Activities of "safi"
Hi,
Can you share a GIF photo? I need to see the execution of the breakpoint. thanks.
I have putted a breakpoint as well but it's not calling that model
You can try this:
Add to your
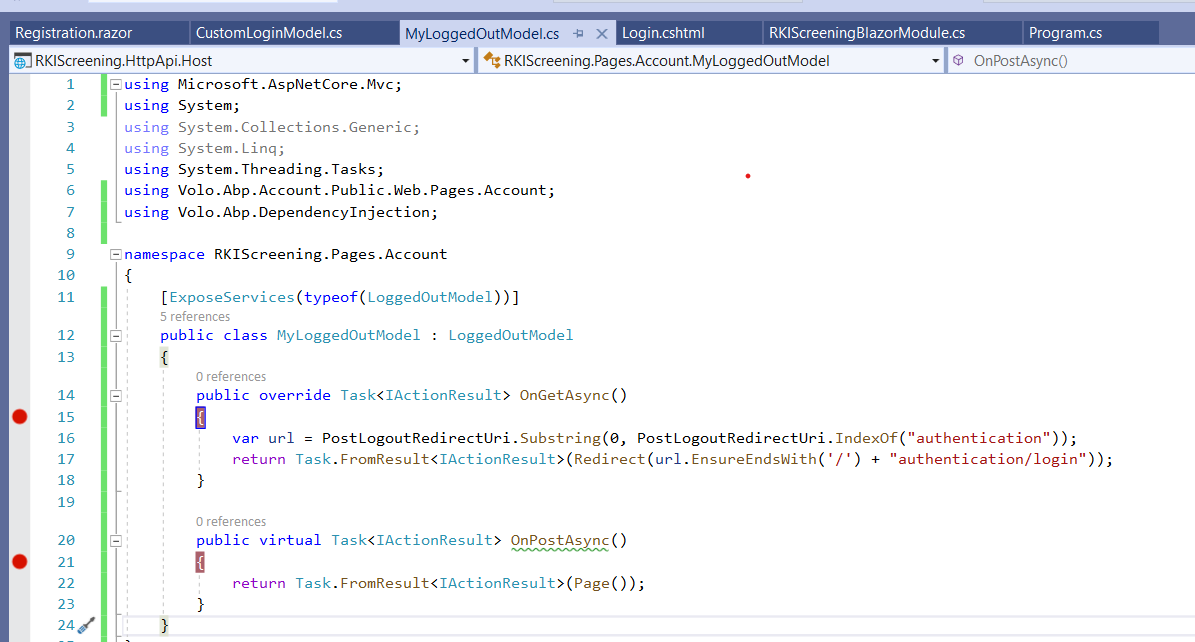
HttpApi.Hostprojcet(or IdentityServer).[ExposeServices(typeof(LoggedOutModel))] public class MyLoggedOutModel : LoggedOutModel { public override Task<IActionResult> OnGetAsync() { var url = PostLogoutRedirectUri.Substring(0, PostLogoutRedirectUri.IndexOf("authentication")); return Task.FromResult<IActionResult>(Redirect(url.EnsureEndsWith('/') + "authentication/login")); } public virtual Task<IActionResult> OnPostAsync() { return Task.FromResult<IActionResult>(Page()); } }
Ok thanks for the quick response. Let me try this.
REMEMBER ME means keeping your login status even if the browser is closed.
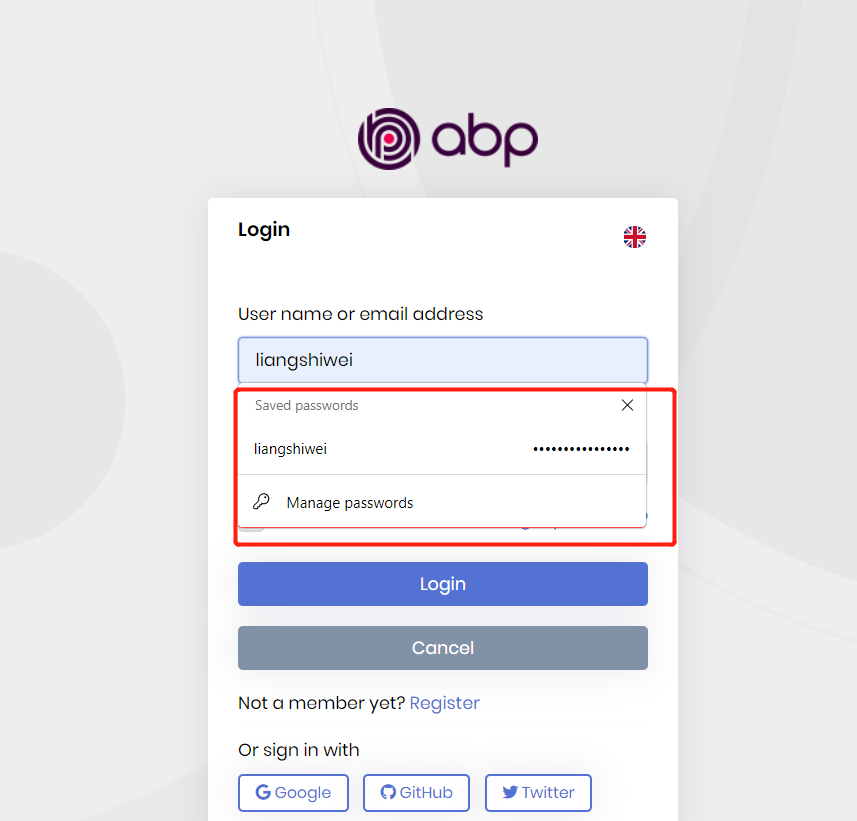
In normal case if we checked remember me so after logout username, remember me as come selected right...Or when we click on password field so it shows autosaved password as well.
This is the Browser's functionality, Like Edge or Chrome. they provide a save password feature.
If this functionality is not added in this framework then how we can add this feature pls guide.
You misunderstood what “REMEMBER ME” word means. you need to implement it yourself.
Okay...so Is there any way to implement this?
According to the design of Identity cookie authentication, if you do not check Remember me, the cookie life is session. If the browser is closed or it thinks that the session has ended, your cookies will become invalid.
But I want to know what is the purpose of REMEMBER MEfunctionality in this case. In normal case if we checked remember me so after logout username, remember me as come selected right...Or when we click on password field so it shows autosaved password as well.
If this functionality is not added in this framework then how we can add this feature pls guide.
Hi,
The Remember me means keep your login status instead of your username.
Ok so in that case if we checked remember me so what should come like it should come as checked or not?
Hi,
How is it not working? can you explain it in detail?
Yes. Like on login screen if we enter username, password and remember me checkbox as checked so it logged in site. Now if we logout so it will show login screen so in this time remember me checkbox or username field is empty.
Please reply!
Hello,
I tried what you want to do in my own project and it worked fine.
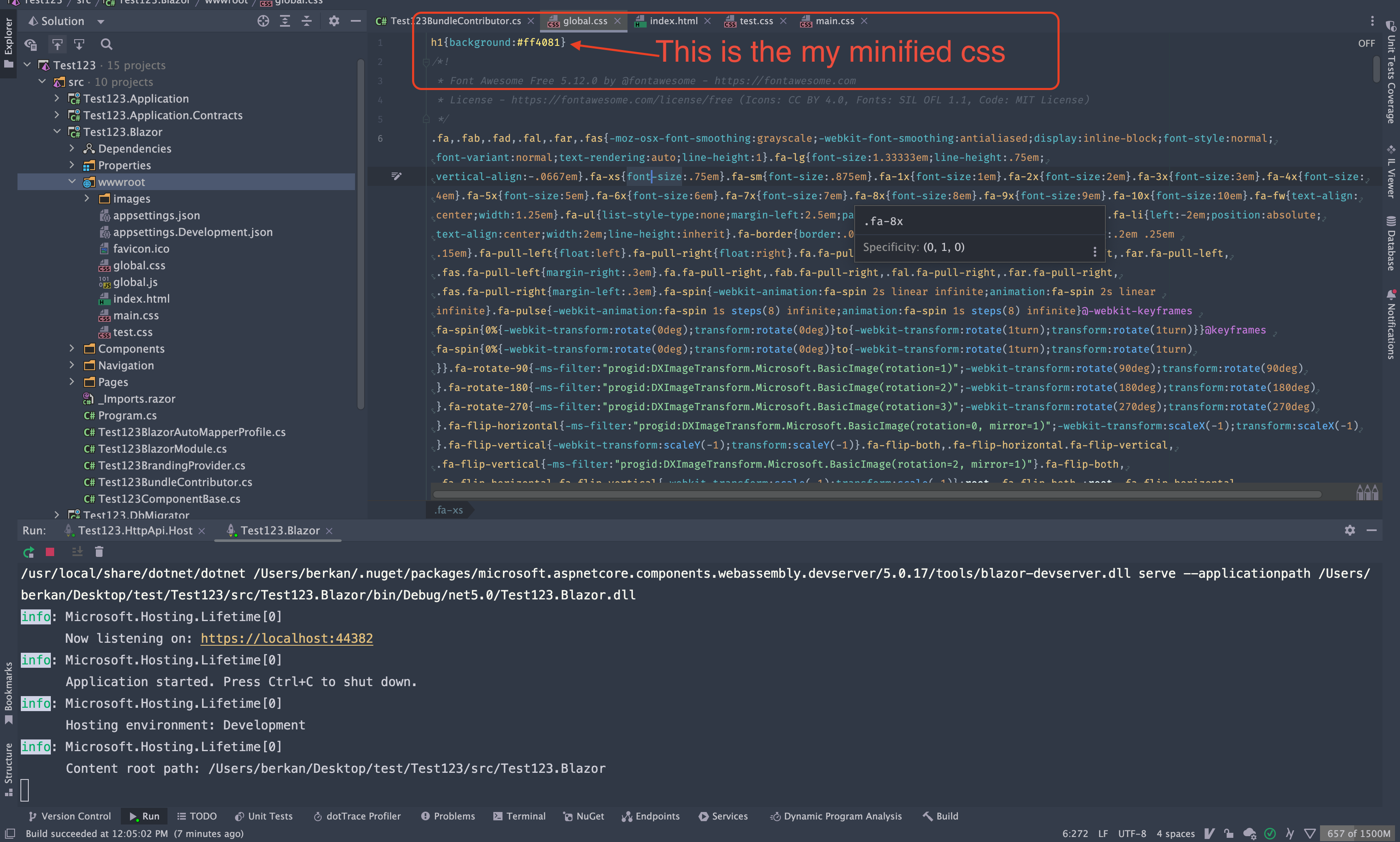
Here are my steps: 1-) I create a new file named
test.cssinwwwroot2-) I change the
MyProjectNameBundleContributoras below.public class Test123BundleContributor : IBundleContributor { public void AddScripts(BundleContext context) { } public void AddStyles(BundleContext context) { context.Add("main.css"); context.BundleDefinitions.ReplaceOne(x => x.Source == "_content/Volo.Abp.AspNetCore.Components.WebAssembly.Theming/libs/bootstrap/css/bootstrap.min.css", new BundleDefinition { Source = "test.css" }); } }As you can see from the code, I removed
bootstrap.min.cssand addedtest.cssinstead.You can access other sources here.
3-) Run the
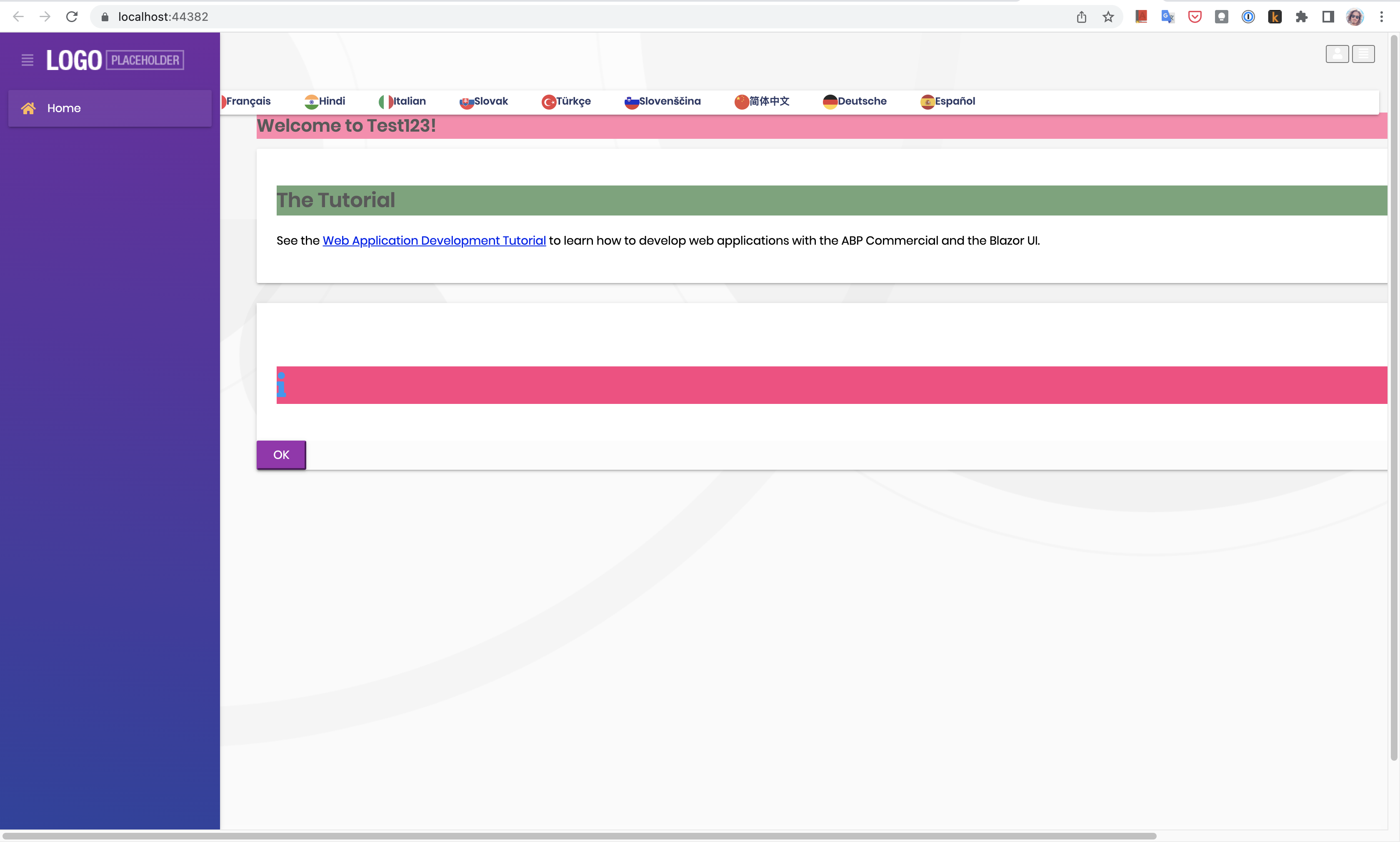
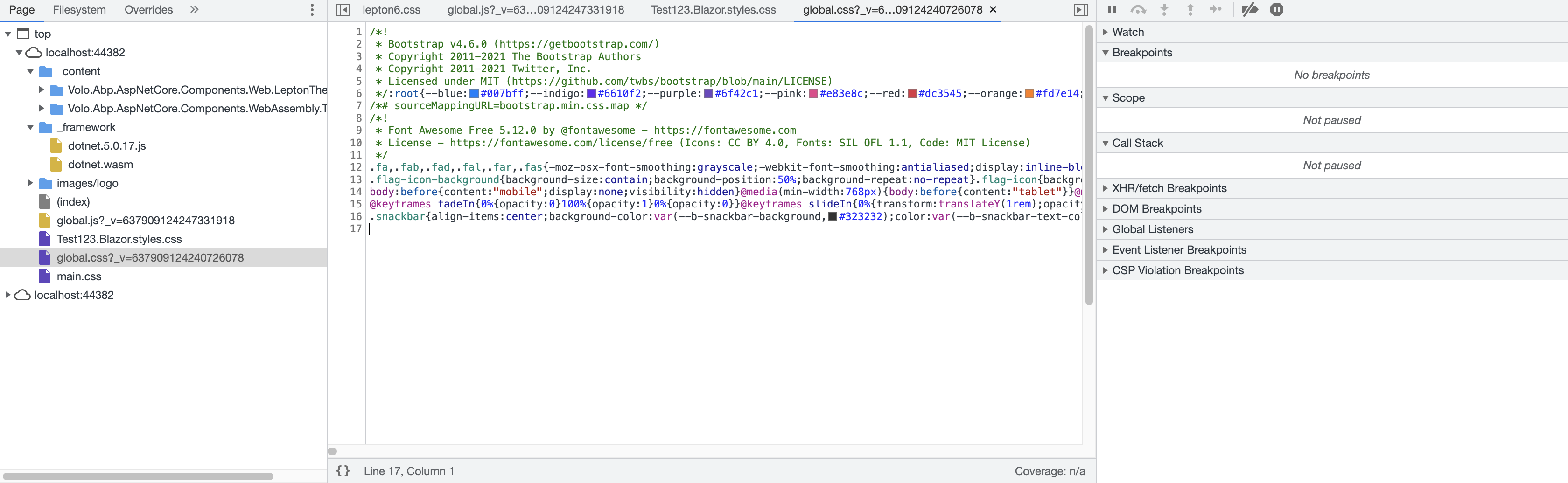
abp bundle -fcommand in the Blazor project 4-) Check theglobal.cssinwwwroot5-) Run the application.
Note: I understand that you have an urgency and this is perfectly normal, but you are not the only one we need to take care of so I think you will appreciate short-term (e.g. 1 day) delayed responses. Also, it would be much better if you provide a minimal reproducible example for this kind of urgent business.
Why is a minimally reproducible example necessary?
For example, when you were describing the first problem, you explained it as follows.
I have run abp bundle command so it's showing script and styles bundled and I can see changes in my index.html file as well but If I run site so in browser no changes are done like it's not reducing js or css calls.
That sounds pretty self-explanatory, I can repeat that.
In your next reply, you replied as follows.
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
That sounds pretty self-explanatory, also. However, now you say you replace a resource.
So, both can be repeated for themselves, but there is difference between the two definitions. What I understood when I read the first definition is different from what I understood when I read the second definition. (Maybe I got it wrong, but it doesn't matter who misunderstood. The important thing is to solve the problem.)
As a result, while trying to reproduce the problem, I interpret and answer according to my own understanding. I make an effort to understand the problem, but nevertheless, if I misunderstood, I am not able to give an immediate response to your urgent problem. This is why a minimally reproducible example is vital.
Thanks much for this answer!
Hello,
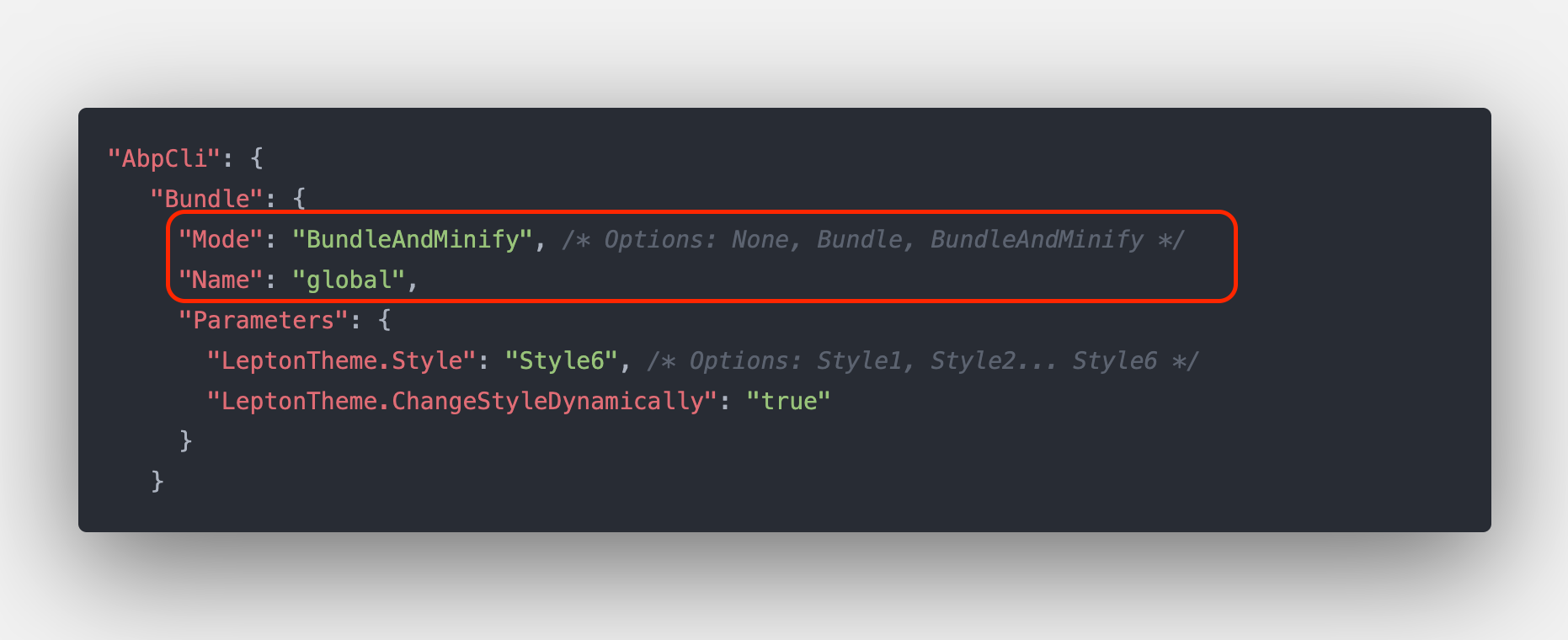
First of all, I assume that your
appsettings.jsonfile underwwwrootis as follows. I also thinkBundle:Modeis not override byappsettings.development.jsonor otherwise.
After all this, I can say that I couldn't reproduce the problem.
global.css?_v=XXXXX
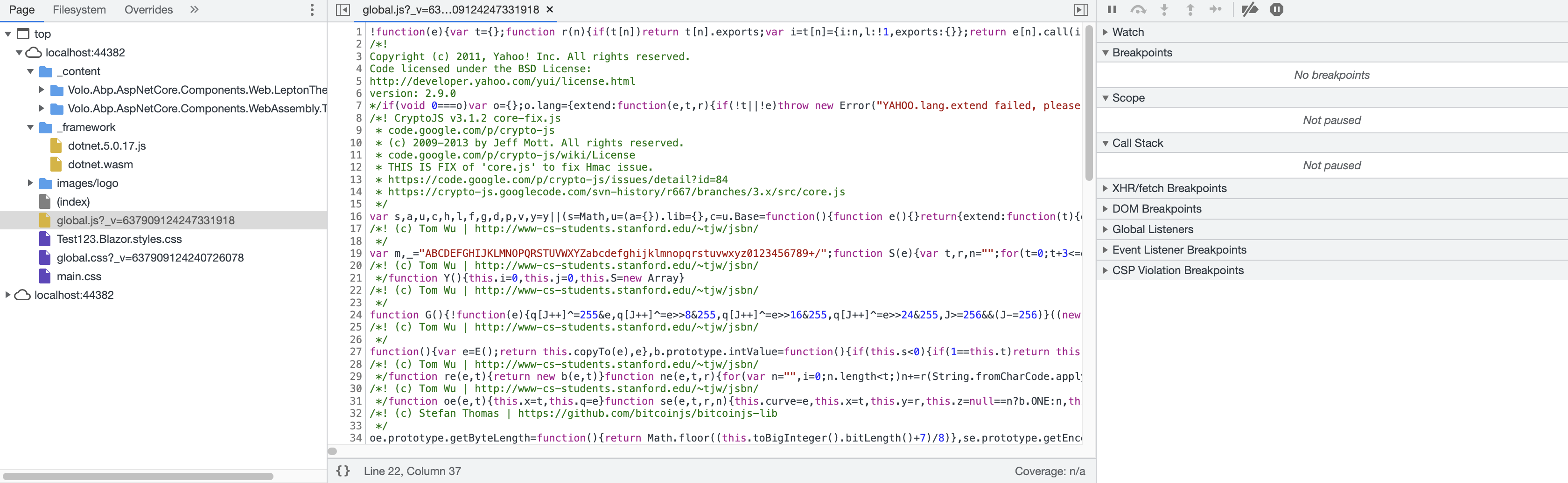
global.js?_v=XXXXX
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
Please suggest me what I am doing wrong here. Expecting early response!
Thanks,
Please do some needful