0
in4tek.abp 创建
- ABP Framework version: v7.1.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
Hi, We need to use the application on a totem offline. Unfortunately, the framework use the link https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&display=swap to get the fonts. Where we can override this setting to get local css? Thanks
1 答案
-
0
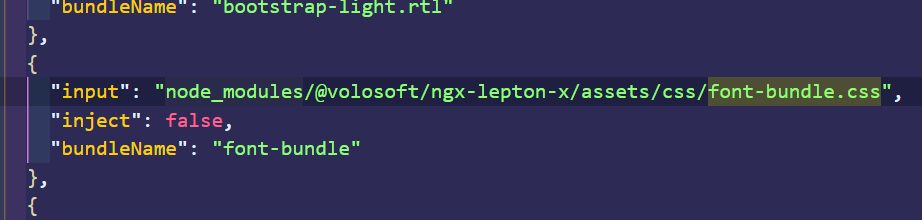
Hello, you can replace the related reference with your local css that is inside the angular.json.
Also, here is the link you can follow that is similar to your question which may help.