0
yunusemrecaglar created
- ABP Framework version: v7.2.2
- UI Type: Blazor Server
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
<div class="wpo-login-area">
<div class="container">
<div class="row">
<div class="col-lg-12">
<form class="wpo-accountWrapper" method="post" asp-page-handler="SendEmail">
<div class="wpo-accountInfo">
<div class="image">
<img src="assets/images/Catalog.png" alt="">
</div>
</div>
<div class="wpo-accountForm form-style">
<div class="fromTitle">
<h2>@L["Catalog"]</h2>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-12">
<abp-input asp-for="@Model.EmailAddress" />
</div>
<div class="col-lg-12 col-md-12 col-12">
<abp-input asp-for="@Model.PhoneNumber" />
</div>
<div class="col-lg-12 col-md-12 col-12">
<abp-input asp-for="@Model.Name" />
</div>
<div class="col-lg-12 col-md-12 col-12">
<abp-input asp-for="@Model.CompanyName" />
</div>
<div class="mb-3">
<div class="d-grid gap-2">
<!-- Buton tipini 'submit' olarak değiştirin -->
<button type="submit">@L["SendMessage"]</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
public class CatalogModel : ObiyosisPublicPageModel
{
[BindProperty]
public CatalogViewModel Model { get; set; }
public void OnGet()
{
}
public void OnPostSendEmail()
{
}
}
public class CatalogViewModel
{
[Required]
[Display(Name = "EmailAddress")]
[Placeholder("YourEmailAddress")]
public string EmailAddress { get; set; }
[Required]
[Display(Name = "PhoneNumber")]
[Placeholder("YourPhoneNumber")]
public string PhoneNumber { get; set; }
[Required]
[Display(Name = "NameAndSurname")]
[Placeholder("YourFullName")]
public string Name { get; set; }
[Required]
[Display(Name = "CompanyName")]
[Placeholder("CompanyName")]
public string CompanyName { get; set; }
[HiddenInput]
public string RecaptchaToken { get; set; }
}
I am trying to post from the form above, but it's not hitting the breakpoint in the cshtml.cs file. How can I do it?I am trying to post from the form above, but it's not hitting the breakpoint in the cshtml.cs file. How can I do it?I am trying to post from the form above, but it's not hitting the breakpoint in the cshtml.cs file. How can I do it?
4 Answer(s)
-
0
UI Type: Blazor Server
It seems you are using the Blazor Server, you should create a Blazor component page instead of cshtml.
-
0
admin project blazor server. I use this page on the web public
-
0
Hi,
I could not reproduce the problem:
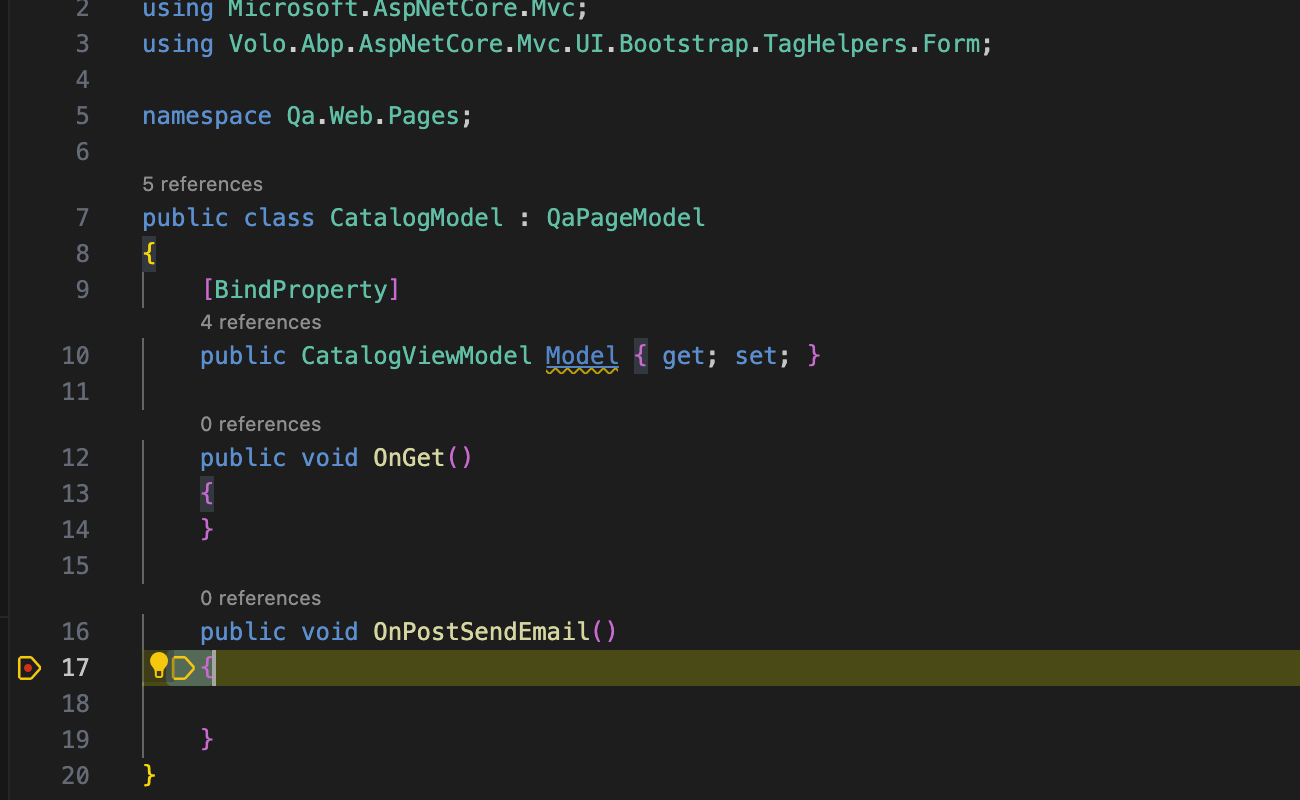
@page "/catalog" @model Qa.Web.Pages.CatalogModel @using Qa.Web.Menus @using Volo.Abp.AspNetCore.Mvc.UI.Layout @using Microsoft.AspNetCore.Mvc.Localization @using Qa.Localization @using Volo.Abp.Users @inject IHtmlLocalizer<QaResource> L <div class="wpo-login-area"> <div class="container"> <div class="row"> <div class="col-lg-12"> <form class="wpo-accountWrapper" method="post" asp-page-handler="SendEmail"> <div class="wpo-accountInfo"> <div class="image"> <a target = "_blank" rel="noopener noreferrer" title="" href="assets/images/Catalog.png"><img src="assets/images/Catalog.png" alt=""></a> </div> </div> <div class="wpo-accountForm form-style"> <div class="fromTitle"> <h2>@L["Catalog"]</h2> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-12"> <abp-input asp-for="@Model.Model.EmailAddress" /> </div> <div class="col-lg-12 col-md-12 col-12"> <abp-input asp-for="@Model.Model.PhoneNumber" /> </div> <div class="col-lg-12 col-md-12 col-12"> <abp-input asp-for="@Model.Model.Name" /> </div> <div class="col-lg-12 col-md-12 col-12"> <abp-input asp-for="@Model.Model.CompanyName" /> </div> <div class="mb-3"> <div class="d-grid gap-2"> <button type="submit">@L["SendMessage"]</button> </div> </div> </div> </div> </form> </div> </div> </div> </div>public class CatalogModel : QaPageModel { [BindProperty] public CatalogViewModel Model { get; set; } public void OnGet() { } public void OnPostSendEmail() { } } public class CatalogViewModel { [Required] [Display(Name = "EmailAddress")] [Placeholder("YourEmailAddress")] public string EmailAddress { get; set; } [Required] [Display(Name = "PhoneNumber")] [Placeholder("YourPhoneNumber")] public string PhoneNumber { get; set; } [Required] [Display(Name = "NameAndSurname")] [Placeholder("YourFullName")] public string Name { get; set; } [Required] [Display(Name = "CompanyName")] [Placeholder("CompanyName")] public string CompanyName { get; set; } [HiddenInput] public string RecaptchaToken { get; set; } } -
0
thank you.