Activités de "ccernat"
- ABP Framework version: v6.0.1
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, Support Team!
Thank you for all the hard work that you are doing!
I have a problem integrating a third-party JS library into the Blazor wasm project of the ABP Framework template app.
I will start by saying that with the standard Blazor WASM template from Visual Studio works like a charm.
.razor file:
.razor.cs file:
I've created a folder js and a js file under root:
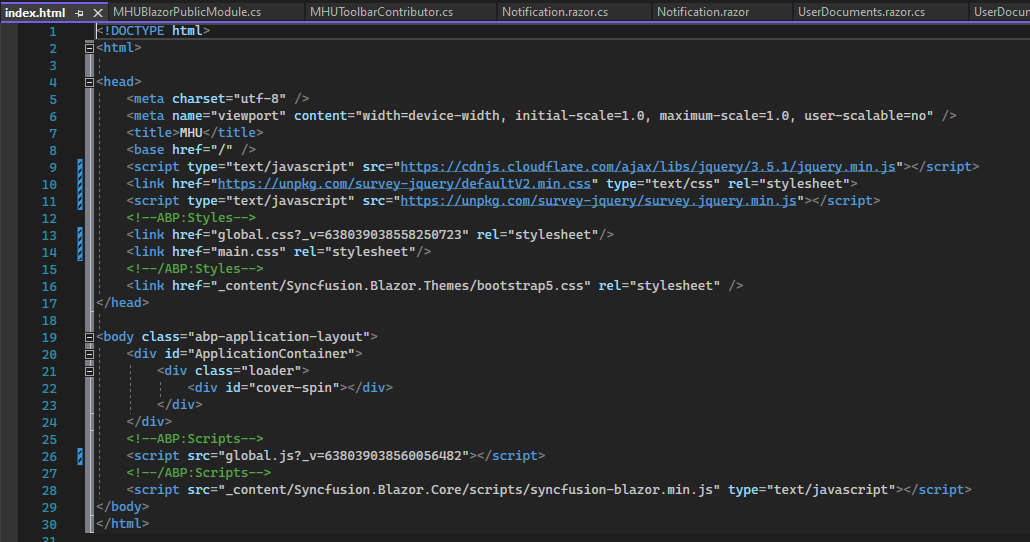
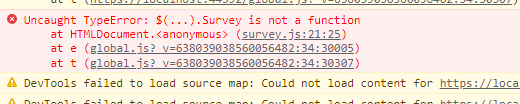
Whatever I do in ABP Framework Blazor template I get the error bellow and no component rendering in the UI:
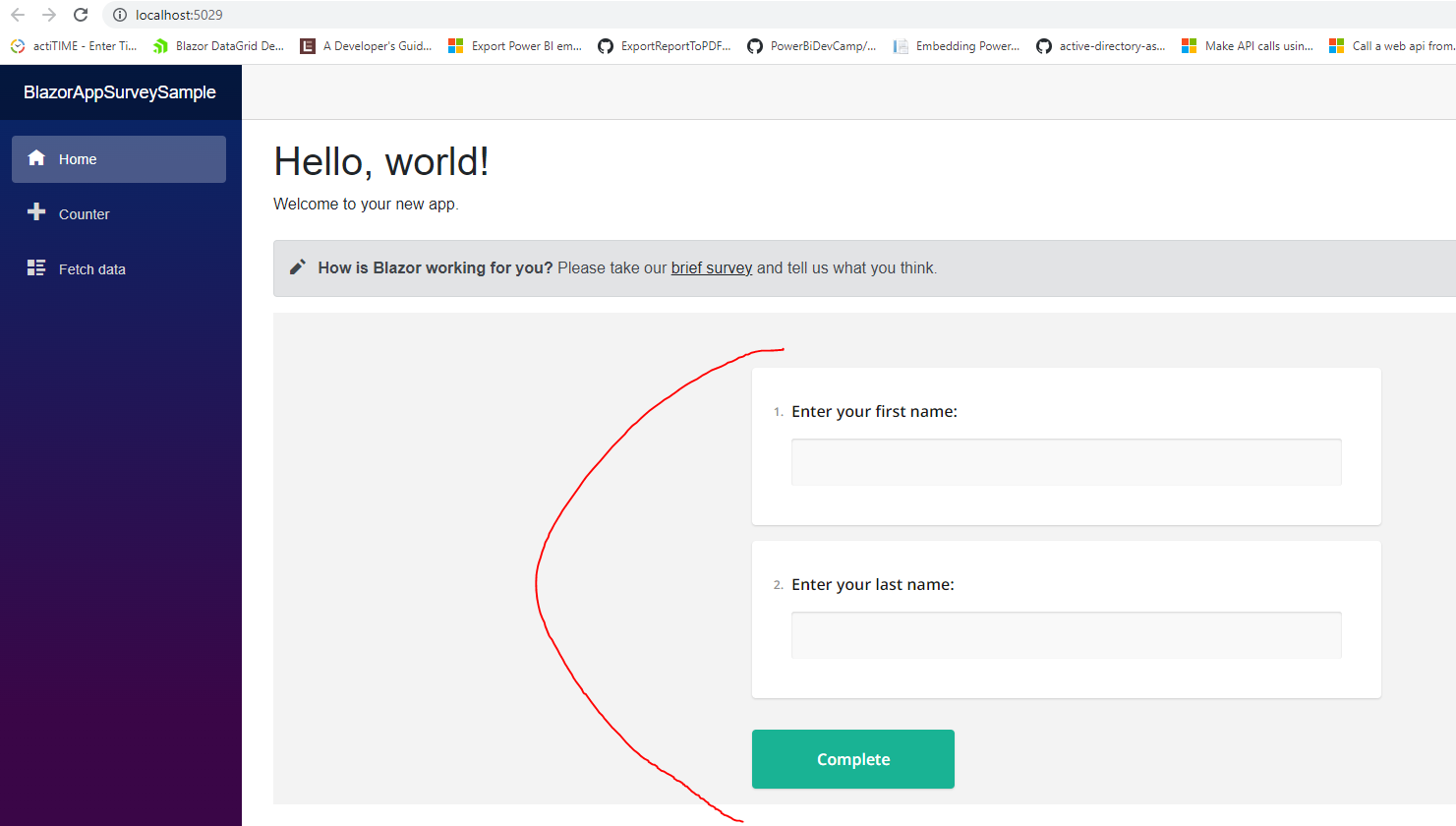
As apposed to Blazor WASM app from standard Visual Studio template which works by doing the exact same things:
The steps are exactly the same.
What could have gone wrong in the ABP app? Did I miss something that should be configured which is purely related to ABP internals?
Any tips / help appreciated.
Tks alot!
PS:
Trying to use blockcode in the editor, when posting, will get you the dreaded "You have been blocked page!". When I got it I imagined FBI descending on ropes on top on my head for doing je ne sais quoi. Maybe its worth investigating more.
Test
- ABP Framework version: v6.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
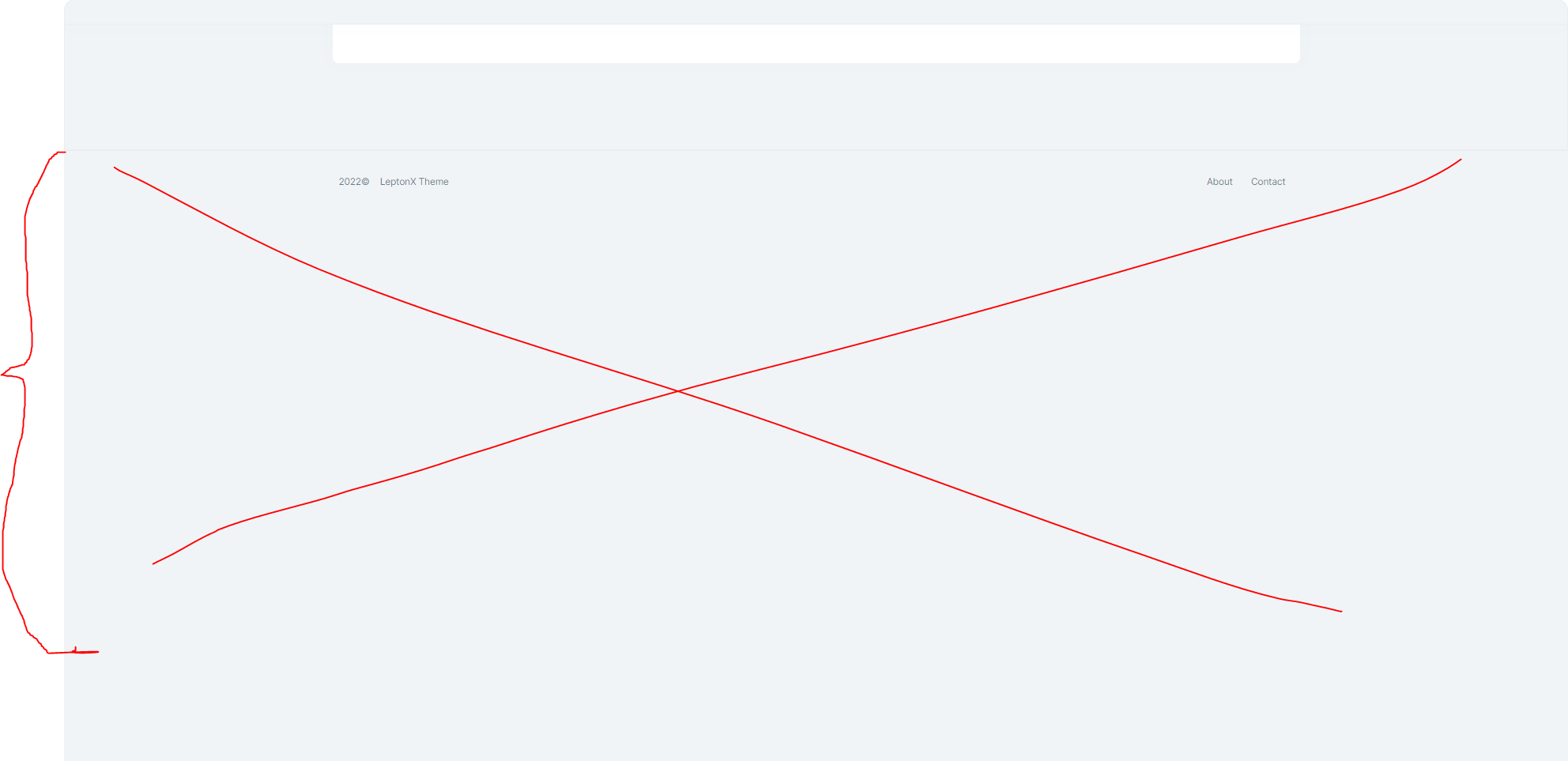
Change layout of Blazor wasm app to Top Menu. Run the app.
Here is the footer:
How can we solve this until a fix is deployed?
Thank you.
- ABP Framework version: v6.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, Support Team!
Probably its a dumb support request, but how can I redirect the user to the Register page from the public website?
I tried like this:
For login, naturally, it works, goes to the login page from the account module hosted in the Http.Api.Host project.
But how can I do the same for register page? I get an 404 if I try the /account/register route.
Thank you for your assistance!