- ABP Framework version: v7.0.0
- UI type: Blazor Server
I have 2 questions:
It is good that now the project logo-dark and logo-light images a now accessible - but why not the login-bg image?
 I would prefer not to create an entire page \Themes\LeptonX\Layouts\Account\Default.razor to just change the image.
If not, can I have the full source of the account login page
I would prefer not to create an entire page \Themes\LeptonX\Layouts\Account\Default.razor to just change the image.
If not, can I have the full source of the account login page
Where is this exposed so it can be customized?
Thanks
8 उत्तर (ओं)
-
0
It is good that now the project logo-dark and logo-light images a now accessible - but why not the login-bg image?
You're right, we'll take an action for it and we'll make it easy to customize.
In V7.0.0 there is a new footer component Where is this exposed so it can be customized?
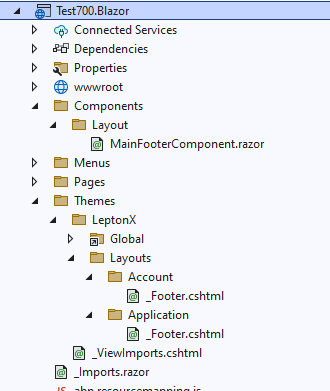
If you create a new project, you'll see there is a file named Footer.razor in your project. But if you migrated from older versions, you need to add that file on your own.
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu @using Volo.Abp.DependencyInjection @inherits Footer @attribute [ExposeServices(typeof(Footer))] @attribute [Dependency(ReplaceServices = true)] <div class="lpx-footbar-container"> <div class="lpx-footbar"> <div class="lpx-footbar-copyright"> <span>@DateTime.UtcNow.Year©</span> <a href="https://leptontheme.com/" target="_blank">Lepton Theme</a> <span>by</span> <a href="https://volosoft.com/" target="_blank">Volosoft</a> </div> <div class="lpx-footbar-solo-links"> <a href="#">About</a> <a href="#">Privacy</a> <a href="#">Contact</a> </div> </div> </div>In the account layout, it uses MVC layout and you should place
Themes/LeptonX/Layouts/Account/_Footer.cshtmlfile in your application to override footer in Account layout. (Login page)<div class="text-center pt-2"> <span class="copyright-text">@DateTime.Now.Year © LeptonTheme by <a href="http://www.volosoft.com" target="_blank">Volosoft</a></span> </div> -
0
-
0
-
0
??? "If you create a new project, you'll see there is a file named Footer.razor in your project. But if you migrated from older versions, you need to add that file on your own."
- There is no Footer.razor in a new project.
- Adding "Footer.razor" with the code you shared above has no effect
-
0
There is no Footer.razor in a new project.
I agree... maybe he mean the footer for the MVC pages. (Themes/LeptonX/Layouts/...)
Adding "Footer.razor" with the code you shared above has no effect
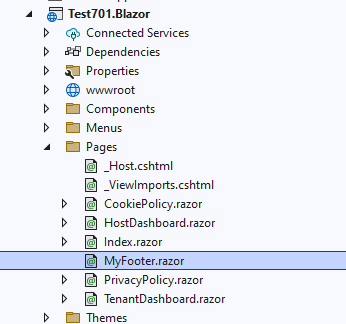
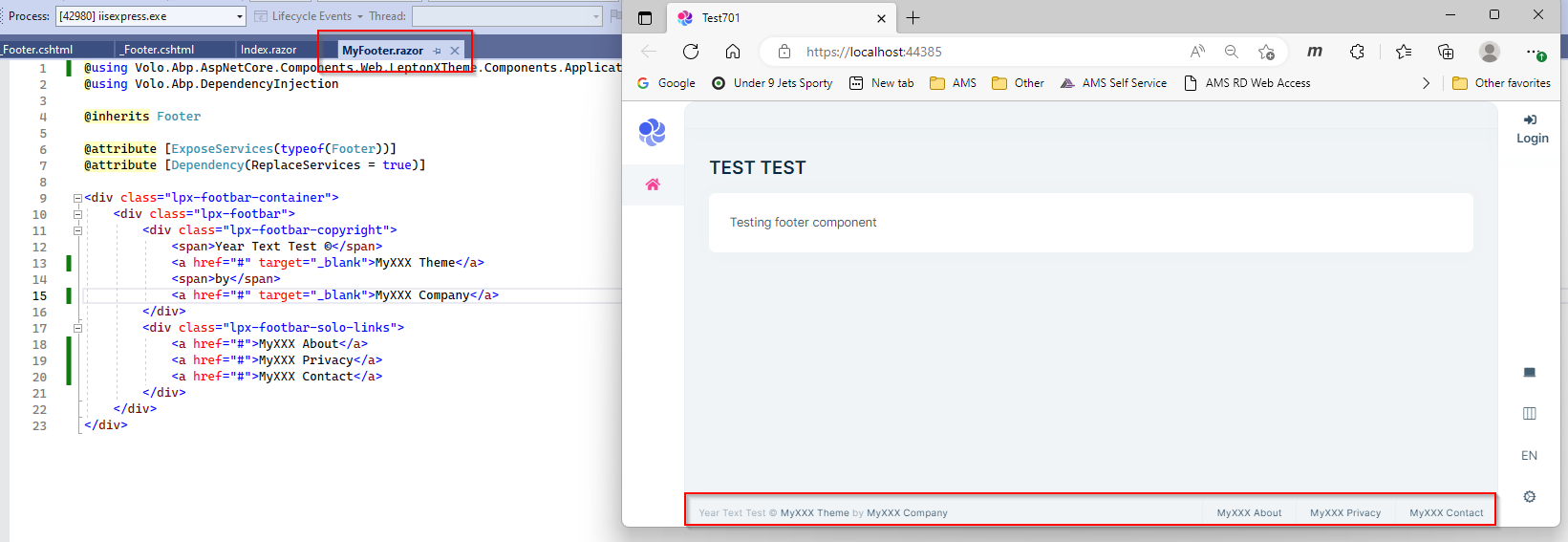
It worked for me, but the file should not be called "Footer.razor", but e.g. "MyFooter.razor". You have to put it in the folder "Pages".
-
0
Hi @cellero
You can try to change the namespace
Volo.Abp.AspNetCore........ApplicationLayout.TopMenutoVolo.Abp.AspNetCore........ApplicationLayout.SideMenu -
0