أنشطة "EngincanV"
Hi @Leonardo.Willrich, I am checking.
Hi @sunivycsm, i've created an application and reproduce your steps by following the documentation. I've successfully called the dynamic proxy methods.
- If you tried to run the command in /swagger route, it won't work. Maybe that's why you have encountered this error.
If it's not, please don't hesitate to write back. If you're problem resolved you can close the question.
Hi again @travom, we've upgraded the EasyCRM to v4.3.0. You can re-install the sample and run the Blazor application.
Hi @travom, thanks for the information. I've created an issue for this problem.
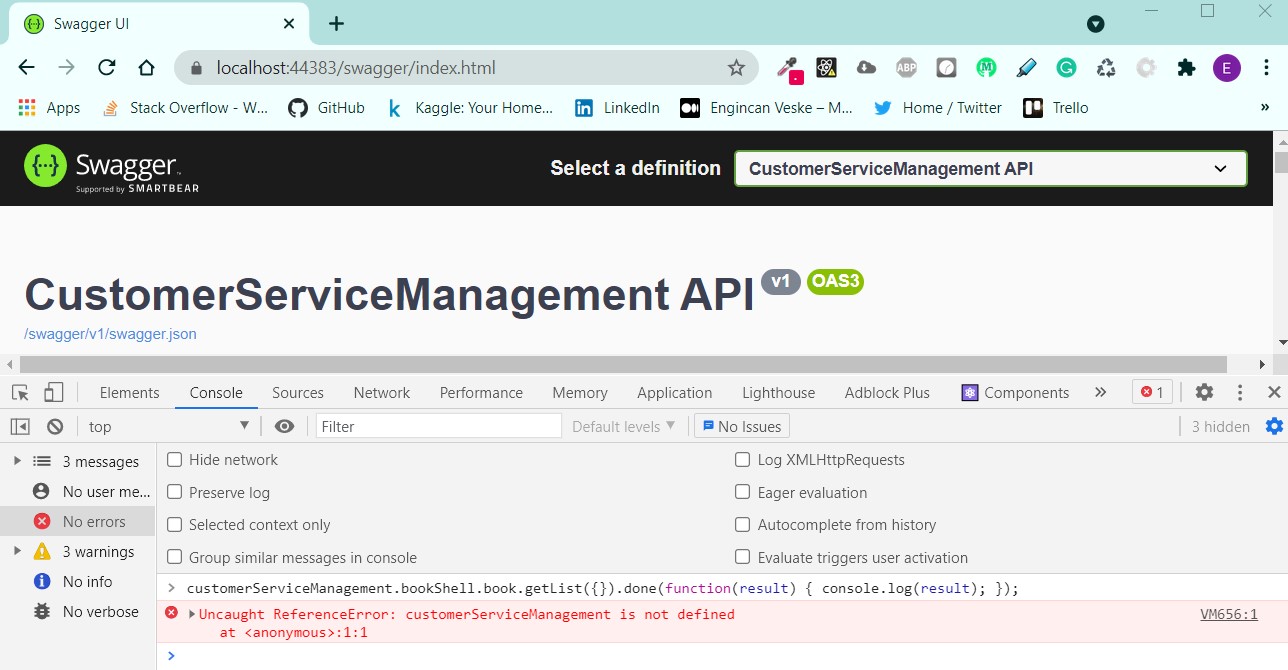
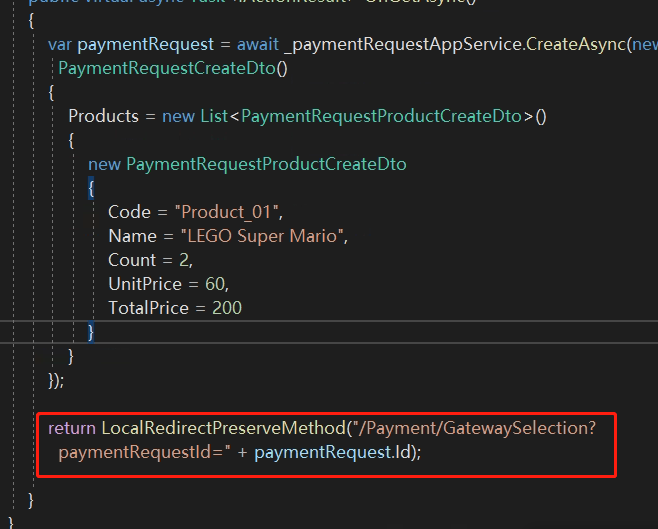
Use suite to create a new MVC project, install the payment module, and add the calling code on the home page, as shown in the figure below,
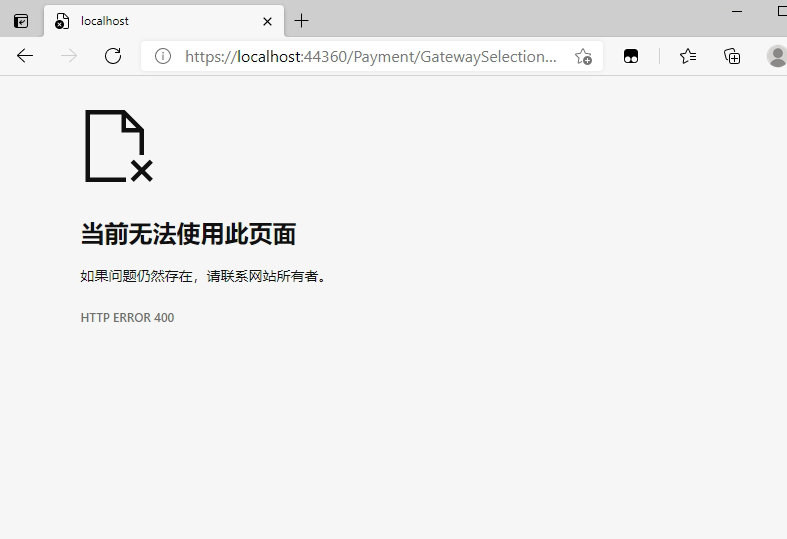
After running, jump to the payment method selection page, but it is a blank error page https://localhost:44360/Payment/GatewaySelection?paymentRequestId=39fc04c1-7784-9498-164f-3734160b648f
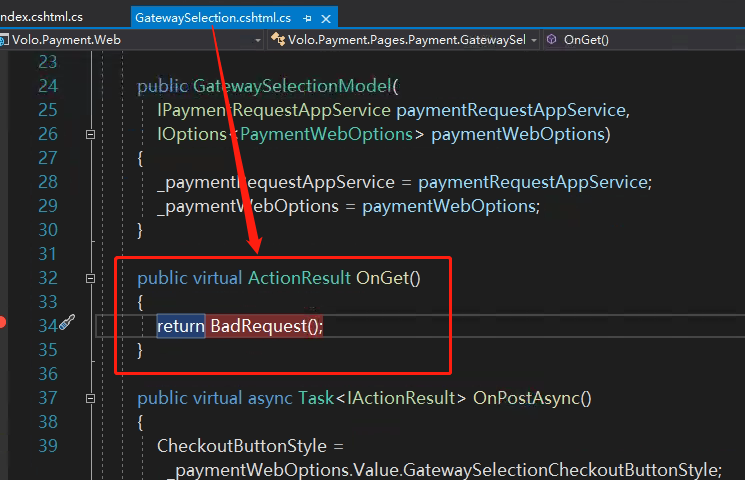
I look at the source code of the payment method selection page, and there is no specific implementation
Is this a bug?
Hi @lataing, as you mentioned OnGet method of GatewaySelection page returns BadRequest. This is an expected behavior. Because the paymentRequestId must be specified, if it's not specified then this means an invalid request has been made.
Can you please be sure about using the sample code in OnPost method of your razor page? Because if you use the sample code on OnGet method it gives a status code as 400.
Hi @MILLENNIUM, I've reproduced your steps. I've not encountered any problem. Can you check you configure the PaymentWebOptions? You can configure the options like below. And also please be sure about using the sample code in OnPost method of your razor page. Because if you use the sample code on OnGet method it gives a status code as 400.
Configure<PaymentWebOptions>(options =>
{
options.RootUrl = configuration["AppSelfUrl"];
options.CallbackUrl = configuration["AppSelfUrl"] + "/PaymentSucceed";
options.GatewaySelectionCheckoutButtonStyle = configuration["Payment:GatewaySelectionCheckoutButtonStyle"];
});
Thanks for your information @sgal. I reproduced your problem and as you say user interface (Angular) could not be generated. I've created an issue about it.