Activities of "mmarjeh"
app.module.ts
import { CoreModule } from '@abp/ng.core'; import { GdprConfigModule } from '@volo/abp.ng.gdpr/config'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { registerLocale } from '@volo/abp.ng.language-management/locale'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; //import { ThemeLeptonModule } from ''; import { environment } from '../environments/environment'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config'; import { FeatureManagementModule } from '@abp/ng.feature-management'; import { AbpOAuthModule } from '@abp/ng.oauth'; //import { AccountLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/account';
import { CURRENCIES_CURRENCY_ROUTE_PROVIDER } from './currencies/currency/providers/currency-route.provider'; import { ThemeLeptonModule } from '@volo/abp.ng.theme.lepton'; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), AbpOAuthModule.forRoot(), ThemeSharedModule.forRoot(), AccountPublicConfigModule.forRoot(), //AccountLayoutModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), ThemeLeptonModule.forRoot(), CommercialUiConfigModule.forRoot(), FeatureManagementModule.forRoot(), GdprConfigModule.forRoot({ cookieConsent: { privacyPolicyUrl: 'gdpr-cookie-consent/privacy', cookiePolicyUrl: 'gdpr-cookie-consent/cookie', }, }), ], providers: [APP_ROUTE_PROVIDER, CURRENCIES_CURRENCY_ROUTE_PROVIDER], bootstrap: [AppComponent], }) export class AppModule {}
package.json
{ "name": "ExpenseOrder", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.theme.lepton-x": "^3.0.1", "@abp/ng.theme.shared": "~7.3.3", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.openiddictpro": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volo/abp.ng.theme.lepton": "^7.3.3", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" } }
Hi,
Thanks for your reply, the mentioned dependency is included in app.module.ts but it sounds missing, I already executed yarn install code but the same error. I also tried this command yarn add @abp/ng.theme.lepton-x but in gain:
Cannot find module '@volosoft/abp.ng.theme.lepton-x/account' or its corresponding type declarations.ts(2307)
Thanks for your advice.
But the problem still exists.
Hi,
Please find below requested details:
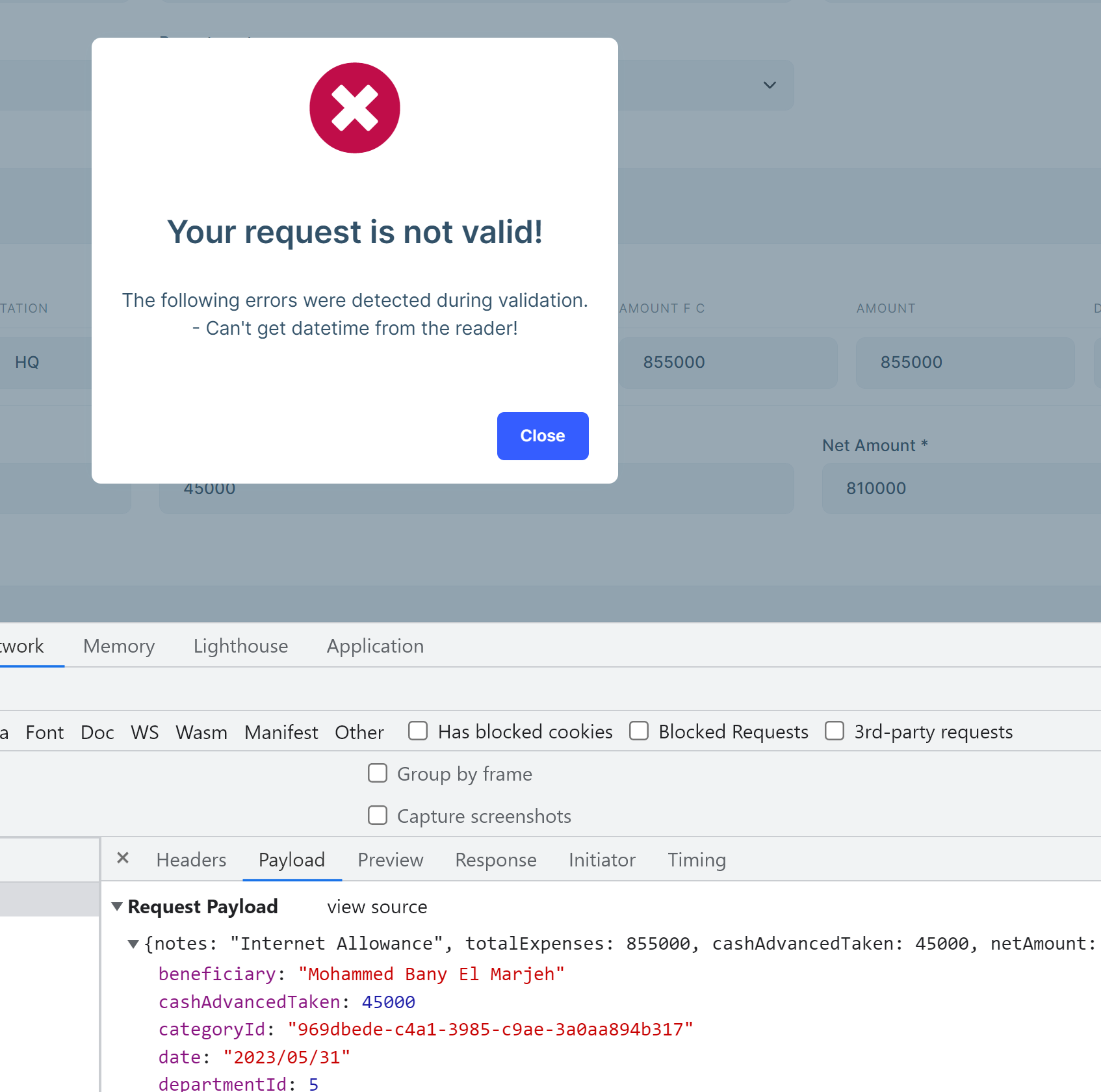
date control
<div class="input-group" validationTarget>
<input readonly id="expense-date" formControlName="date" class="form-control" ngbDatepicker #dateInput
#dateDatepicker="ngbDatepicker" (click)="dateDatepicker.open()"
(keyup.space)="dateDatepicker.open()" />
<div *ngIf="dateInput.value" class="input-group-append">
<button class="btn btn-link px-2" type="button" [title]="'AbpUi::Clear' | abpLocalization" (click)="
dateDatepicker.writeValue(null); dateDatepicker.manualDateChange(null, true)
">
<i class="fa fa-times" aria-hidden="true"></i>
</button>
</div>
</div>
</div>
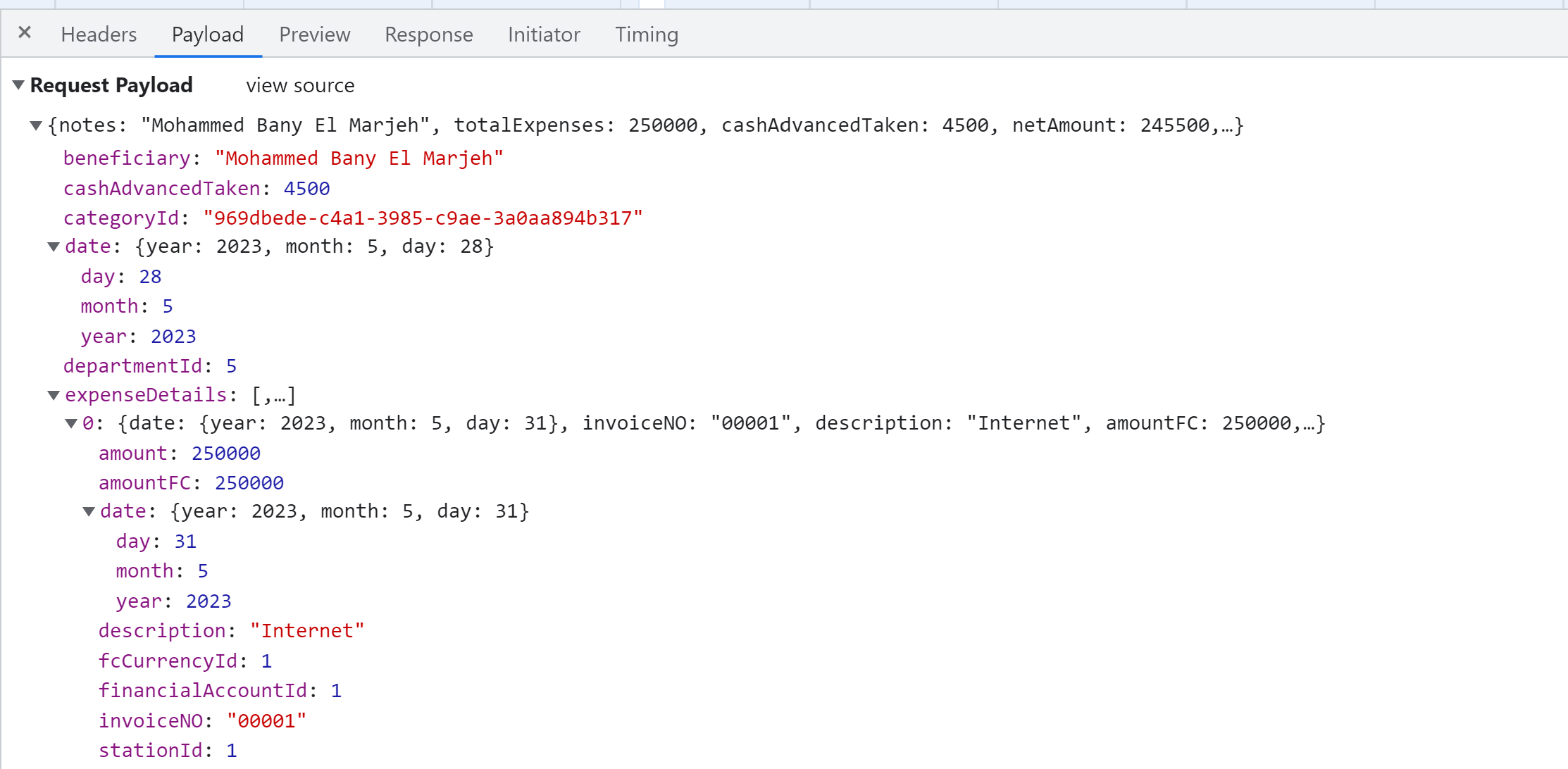
{
"notes": "Mohammed Bany El Marjeh",
"totalExpenses": 250000,
"cashAdvancedTaken": 4500,
"netAmount": 245500,
"beneficiary": "Mohammed Bany El Marjeh",
"date": {
"year": 2023,
"month": 5,
"day": 28
},
"priority": 0,
"paymentMethodId": 1,
"mainCurrencyId": 1,
"treasurerId": 3015,
"categoryId": "969dbede-c4a1-3985-c9ae-3a0aa894b317",
"departmentId": 5,
"expenseDetails": [
{
"date": {
"year": 2023,
"month": 5,
"day": 31
},
"invoiceNO": "00001",
"description": "Internet",
"amountFC": 250000,
"amount": 250000,
"stationId": 1,
"financialAccountId": 1,
"fcCurrencyId": 1
}
]
}
Hi,
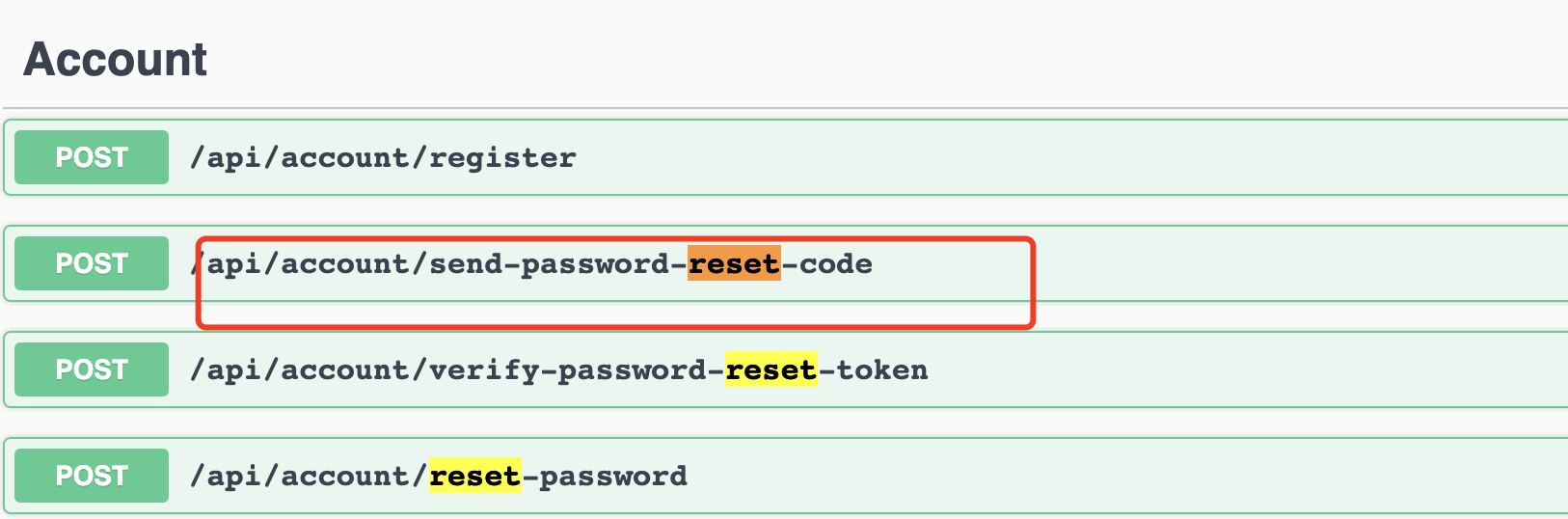
Yes, we have an HTTP API you can use to send the reset password code email.
You can also send it manually:
// inject IdentityUserManager and IAccountEmailer service. protected IdentityUserManager UserManager { get; } protected IAccountEmailer AccountEmailer { get; } //Find a user var resetToken = await UserManager.GeneratePasswordResetTokenAsync(user); await AccountEmailer.SendPasswordResetLinkAsync(user, resetToken, input.AppName, input.ReturnUrl, input.ReturnUrlHash);
Thanks for your kind support !
Hi,
Yes, you can. but I don't know what's blocking you, can you explain it in detail? thanks.
Hi,
How to get reset password URL form the client app? should we use settings file or ABP has predefined feature for that?