Attività di "gogu.stere@3sstudio.com"
Hi, Having your:
const imageProp = new FormProp<SaasTenantDto>({
type: ePropType.String,
name: 'Image',
displayName: 'AbpTenantManagement::Image',
formText: 'Upload an image for the tenant',
isExtra: true,
//template: ImageUploadComponent
});
Make sure that name field form your prop to have exact value as your field in database. So in your database, you should have "Image".
Have a great day.
Hi,
Thanks for sharing, also can you include user.component? Error is still there. I changed in router-provider to load the identityModule that i created.
Thanks
Hi,
Can you share your identity-routing.module.ts, identity.module and app.module please? Probably i'm missing something.
Thanks.
Hi,
Thanks for help. I got Identity.module.ts and identity-routing.module.ts from here https://github.com/abpframework/abp/tree/rel-8.0/npm/ng-packs/packages/identity/src/lib:
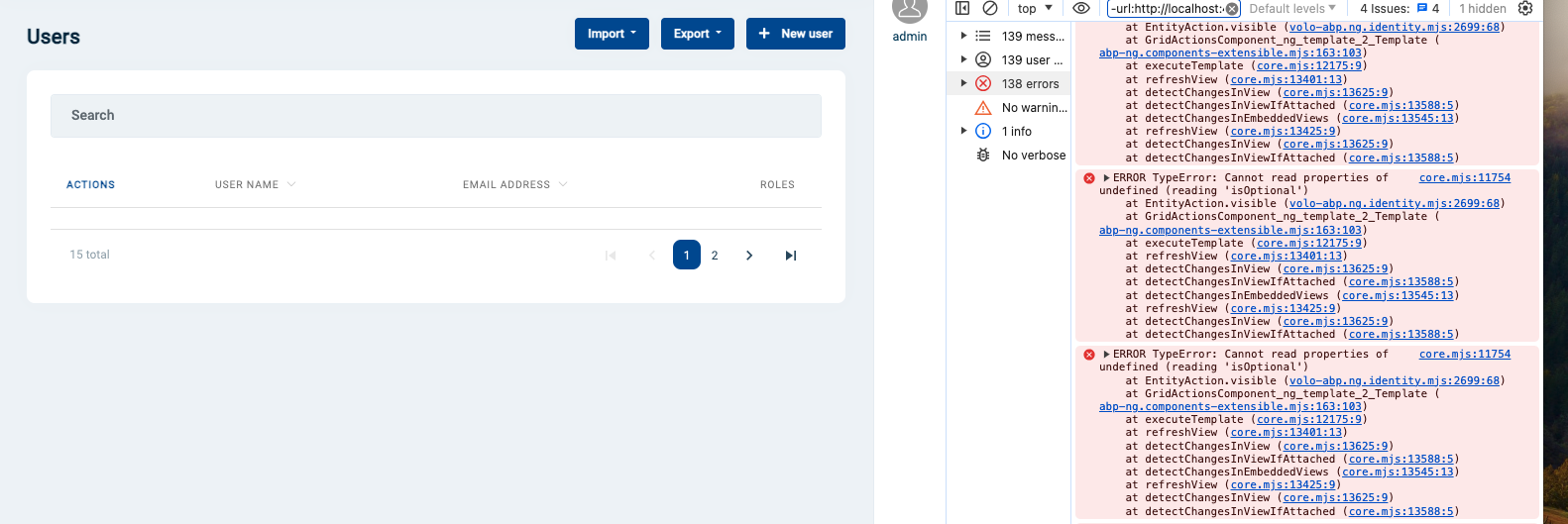
Component is replaced but when component is created, i got the same error.
So the problem is when component is created, maybe some config is missing.
Can you tell me your identity package version? if it works for you.

Have a nice day.
Hi,
Thanks for the article, but i already updated the user entity with "extraproperties" and migrated it. My angular UI is the same. My problem is that i can't replace UserComponent with MyUserComponent.
Hello,
Thanks for the suggestion, but the error still persists.
Thanks for response. I managed to fix the errors.