Atividades de "WilliamT"
- ABP Framework version: v6.0.2
- UI Type: MVC
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
How do I properly install @abp/bootstrap-datepicker and use it inside my project? the documentation does not seem to provide a full guide for it.
- ABP Framework version: v7.9
- UI Type: MVC
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
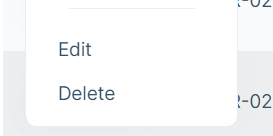
I have these 2 actions buttons that i've built from rowActions -> items.
 but how do I add a divider between these 2 buttons? does the ABP datatables extension provide that feature?
but how do I add a divider between these 2 buttons? does the ABP datatables extension provide that feature?
- ABP Framework version: v7.1.2
- UI Type: MVC
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi,
How Can I remove these 4 items from "Main" Toolbar:
- Linked Accounts
- Authority delegation
- security logs
- Personal data
Is there a way to control those items via permission?
Regards,
- ABP Framework version: v7.3.0
- UI Type: MVC
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi,
I would like to create my custom page with empty layout, and i need to import the user menu
 I want that only without any toolbar menu.
I want that only without any toolbar menu.
Following up from this closed ticket. https://support.abp.io/QA/Questions/5177/Changing-Default-Language---MVC-601
Would like to see any workaround as mentioned in that ticket.
- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
- create new language with culture set as en-AU
- set it to default language
- disable the current language ("en")
- login as different user
Sometimes I get error 500 or the language is still set as EN.
- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- Steps to reproduce the issue:"
- initialise a project with react-native enabled
- followed this steps to disable HTTPS for host API https://docs.abp.io/en/abp/7.2/Getting-Started-React-Native?Tiered=Yes
- in react-native folder > yarn install
- run npx expo install @expo/webpack-config
- run expo start:web
Additionally, the documentation for react-native section seems outdated or not managed to the newer version.
- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi, it is a follow up from this support ticket: https://support.abp.io/QA/Questions/4201/CSS-isolation-through-abp-MVC I tried to follow the link provided but It still does not work. Can someone assist?
- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
How do i hide side menu by default? I want it to have class "hover-trigger" by default.
- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
So I am working on an existing project and had to change the theme from Lepton to Lepton-x I followed this https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc
However I found and issue where the side menu scrolling is not present and the scrolling on the main content does not work. After some checking I found that the
<div class="lpx-sidebar" id="lpx-sidebar">
is missing "lpx-scroll-container" .
I Might be wrong for the cause but all i know that the scrolling mechanism is messing with the scroll bar within the content.
another weird part is why the "lpx-wrapper" is within "lpx-scroll-container", it is makes sense to have it for side Menu but doing that makes any scrollbar inside "lpx-content-container" unusable.