark"> * </span> <input type="text" id="employeeExperience-workplace" class="form-control" formControlName="workplace" /> </div> <div class="form-group"> <label for="employeeExperience-seniority"> {{ 'HR::Seniority' | abpLocalization }} </label> <span class="req-mark"> * </span> <input type="number" id="employeeExperience-seniority" class="form-control" formControlName="seniority" /> </div> <div class="form-group"> <label for="employeeExperience-position"> {{ 'HR::Position' | abpLocalization }} </label> <span class="req-mark"> * </span> <input type="text" id="employeeExperience-position" class="form-control" formControlName="position" /> </div> </div> </form> </ng-template>
<ng-template #abpFooter> <button type="button" class="btn btn-secondary" #abpClose> {{ 'AbpUi::Cancel' | abpLocalization }} </button>
<abp-button iconClass="fa fa-save" (click)="save()">
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template> </abp-modal>
component.ts buildForm() { this.form = this.fb.group({ employeeCode: [this.employeeCode || '', [Validators.required]], workplace: [this.selected.workplace || '', [Validators.required]], seniority: [this.selected.seniority || '', [Validators.required]], position: [this.selected.position || '', [Validators.required]], }); }
submitForm(): void { if (this.form.invalid) { return; } .... remaining logic to do update }
don't enter any data, click save. the click will send it to the component, and indeed the form is invalid. the form is not marked up b/c validateOnSubmit is not triggered, the user cannot visually see what the issue is. i tried to move the form html element after <abp-modal [(visible)]="isModalVisible" [busy]="modalBusy" (disappear)="form = null"> so it would wrap all the ng-template. I also removed the click event and replaced it with a buttonType="submit" the html form element is not rendered.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
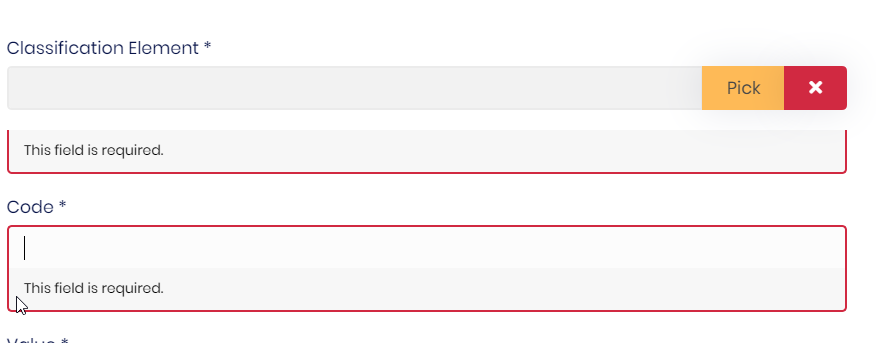
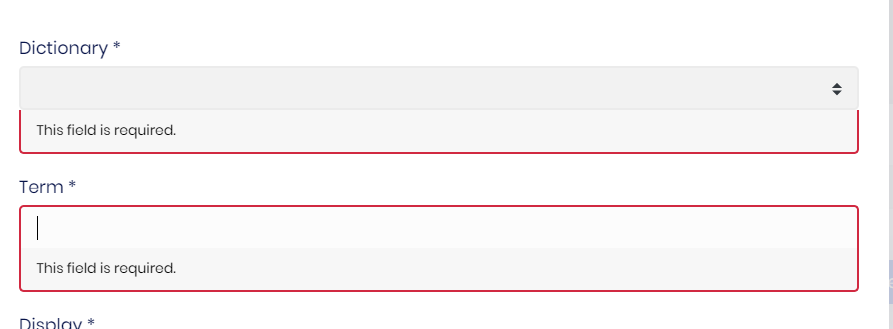
I have a abp-lookup-input in a model driven form. the field is required. the error display wen trying to submit the form is not very aesthetic. abp-lookup-select error display is not as bad but is not display like a input field
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
We are able to use "deep links" when entering a client side address in the browser address bar, when testing locally. An example deep link is: http://otis.com/dashboard. When we promote the website to azure we are not able to access deep links. We can however access the "index.html". When we try and access a deep link, we get an error "The resource you are looking for has been removed, had its name changed, or is temporarily unavailable." dev tools shows: "Failed to load resource: the server responded with a status of 404 (Not Found)". The only difference that we see is locally we are using http, in azure we are using https. I tried looking at the middleware routes in .netcore, but I do not see them. Perhaps they are buried somewhere in the archecture. This is where in previous non abp environments I would have expected to see a spa route (a route that just redirects to the index.html, so that angular can handle the routing)
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
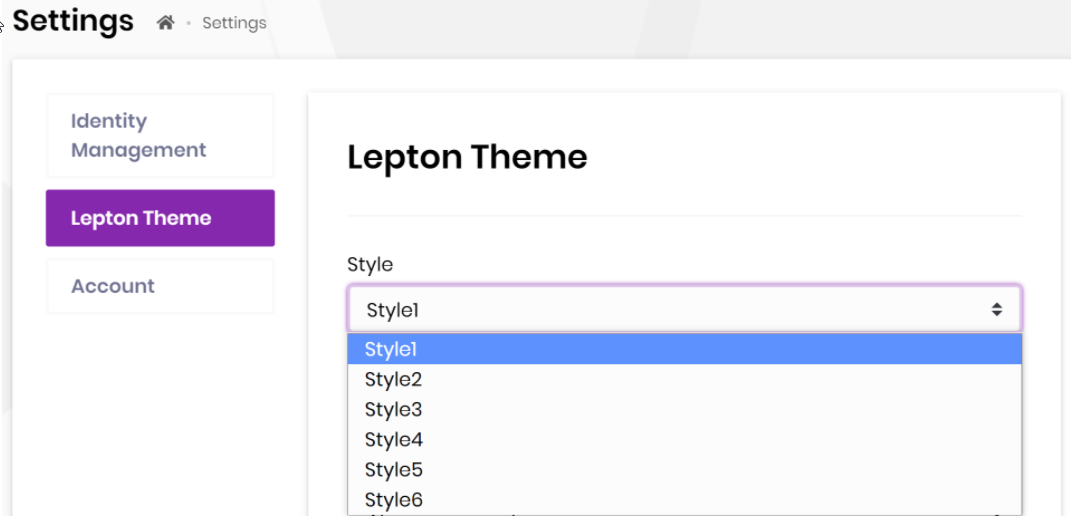
I want to customize the colors used in the styles to fit our brand. Either by adding a new Style, like Style 7 or repurpose Style 1

I have seen 2 support items: https://support.abp.io/QA/Questions/460/Skinning--Theme-Customization-of-Lepton-Angular-Source
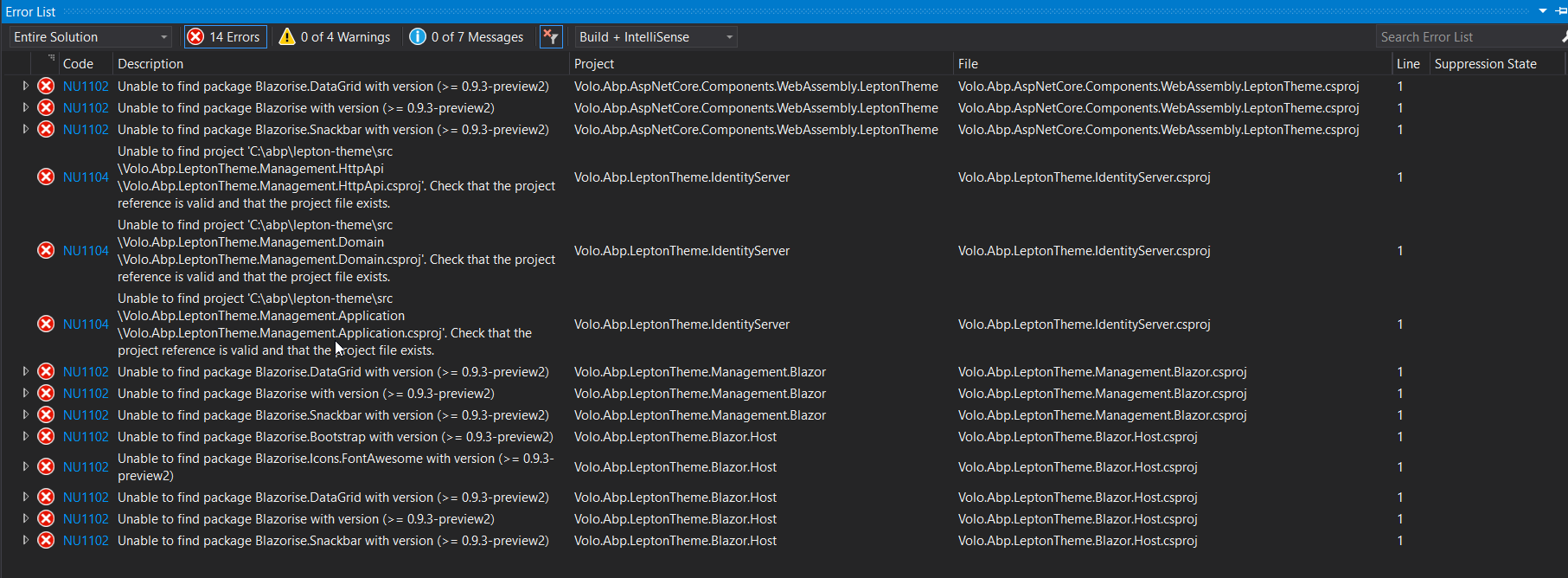
if I try this solution, i get build errors: I tried to install the missing packages, and re-build, but i cannot get by the build errors

The other support item: https://support.abp.io/QA/Questions/722/AngularUI-new-Lepton-Theme-and-change-login-screen
This solution says I need to wait for a future version of abp 4.2.
My question is can I use solution 1 and download the ABP Commerical Business (which includes the source code of all themes, of which we are). by using "abp get-source Volo.LeptonTheme" or do I need to wait for a future version abp 4.2?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v3.1.2
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
I want to customize the Lepton theme footer and add a drop down control. I've looked through the documentation and don't see a way to do this. I can create an angular directive and update the footer programatically, but I think this is fragile. Downloading and modifying the theme source also seems wrong. Replaceable modules doesn't look like it will help me. Any suggestions?