"devpayoff" की गतिविधियाँ
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
We're using ABP DomainTenantResolver to differentiate tenants from url, BUT we're not happy with the "dedicated subdomain for tenant" constraint. Our desired pattern for tenant resolution is: For API "{0}api.mydomain.com" For Angular: "{0}web.mydomain.com" The reason for that is commercial (we have a wildcard SSL certificate for *.mydomain.com and we need to open a lot of tenants using the same certificate).
ServerSide this pattern seems to be working: just adding
options.AddDomainTenantResolver("{0}api.mydomain.com");
and setting https://{0}web.mydomain.com in DB IdentityServerClientRedirectUris table
the resolver resolves NULL for "api.mydomain.com" and "hello" for "helloapi.mydomain.com"
ClientSide also works when using a tenant:
browsing "helloweb.mydomain.com" the angular app shows up and calls correct APIs
https://helloapi.mydomain.com/api/abp/multi-tenancy/tenants/by-name/hello
https://helloapi.mydomain.com/.well-known/openid-configuration
https://helloapi.mydomain.com/api/abp/application-configuration
BUT when using no tenant browsing "web.mydomain.com" the angular app calls bad URIs:
https://%7B0%7Dapi.mydomain.com/.well-known/openid-configuration
https://%7B0%7Dapi.mydomain.com/api/abp/application-configuration
The file environment.ts is:
import { Environment } from '@abp/ng.core';
const baseUrl = 'https://{0}app.mydomain.com';
export const environment = {
production: false,
application: {
baseUrl,
name: 'BookStore',
logoUrl: '',
},
oAuthConfig: {
issuer: 'https://{0}api.mydomain.com',
redirectUri: baseUrl,
clientId: 'BookStore_App',
skipIssuerCheck: true,
responseType: 'code',
scope: 'offline_access openid profile role email phone BookStore',
},
apis: {
default: {
url: 'https://{0}api.mydomain.com',
rootNamespace: 'BookStore',
},
},
} as Environment;
How can we fix this behavior? Thank you
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
How can i create a custom ePropType in Prop class? I need an array of string but ePropType has only string type.
export declare const enum ePropType { Boolean = "boolean", Date = "date", DateTime = "datetime", Email = "email", Enum = "enum", Hidden = "hidden", MultiSelect = "multiselect", Number = "number", Password = "password", PasswordInputGroup = "passwordinputgroup", String = "string", Text = "text", Time = "time", Typeahead = "typeahead" }
I want to do that
{ type: ePropType.String[], name: 'Keys', id: 'keys', displayName: 'Keys', }
thank you.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.2.2
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
How can i add an option in user menu?
- ABP Framework version: v7.3.3
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
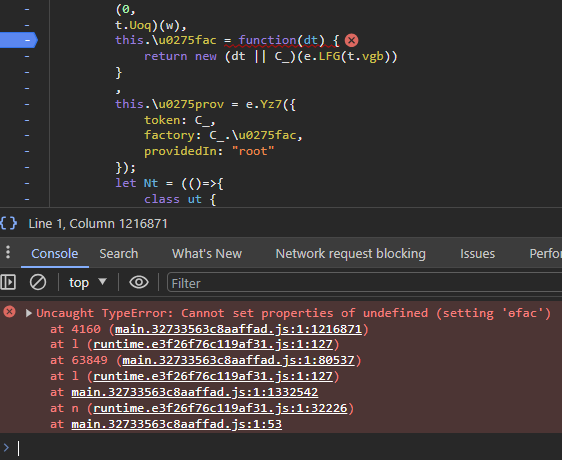
main.32733563c8aaffad.js:1 Uncaught TypeError: Cannot set properties of undefined (setting 'ɵfac')
at 4160 (main.32733563c8aaffad.js:1:1216871)
at l (runtime.e3f26f76c119af31.js:1:127)
at 63849 (main.32733563c8aaffad.js:1:80537)
at l (runtime.e3f26f76c119af31.js:1:127)
at main.32733563c8aaffad.js:1:1332542
at n (runtime.e3f26f76c119af31.js:1:32226)
at main.32733563c8aaffad.js:1:53
- Steps to reproduce the issue:
generate the commercial template with
abp new prova -t app-pro -u angular -v 7.3.3build in production mode withnpm run "build:prod"serve it locally withcd dist/prova && npx --yes angular-http-server
We encounter the SAME issue with our deployed app (based on ABP 7.3.2, when deleting yarn.lock and republishing it) and with commercial template v 7.4. (since our deployed app builds and runs correctly with an older yarn.lock file and the same codebase, it seems an issue related to upgraded versions of some package...., but it's absurd that this happens also with a clean template!) Really need help... thank you
Yes, disabling optimization it works, but it's not something we can accept. We could manage to solve the issue UPGRADING all Angular packages to ver. ~16.2.8 and "@angular-devkit/build-angular": "~16.2.5".
I can't find a way to upload my yarn.lock....
- ABP Framework version: v7.4.1
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
How can i modify the login page like adding a button? Do i need to do a custom login page for only adding a button or i can do something else?
hi
The login page belongs to MVC. right?
https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project
I m working with angular, what s the best way to modify login page in angular?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.4.1
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
We want to manage the users session in such a way that after 20 minutes of inactivity a popup appears that asks the user if he wants to stay connected, if he doesn't press yes he will logout.
How can we do that?
Thank you
- ABP Framework version: v7.4.5
- UI Type: Angular
- Database System: EF Core (Pgsql)
- Angular: yes
- OpenIddict: yes
We have a multi-tenant system based on url, so for every tenant we have a different url.
Currently, when users request a password reset and receive the email, the reset link provided redirects them to the host URL instead of the respective tenant URL. This results in an error as the system cannot locate the user in the host environment.
We have identified that the problem lies in the Text Templates, specifically in the model.link of Abp.Account.PasswordResetLink. The link generated consistently redirects to the host URL, causing the mentioned inconvenience.
How can we fix that?