ABP Framework version: 7.4
UI Type: Angular
Database System: Both in SQL Server / MongoDB
Tiered (for MVC) or Auth Server Separated (for Angular): No
Steps to reproduce the issue:
This problem is common to both SQL Server / MongoDB.
- I create a new solution using apb suite (details above)
- Create a new Entity - called "EntityX", as a GUID, and create a Title text field
- Save and Generate
- Create a new Entity - called "EntityY", as a GUID, and create a few text fields
- Create a Navigation (1-n) property to "EntityX", and select Title field
- Save and Generate
- Build and run the app
- Go to EntityX and click "Create new EntityX"
- Enter Value 1
- Click Save
- Repeat for Value 2, Value 3
- Go to EntityY and click "Create new EntityY"
- Enter Fields
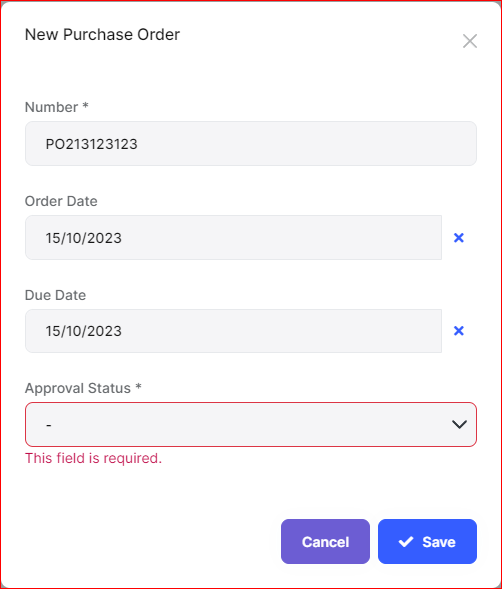
- Go to EntityX and click dropdown to select value
No values are in the drop down
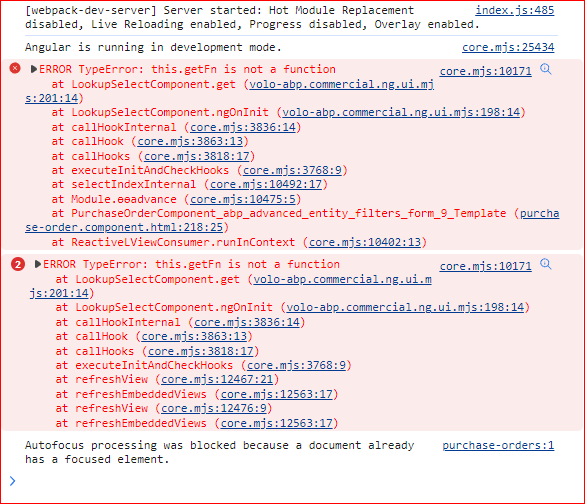
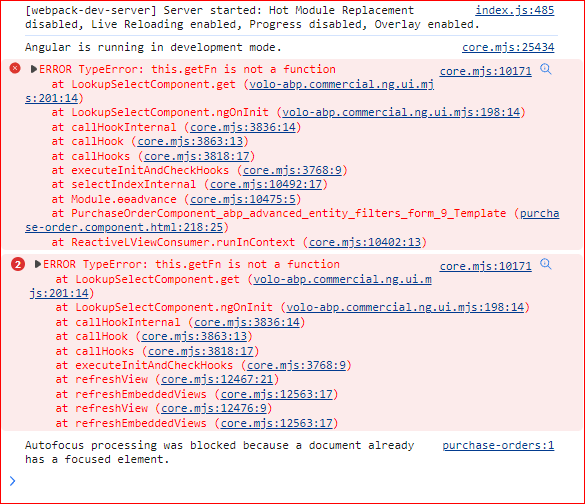
Check the Dev Tools and see the following.
Can you please suggest what is wrong here?
4 Cevap
-
0
Hi,
We will check it.
-
0
Hi,
We will check it.
OK, do you have a view on when you will have reviewed this?
-
0
Hi,
We will check it.
OK, do you have a view on when you will have reviewed this?
Hi, I will test the bug today and let you know about the status of this bug.
-
0
Hello
jtallon,I've re-produced your case, we've created a issue, I also refunded your credit,
You can fix the problem with the giving correct service.
ServiceNameDetailViewServiceextended an abstract service and in this service there is a injected service aspublic readonly proxyService = inject(OrderService);can you please use this service in the template for the lookup-select componentsExample
<abp-lookup-select cid="order-situation-id" formControlName="situationId" [getFn]="service.proxyService.getSituationLookup" ></abp-lookup-select>[UPDATED 10/17/23]
Alternatively you can use this way
product-detail.abstract.service.tspublic readonly proxyService = inject(ProductService); public readonly getSituationLookup = this.proxyService.getSituationsLookup();