- ABP Framework version: v8.1.1
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
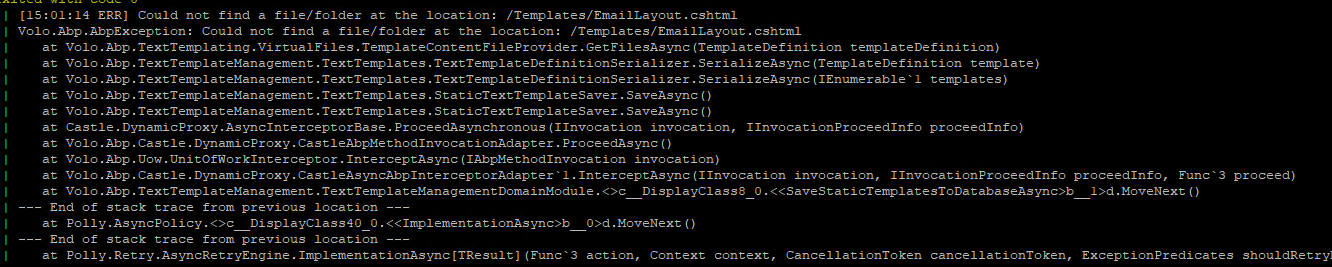
- Exception message and full stack trace:
- Steps to reproduce the issue:
Created a module solution, generated some pages, with their own styles. Created an application solution and referenced/depended on the module solution projects.
When running in VS, or even with dotnet run on development machine, everything works well. When running the build script to generate docker image on application solution and then running that image as a container we see two problems.
- The styles from the module are missing, even though they may be in a contributor, while the module page functions in the application page, it looks different because of missing style in bundle.
public class MyBundleContributor : BundleContributor
{
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains("/Pages/ServiceBindings/Index.razor.css");
}
}
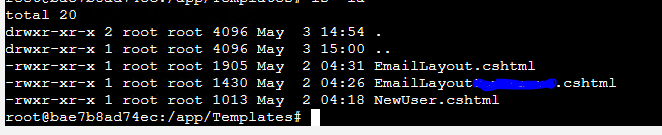
- In the application solution, added some cshtml templates, for use with the emailing + text templating system. Even though these are set to embedded resource and added to the virtual file system, when the application runs in docker deployment, the error log mentions that the files cant be found, and the process halts.
MyApp.Domain.csproj
<ItemGroup>
<EmbeddedResource Include="Templates\MyEmailLayout.cshtml" />
<EmbeddedResource Include="Templates\EmailLayout.cshtml" />
<EmbeddedResource Include="Templates\NewUser.cshtml" />
</ItemGroup>
MyApp.DomainModule.cs
[DependsOn(typeof(AbpVirtualFileSystemModule))]
[DependsOn(typeof(AbpTextTemplatingRazorModule))]
public class MyDomainModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
...
Configure<AbpRazorTemplateCSharpCompilerOptions>(options =>
{
options.References.Add(MetadataReference.CreateFromFile(typeof(CloudToolsDomainModule).Assembly.Location));
});
Configure<AbpVirtualFileSystemOptions>(options =>
{
options.FileSets.AddEmbedded<MyDomainModule>();
});
}
}
Again, everything works on local machine via
($env:ASPNETCORE_ENVIRONMENT="Release") | dotnet run --property:Configuration=Release
What is missing for successful deployment?
9 Answer(s)
-
0
Hello,
Please try with this code
<EmbeddedResource Include="Templates\NewUser.cshtml"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </EmbeddedResource>thanks,
-
0
-
0
Well if its copying to output directory it doesn't really make sense to have it embedded, but I tried it anyway and published, this did copy the files to Templates, but still I deployed this and still the same issue
I can confirm that the files ended up on the file system of the docker container
Bump?
-
0
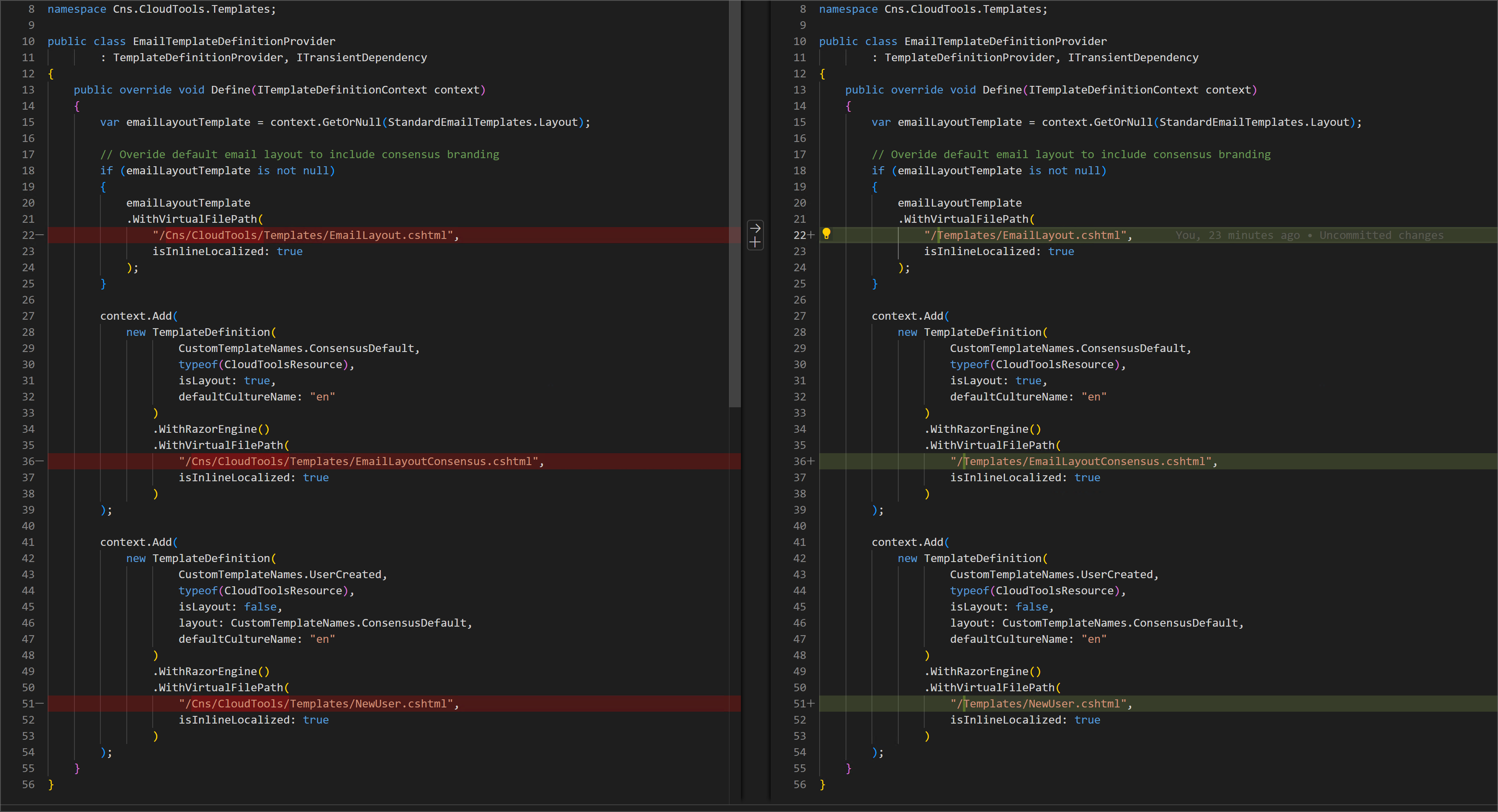
For the virtual file system problem, i installed the virtual file system ui package and saw that even though I used option-2 here, which says
This approach allows you to locate templates in any folder instead of the folder defined by the depended module.It did not register the virtual file path as/Templates/NewUser.cshtml, instead it registered it asMy.Project.Templatesso I had to change the path to.WithVirtualFilePath( "/My/Project/Templates/NewUser.cshtml", isInlineLocalized: true );This then causes a problem with the following piece of code thats intended to make dev easier because then it kind find it with the new /My/Project/Templates path.
private void ConfigureVirtualFileSystem(IWebHostEnvironment hostingEnvironment) { if (hostingEnvironment.IsDevelopment()) { Configure<AbpVirtualFileSystemOptions>(options => { options.FileSets.ReplaceEmbeddedByPhysical<MyProjectDomainSharedModule>(Path.Combine(hostingEnvironment.ContentRootPath, $"..{Path.DirectorySeparatorChar}Cns.MyProject.Domain.Shared")); options.FileSets.ReplaceEmbeddedByPhysical<MyProjectDomainModule>(Path.Combine(hostingEnvironment.ContentRootPath, $"..{Path.DirectorySeparatorChar}Cns.MyProject.Domain")); options.FileSets.ReplaceEmbeddedByPhysical<MyProjectApplicationContractsModule>(Path.Combine(hostingEnvironment.ContentRootPath, $"..{Path.DirectorySeparatorChar}Cns.MyProject.Application.Contracts")); options.FileSets.ReplaceEmbeddedByPhysical<MyProjectApplicationModule>(Path.Combine(hostingEnvironment.ContentRootPath, $"..{Path.DirectorySeparatorChar}Cns.MyProject.Application")); options.FileSets.ReplaceEmbeddedByPhysical<MyProjectBlazorModule>(hostingEnvironment.ContentRootPath); }); } }What's the correct way for this to work for both dev and prod?
We still have not receive any feedback regarding the bundling problem i detailed in the op either. Could you please help us?
-
0
hi
Please share the source code of the test application and module.
liming.ma@volosoft.com
Thanks. -
0
Shared via email, thanks
-
0
hi
In the application solution, added some cshtml templates, for use with the emailing + text templating system.
Bundle problem.
Please share the content of the https://yourdockerwebsite/Cns.CloudTools.Blazor.styles.css in docker.
Btw you are not using the
CloudControlCenterBundleContributorclass in your project. see https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification#bundle-contributorsThe
Index.razor.cssis load by https://learn.microsoft.com/en-us/aspnet/core/blazor/components/css-isolation?view=aspnetcore-8.0 -
0
Okay,
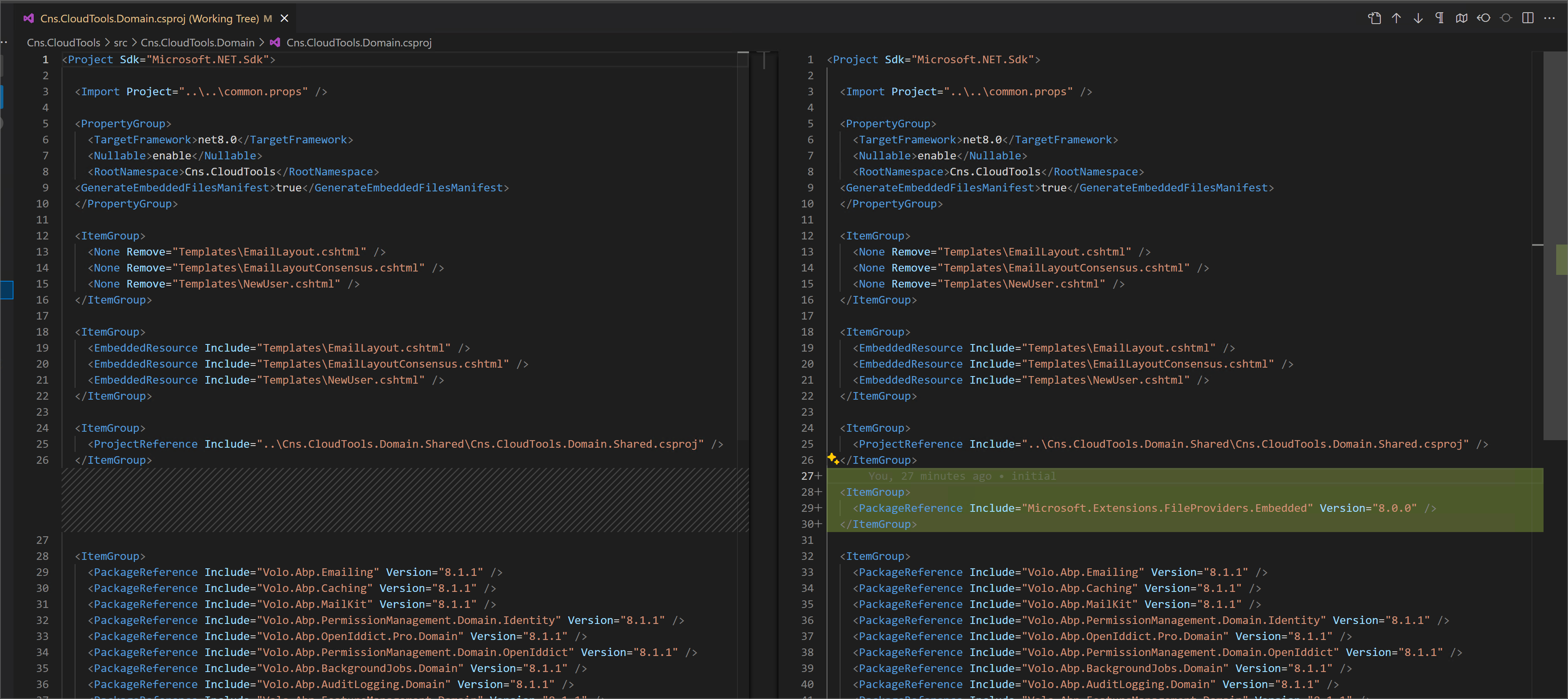
The Template issue is resolved by adding the Microsoft package, per this documentation https://docs.abp.io/en/abp/latest/Virtual-File-System#embedding-the-files the section that says the system might malfunction if the project contains special characters, which i guess includes '.'
embedding a file in the project/assembly may cause problems if a file name contains some special chars. To overcome this limitation; Add Microsoft.Extensions.FileProviders.Embedded NuGet package to the project that contains the embedded resource(s). Add <GenerateEmbeddedFilesManifest>true</GenerateEmbeddedFilesManifest> into the <PropertyGroup>...</PropertyGroup> section of your .csproj file.The bundle issue seems a bug on application type solution importing the bundle from module, I guess it will be patched in figure version. Thanks
-
0
hi
Your question credits has been refunded.