"Pavlo" की गतिविधियाँ
Strange, did the same but it didn't work.
Ok, thanks a lot
Yea, of course: 1.Add new tab to manage-profile-page 2. Copy users.component ts and html files 3. paste in your new tab component 4. check if users table and create user button appeared in your new tab
Hi, i have done everything that is in this tutorial. My other custom tabs work well
- ABP Framework version: v7.2.2
- UI Type: Angular
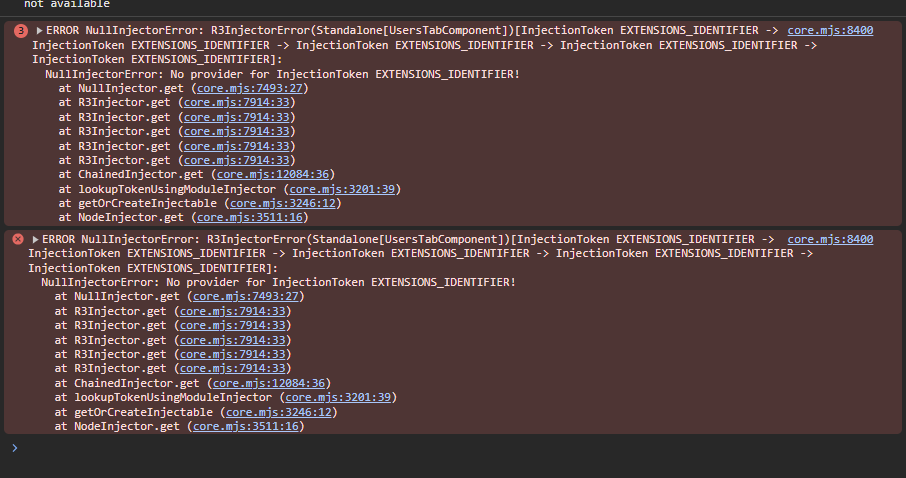
- Exception message and full stack trace:
ERROR NullInjectorError: R3InjectorError(Standalone[UsersTabComponent])[UsersComponent -> UsersComponent -> UsersComponent -> UsersComponent -> UsersComponent]: NullInjectorError: No provider for UsersComponent! at NullInjector.get (core.mjs:7493:27) at R3Injector.get (core.mjs:7914:33) at R3Injector.get (core.mjs:7914:33) at R3Injector.get (core.mjs:7914:33) at R3Injector.get (core.mjs:7914:33) at R3Injector.get (core.mjs:7914:33) at ChainedInjector.get (core.mjs:12084:36) at lookupTokenUsingModuleInjector (core.mjs:3201:39) at getOrCreateInjectable (core.mjs:3246:12) at NodeInjector.get (core.mjs:3511:16) - Steps to reproduce the issue:
- 1.Add tab to profile-manage-tabs:
{
name: '::Users',
order: 4,
component: UsersTabComponent,
},
- Add tab component itself (reuse html and ts files from identity management (users.component.ts)
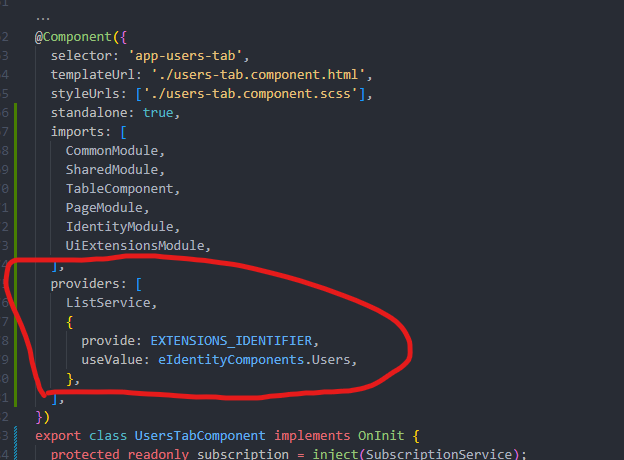
@Component({
selector: 'app-users-tab',
templateUrl: './users-tab.component.html',
styleUrls: ['./users-tab.component.scss'],
standalone: true,
imports: [
CommonModule,
SharedModule,
TableComponent,
PageModule,
IdentityModule,
UiExtensionsModule,
],
providers: [
ListService,
{
provide: EXTENSIONS_IDENTIFIER,
useValue: eIdentityComponents.Users,
},
],
})
The main problem:
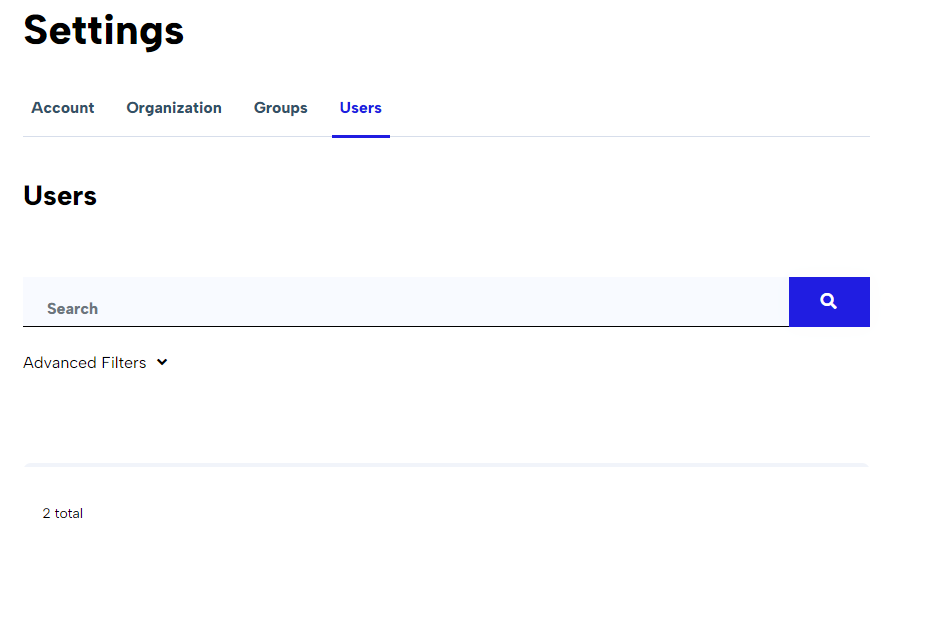
I am trying to move the users page to my account tabs
When I open the users tab I see nearly nothing except some data in the footer
If i open users original page and then go to the tab again I will see the button 'add users' and the exception above
Thanks a lot, adding AcountLayoutModule helped
I have an account module with personal info, 2 steps verification, and others standard tabs on account/manage route. I have added my custom tab, in which I have a reset-password link that should move me to account/reset-password. But i see only eception message
- ABP Framework version: v7.2.2
- UI Type: Angular
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace: Account layout not found. Please check your configuration. If you are using LeptonX, please make sure you have added "AccountLayoutModule.forRoot()" to your app.module configuration
- Steps to reproduce the issue:
- I have added custom Acount module and ovverided it in app-routing module
- Added account routing module with need route:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { CustomChangePasswordComponent } from './custom-change-password/custom-change-password.component';
const routes: Routes = [
{
path: 'change-password',
component: CustomChangePasswordComponent,
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class AccoutRoutingModule {}
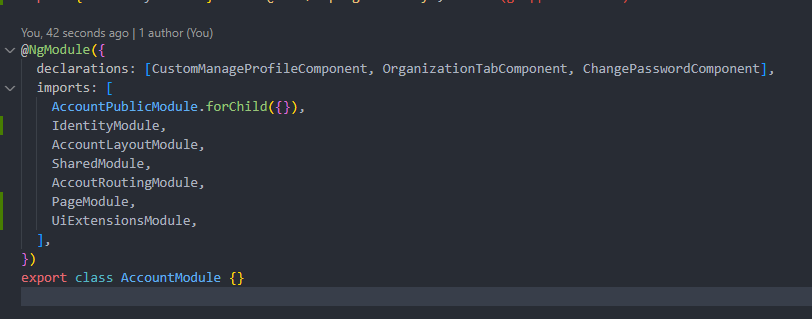
- Imported it in account-module:
import { NgModule } from '@angular/core';
import { AccountPublicModule } from '@volo/abp.ng.account/public';
import { SharedModule } from '../shared/shared.module';
import { CustomChangePasswordComponent } from './custom-change-password/custom-change-password.component';
import { CustomManageProfileComponent } from './custom-manage-profile/custom-manage-profile.component';
import { OrganizationTabComponent } from './tabs/organization-tab/organization-tab.component';
import { AccoutRoutingModule } from './account-routing.module';
@NgModule({
declarations: [
CustomManageProfileComponent,
OrganizationTabComponent,
CustomChangePasswordComponent,
],
imports: [AccountPublicModule.forChild({}), SharedModule, AccoutRoutingModule],
})
export class AccountModule {}
After accessing it goes this error: Account layout not found. Please check your configuration. If you are using LeptonX, please make sure you have added "AccountLayoutModule.forRoot()" to your app.module configuration
Thanks
Ok, thanks a lot