Activités de "Anjali_Musmade"
Hello,
could you please check once the similar issue https://support.abp.io/QA/Questions/7052/email-confirmation-password-reset-not-working-after-upgrading-to-80 if it helps you
thanks
Hello,
for website project you can customize header using https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#main-header-branding
thanks
Hello,
you may check this documentation https://docs.abp.io/en/commercial/7.4/themes/lepton-x/angular#brand-component to customize the header.
thanks
Hello,
First create a module by using command
ng generate module my-awsome-tab-component
after that create a component using command
ng generate component my-awsome-tab-component
please try with this way. Thanks
Hello,
Please make sure you have followed migration guide while updating the application https://docs.abp.io/en/abp/latest/Migration-Guides/Index
thanks
Hello,
Please shared your package.json file & also check logs.
Thanks
Hello,
Please check the similar issue https://support.abp.io/QA/Questions/6657/Generation-of-Service-Proxies-for-Angular-not-handling-subclasses-of-PagedResultDtoT-correctly#answer-3a10d21f-9a90-0a22-9316-f313aa69f8a5
Thanks.
Hello again,
sorry its my bad I didn't understood your case at first glance.
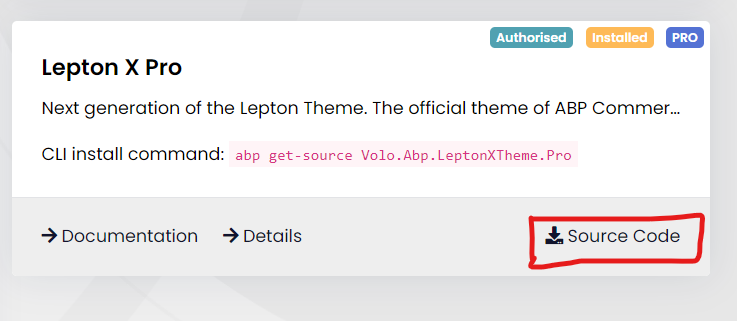
You can download the source code of Leptonx from ABP suite like

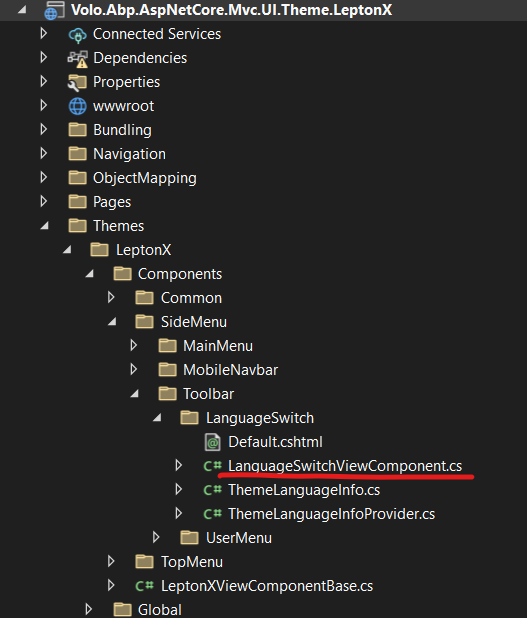
In that you can find code for Languages Switch component as shown in ss

you can download it and then customize it as per your requirement.
also have look to the previous documentation https://docs.abp.io/en/commercial/6.0/themes/lepton-x/commercial/mvc#main-menu if it helps you
Thanks
Hello,
As given in documentation I have followed the steps as below
Create new component
my-awsome-tab-componentwith modulecreate a file named
manage-profile-tabs.provider.tsunder thesrcthen add the given code
import { APP_INITIALIZER } from '@angular/core';
import { TwoFactorTabComponent } from '@volo/abp.ng.account/public';
import {
eAccountManageProfileTabNames,
ManageProfileTabsService,
} from '@volo/abp.ng.account/public/config';
import { MyAwesomeTabComponent } from './my-awesome-tab/my-awesome-tab.component';
export const MANAGE_PROFILE_TAB_PROVIDER = {
provide: APP_INITIALIZER,
useFactory: configureManageProfileTabs,
deps: [ManageProfileTabsService],
multi: true,
};
export function configureManageProfileTabs(tabs: ManageProfileTabsService) {
return () => {
tabs.add([
{
name: 'ChangePasswordNew',
order: 5,
component: MyAwesomeTabComponent,
},
]);
tabs.patch(eAccountManageProfileTabNames.TwoFactor, {
name: 'Two factor authentication',
component: TwoFactorTabComponent,
});
tabs.remove([eAccountManageProfileTabNames.ChangePassword]);
};
}
- Then add code in
app.module.ts
import { MANAGE_PROFILE_TAB_PROVIDER } from './manage-profile-tabs.provider';
import { MyAwesomeTabModule } from './my-awesome-tab/my-awesome-tab.module';
@NgModule({
//...
imports: [
//...
MyAwesomeTabModule,
],
providers: [
//...
MANAGE_PROFILE_TAB_PROVIDER
]
})
export class AppModule {}
please try with this.
thanks
Hello,
please check out https://docs.abp.io/en/commercial/7.4/modules/language-management
Thanks
