Activities of "ninomartini"
Thank you.
Thank you for your response. I apologize if I was not clear.
- I want the extra property to appear on the administration user edit dialog. This is working.
- I want the extra property to appear on the user table as an additional column. This is working.
- I don't want the extra property to appear under the user's personal information section. The extra property appears under the user's personal information section even with AllowUserToEdit set to false.
The following link makes it sound like this will only work in MVC/Blazor: https://github.com/abpframework/abp/issues/13999
The link you referenced may be outdated because it states the extra property is not supported to show up on the user's personal information section. The link goes on to reference another outdated link.
Would you confirm if this is an MVC/Blazor-only feature? If yes, will Angular support this feature soon? If Angular does support this feature today, please direct me on how to hide the extra property on the user's personal information section. If I need to replace the entire user personal information section, please direct me to a current resource that will work for v8.0.2.
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Auth Server Separated (for Angular)
Hello,
I defined an ENUM as an extra property for the user entity as follows.
OneTimeRunner.Run(() =>
{
ObjectExtensionManager.Instance.Modules()
.ConfigureIdentity(identity =>
{
identity.ConfigureUser(user =>
{
user.AddOrUpdateProperty<UserType>("UserType", property =>
{
property.DisplayName = LocalizableString.Create<RxPortalResource>("::UserType");
property.Attributes.Add(new RequiredAttribute());
property.Configuration[IdentityModuleExtensionConsts.ConfigurationNames.AllowUserToEdit] = false;
});
});
});
});
I want this extra property visible on the user administration user table and dialog box but not visible from the user’s personal information section. However, I am seeing this property in the user’s personal information section.
Is IdentityModuleExtensionConsts.ConfigurationNames.AllowUserToEdit only supported for Blazor? How would I accomplish this in Angular?
hi @ninomartini
Now that the logic has changed, the settings must be defined before they can be used. If you have special requirements, you can override the default setting services
Yes, defining the settings in advance will correct my issue in v8.0. Thank you for the quick response.
In previous versions, I could use the ISettingManager's GetOrNullForCurrentTenantAsync and SetForCurrentTenantAsync to get and set custom application settings. In version 8.0, I expect a null when the setting does not exist. However, I get an error when the setting does not exist.
Here is an example of a code that does not work in v8.0, but works in 7.4:
private readonly ISettingManager _settingManager;
public ExtendedSettingsAppService(ISettingManager settingManager)
{
_settingManager = settingManager;
}
public async Task<JotformSettingsDto> GetJotformAsync()
{
return new JotformSettingsDto
{
JotformFormUrl = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformFormUrl"),
JotformApiUrl = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformApiUrl"),
JotformApiKey = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformApiKey"),
JotformTeamId = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformTeamId")
};
}
public async Task UpdateJotformAsync(JotformSettingsDto input)
{
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformFormUrl", input.JotformFormUrl);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformApiUrl", input.JotformApiUrl);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformApiKey", input.JotformApiKey);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformTeamId", input.JotformTeamId);
}
Here is the error from the log file:
[20:38:09 ERR] ---------- RemoteServiceErrorInfo ----------
{
"code": null,
"message": "An internal error occurred during your request!",
"details": null,
"data": {},
"validationErrors": null
}
[20:38:09 ERR] Undefined setting: RxPortal.Jotform.JotformFormUrl
Volo.Abp.AbpException: Undefined setting: RxPortal.Jotform.JotformFormUrl
at Volo.Abp.Settings.SettingDefinitionManager.GetAsync(String name)
at Volo.Abp.SettingManagement.SettingManager.GetOrNullInternalAsync(String name, String providerName, String providerKey, Boolean fallback)
at RxPortal.ExtendedSettings.ExtendedSettingsAppService.GetJotformAsync() in C:\Abp\rx-portal\aspnet-core\src\RxPortal.Application\ExtendedSettings\ExtendedSettingsAppService.cs:line 22
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Authorization.AuthorizationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, AbpAuditingOptions options, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope)
at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at lambda_method5123(Closure, Object)
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(ActionContext actionContext, IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeNextActionFilterAsync>g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.InvokeInnerFilterAsync()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextExceptionFilterAsync>g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
[20:38:09 INF] Executing ObjectResult, writing value of type 'Volo.Abp.Http.RemoteServiceErrorResponse'.
[20:38:09 INF] Executed action RxPortal.Controllers.ExtendedSettings.ExtendedSettingsController.GetJotformAsync (RxPortal.HttpApi) in 24.4663ms
v3.2.1 (Stable) project-- Angular/MongoDB/Not Tiered.
Validation Error Behavior Changed From v2.9
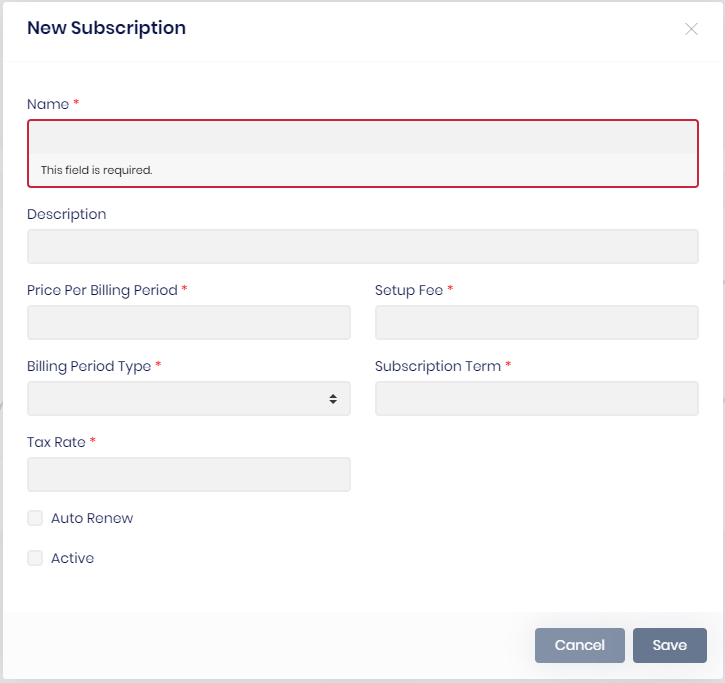
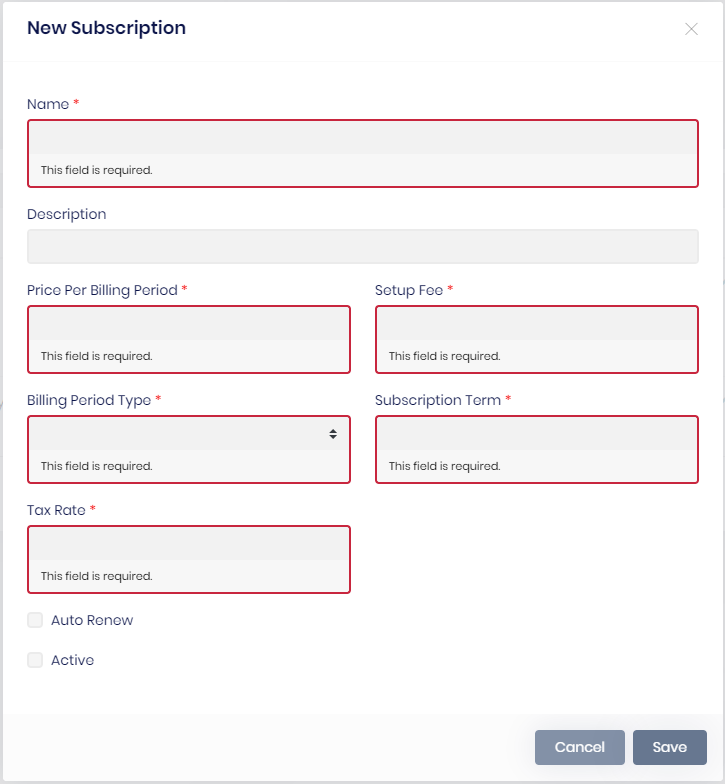
The validation behavior for the Angular UI is not working as it did in v2.9. In v2.9 it would show every required field that was missing when the user clicked the save button.
<button type="submit" class="btn btn-secondary" form="form">
{{ 'AbpUi::Save' | abpLocalization }}
</button>
In v3.2.1, it is only showing the first required field as a validation error:

In v2.9, it showed all the required fields as validation errors:

Reopening issue, please see previous post.
The tenant selection box is showing for both the host and the tenant. If a user navigates to the site using the subdomain the tenant name is automatically populated but still visiable . I did have to change the tenant name to all lowercase to make that work. Setting the isTenantBoxVisible fom the AppModule did not work for me.