أنشطة "cangunaydin"
- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
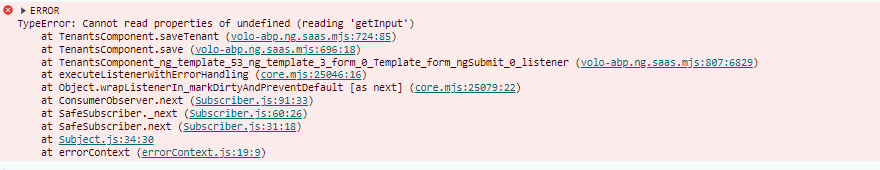
- Exception message and full stack trace:
(Volo.Saas.Host.Dtos.SaasTenantCreateDto) on controller Volo.Saas.Host.TenantController (Volo.Saas.Host.HttpApi). [20:03:59 WRN] ---------- RemoteServiceErrorInfo ---------- { "code": null, "message": "Your request is not valid!", "details": "The following errors were detected during validation.\r\n - The ExtraProperties field is required.\r\n", "data": {}, "validationErrors": [ { "message": "The ExtraProperties field is required.", "members": [ "connectionStrings.Databases[0].ExtraProperties" ] } ] }
[20:03:59 WRN] ModelState is not valid! See ValidationErrors for details. Volo.Abp.Validation.AbpValidationException: ModelState is not valid! See ValidationErrors for details.
- Steps to reproduce the issue:
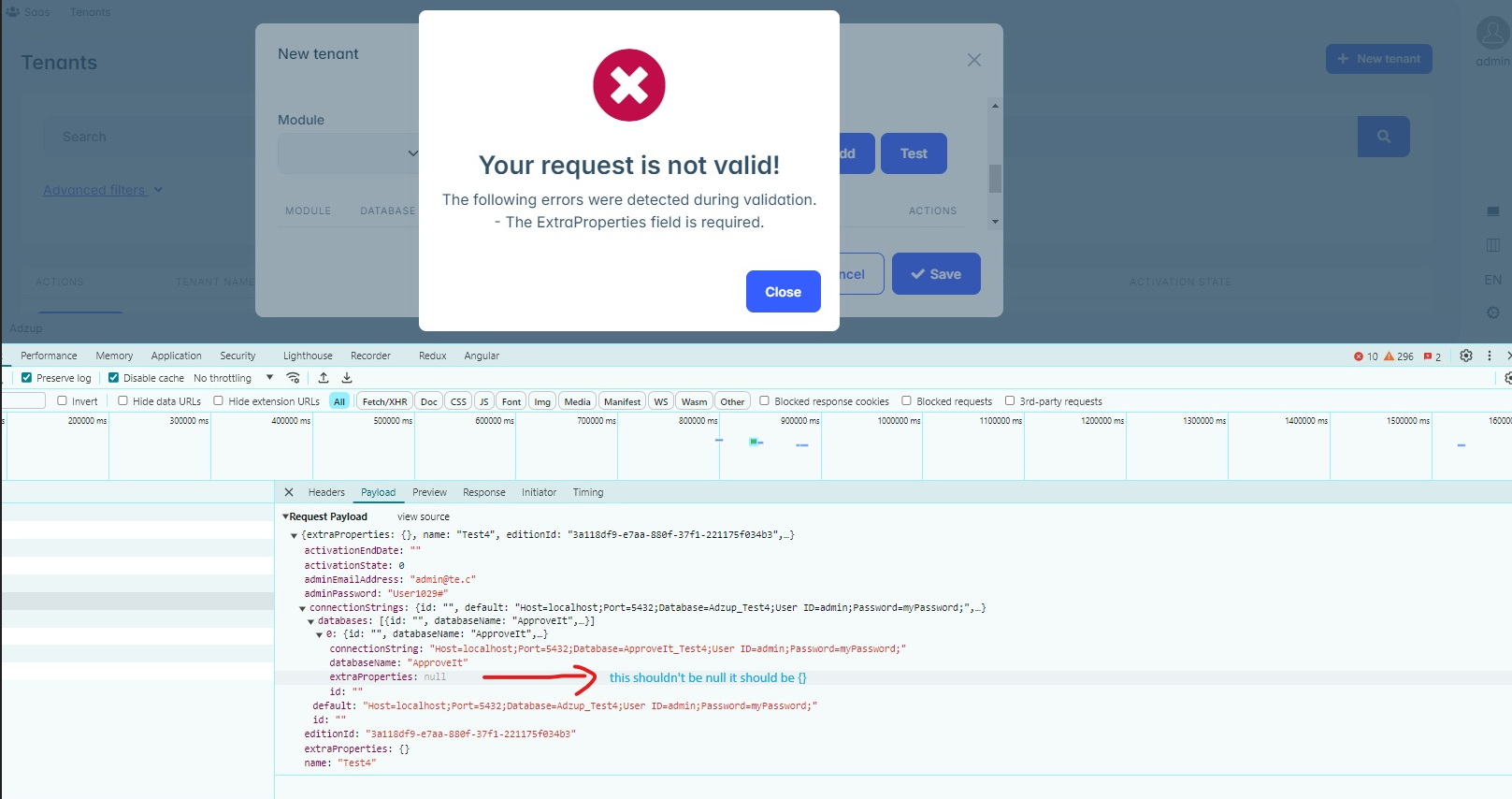
When i create a new tenant with separate connection string, I am getting an error.
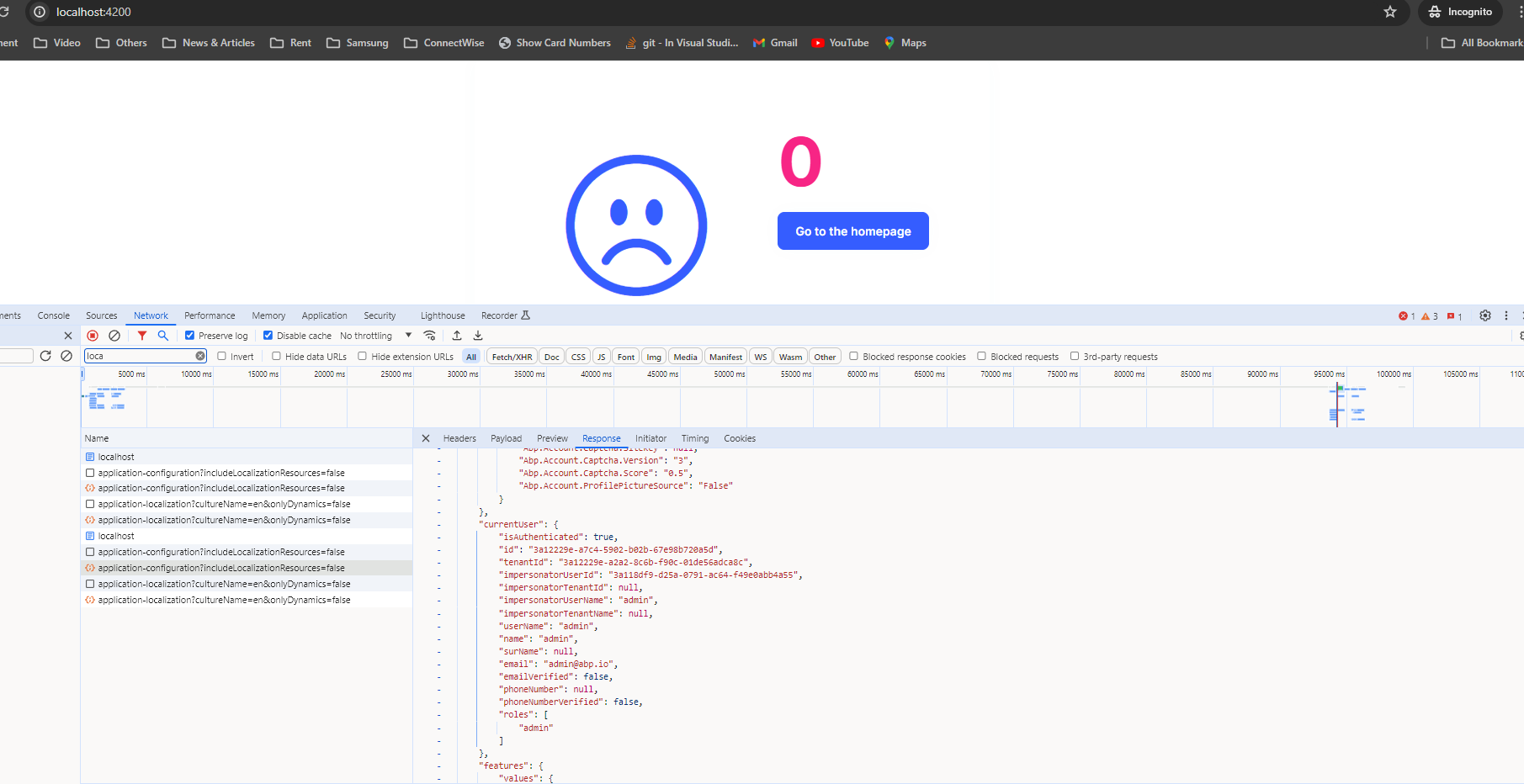
When i inspect it from chrom dev console, it seems like null has been assigned to extra properties value.
That's why i believe I am getting a validation error. you can see the picture.

How can i fix this can you suggest a solution?
If you can see the current user information from the application-configuration endpoint, authentication is successful. The authentication server also hasn't any exceptions, so that means you can use authenticated API requests. The problem is caused on the Angular side. To make sure of this, could you send a HTTP request from the Swagger UI?
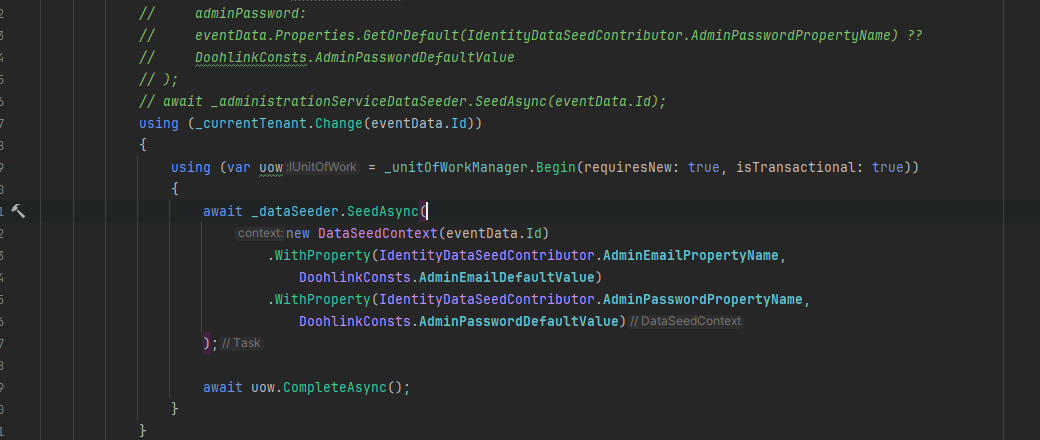
it didn't work from swagger, then i looked at the permissions that comes from application-configuration endpoint, then i see that it doesn't have Tenant.Dashboard permission, afterwards, When i was looking at it i realised, code that is posted over here also in my case, it didn't have CurrentTenant.Change(eventData.Id). So that's why it couldn't give the correct permissions to the newly created admin user :) What a waste of time :) Thanks anyway at least one thing has been fixed.
for the localization it is very difficult to produce error each time. when i invalidate the redis cache everything works fine. So most of the time it works correct. Sometimes By restarting the app or running the dbmigrator is making the microservice resource disappear i couldn't find the real cause what makes it not getting the microservice resource. So i will let it go for now until i am sure how it behaves, it is annoying though. I am closing this ticket since it is almost one month since it is open. Thank you for the help.
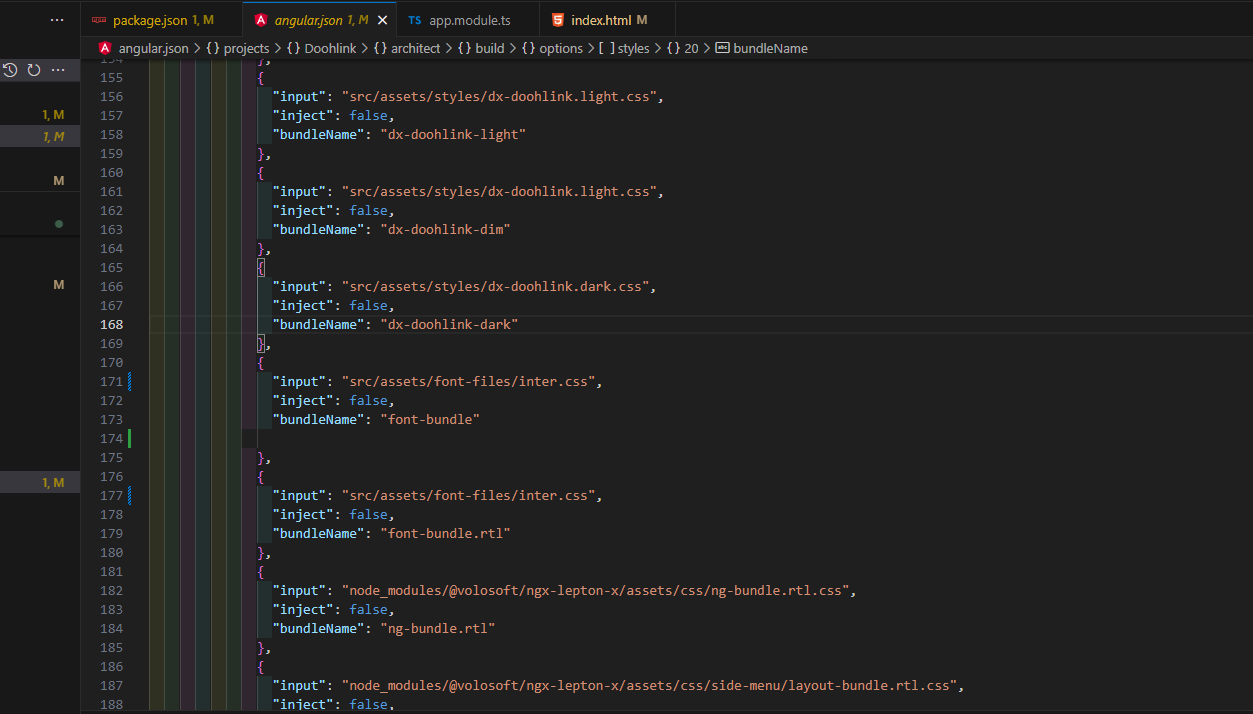
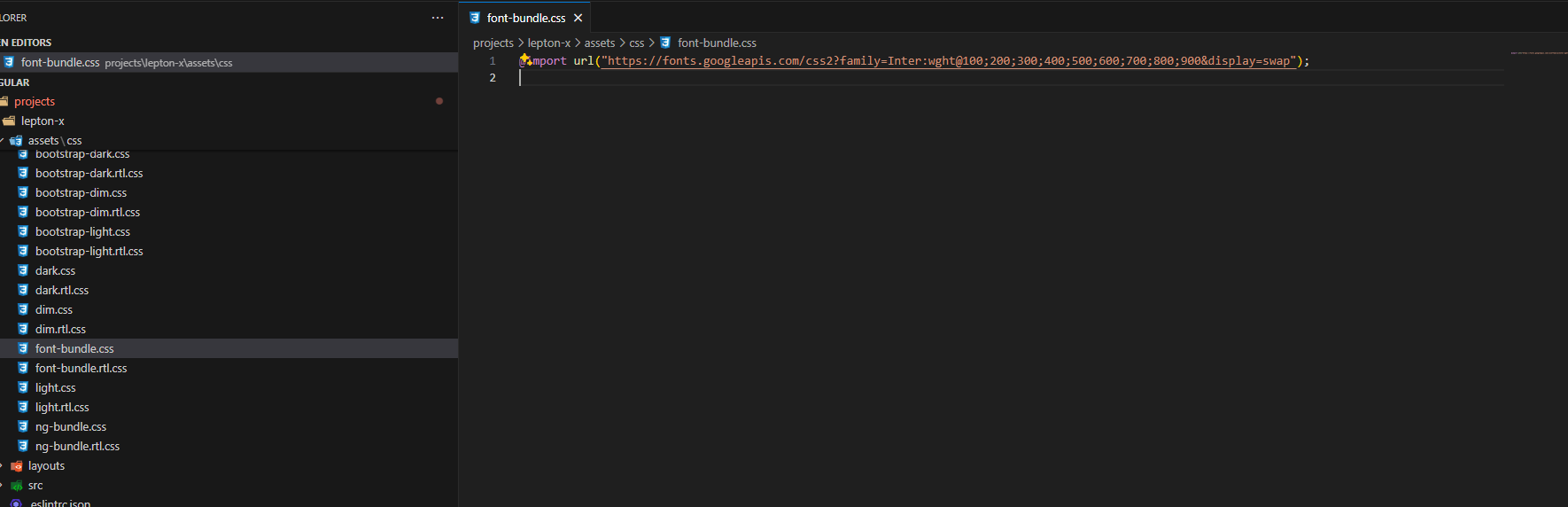
ok i have managed to make it work by downloading the font and including it in my styles for font-bundle.css, but for the future update it could be nice for lepton theme to load the fonts with cors origin: anonymous. If there is a restriction wanted when it has been used.

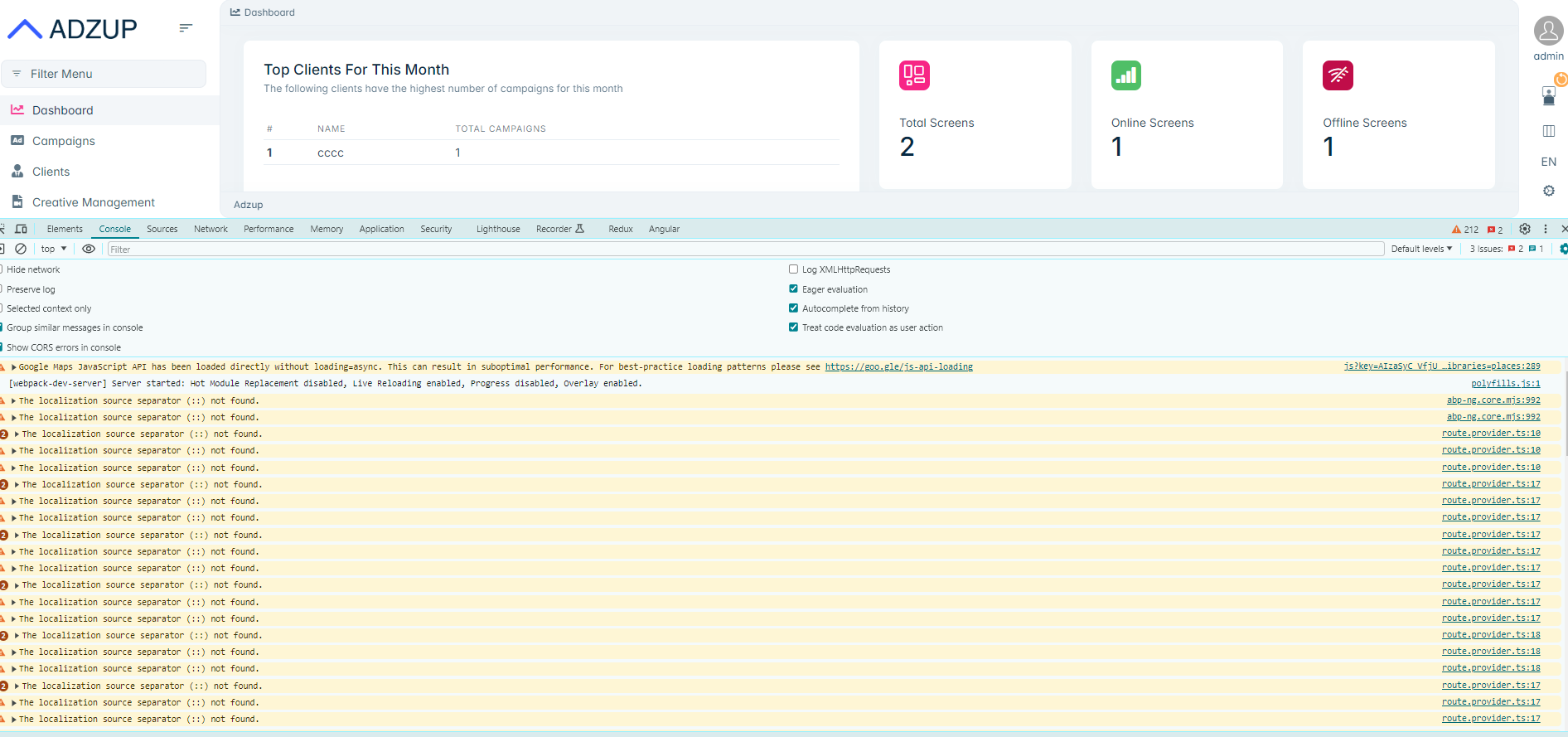
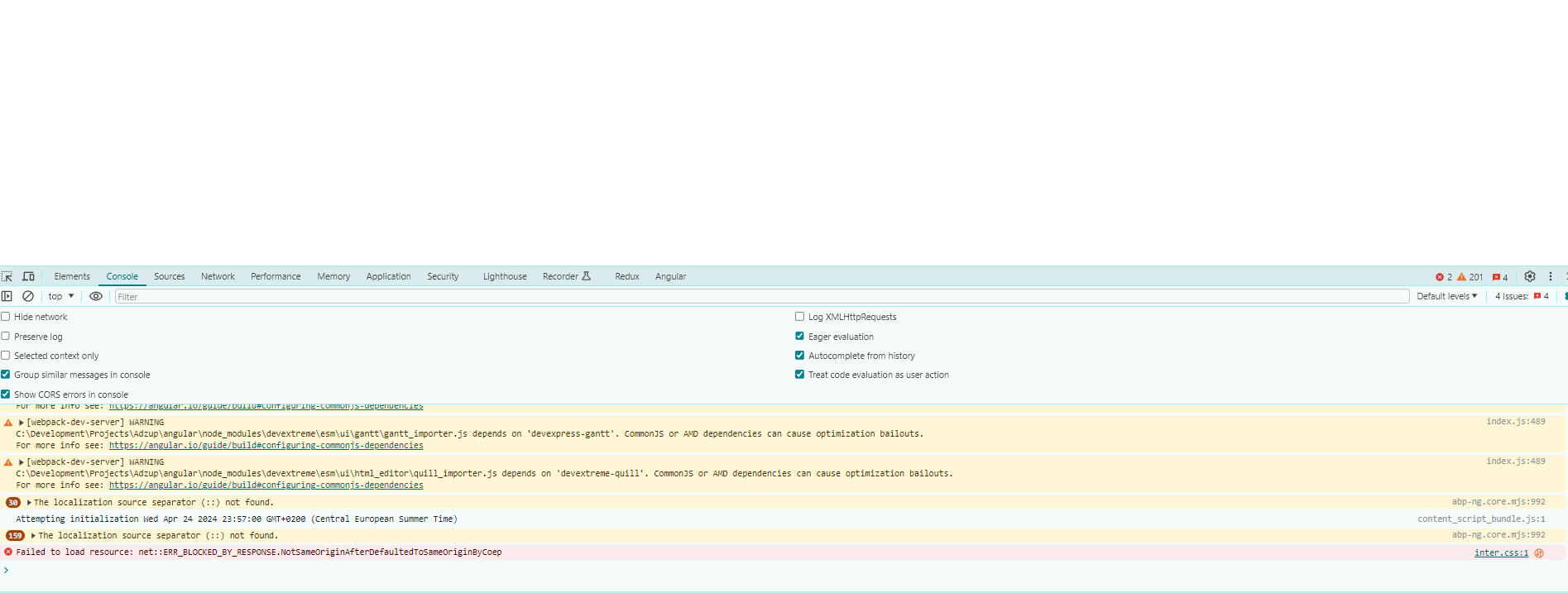
Another question with the upgrade is, now i am having lots of The localization source separator (::) not found. error. Is there any breaking change from leptonx 3.0.0 to 3.1.1? Probably at first load there is an issue with the order of the scripts loaded in the page? cause localization seems to work fine. when i look at the page.

- ABP Framework version: v8.1.1
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
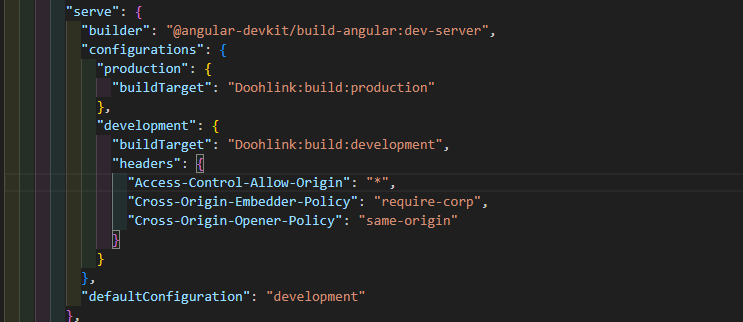
Hello i use web assembly inside my angular app. I need to enable shared array buffer for that to work.I need to add two headers from the server which is
"Cross-Origin-Embedder-Policy": "require-corp", "Cross-Origin-Opener-Policy": "same-origin"
to do that i edited my package.json.

this was working with lepton theme 3.0.0, now i have upgraded my project to v3.1.1
when the page is loading it tries to get a font file

and i am getting an error because of require-corp

is it possible in lepton x theme, to load this font with cross origin anonymous instead of directly importing the url https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cross-Origin-Embedder-Policy#avoiding_coep_blockage_with_cors
and also is there any workaround i can use to fix the issue?
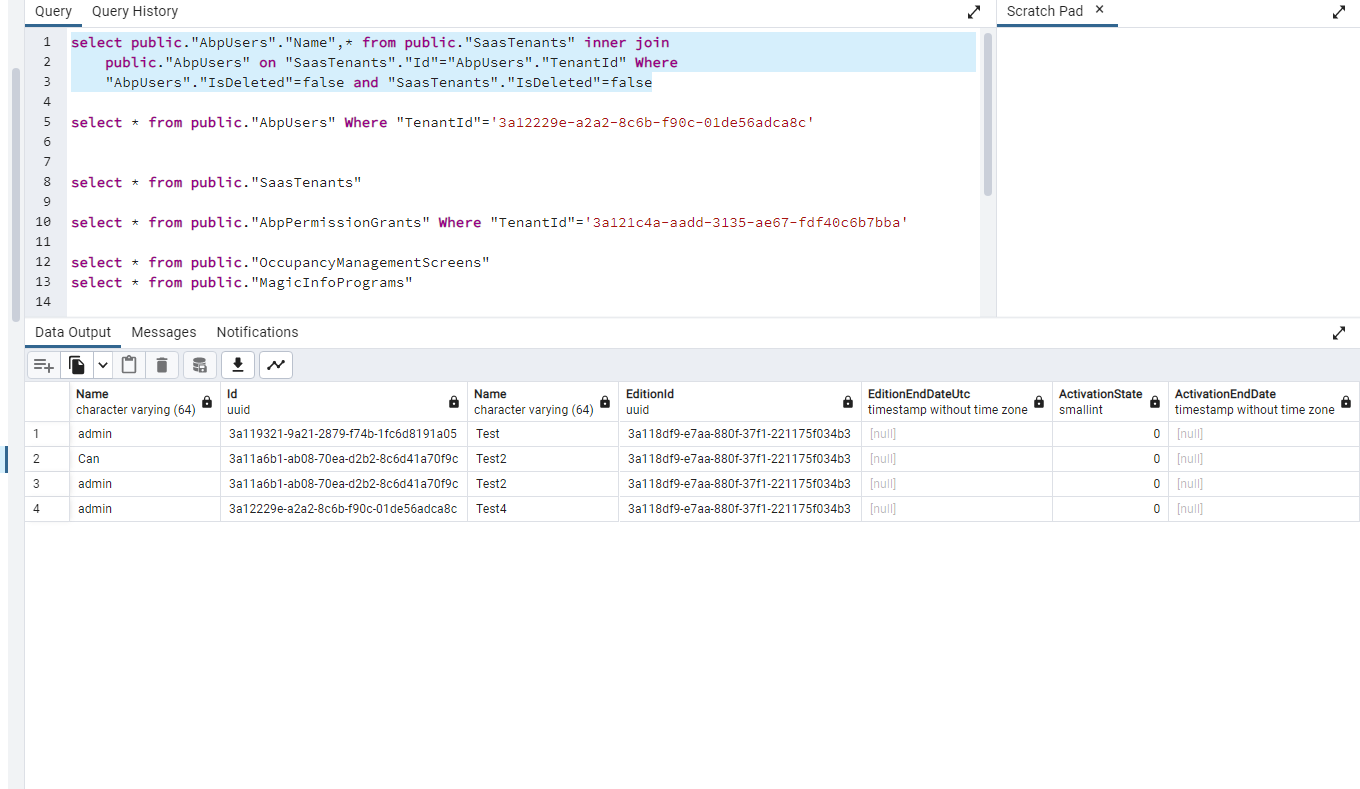
Hello again, I created new tenant to check your theory. i can see the user admin for the tenant in db. So don't think it is because of that.
i can also see inside angular app when it requests api/abp/application-configuration?includeLocalizationResources=false endpoint. you can check the picture.
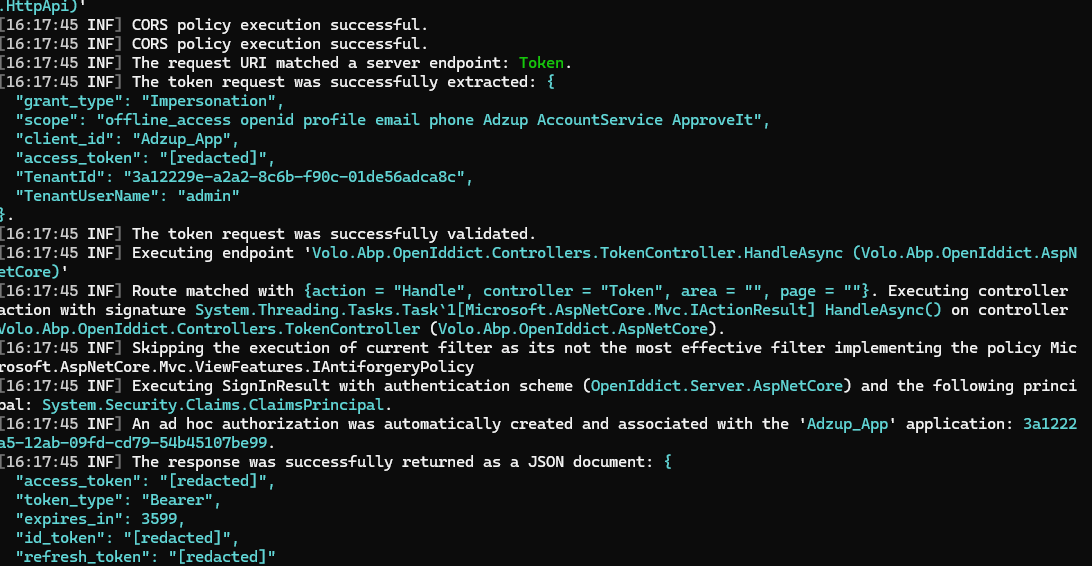
From Auth Server. The logs seems normal.

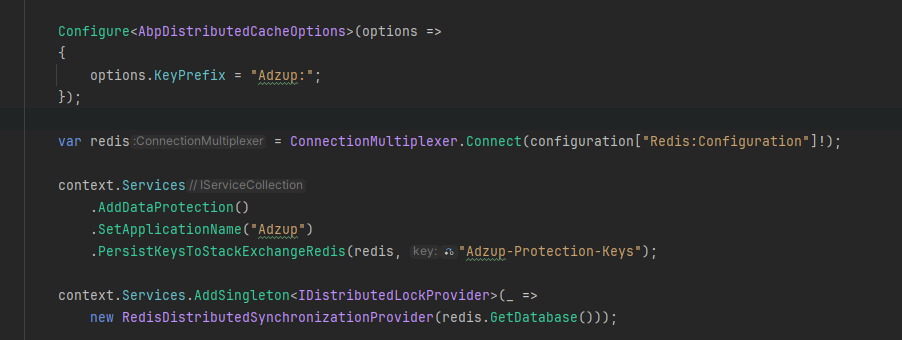
When application start, it check the localization resources by md5 result if changes occurs then it try to update inserted resource. If both application use different key prefix that would be a reason for main module cannot get the microservice localization files from the cache.
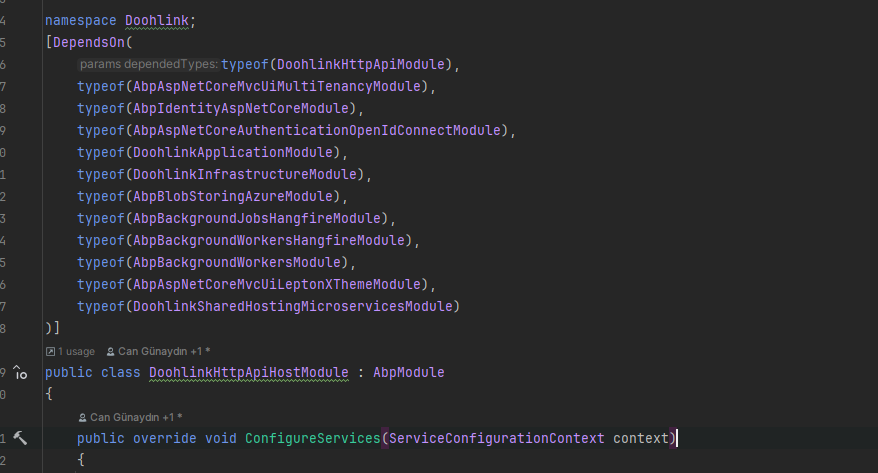
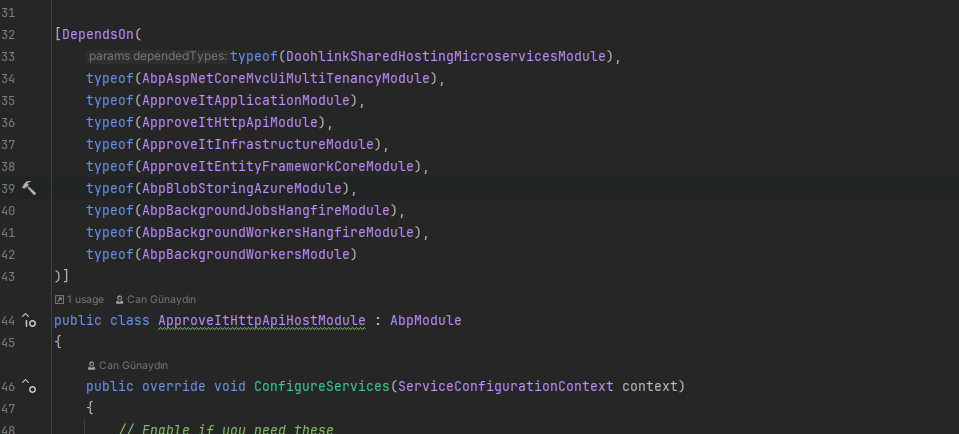
for this i can assure that keys are same. first pic you see below is from shared project.
Each project is dependent to this module like it is in microservice template.

Hello @ahmetfarukulu, thank you for the replies, but the problem is not related with Impersonation, i can not login without impersonation either. Also When i dataseed it like microservice project, everything works fine. So i still think the problem is related with data seeding.
For the localization, i believe it is sth related with redis cache invalidation as you mentioned.One thing bothering me though, if i restart the microservice every localization is gone, redis is still running and old cache values are still there. Why all the localizations are gone then? Is Abp deleting all the localizations in cache and recreating everything from scratch? Even if it is like that i wouldn't expect this behavior.
And why the main module can not get the microservice resource name from the cache?
and another question about localization.

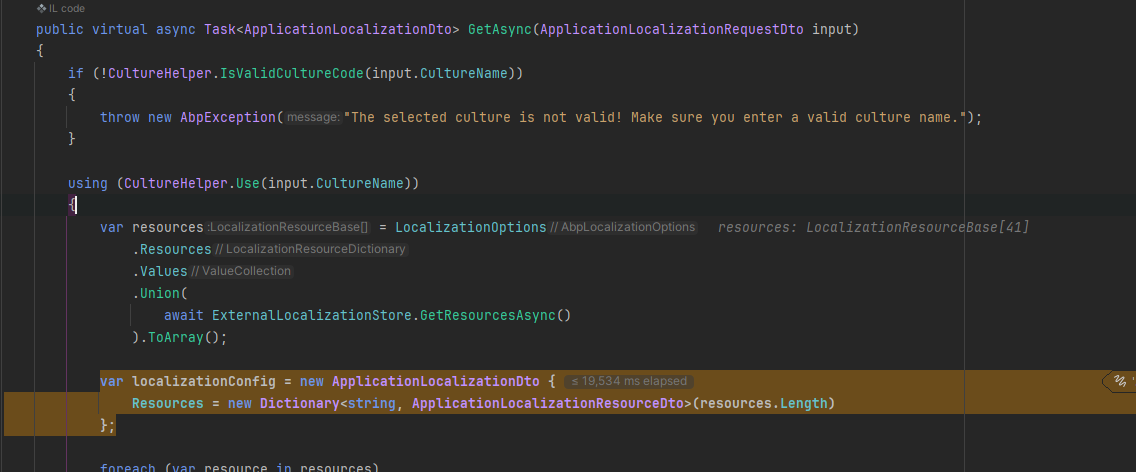
As I mentioned earlier I have two hosting project. One is "Main" and the other is "ApproveIt" So when the angular request the localization from AbpApplicationLocalizationAppService. Sometimes it creates resource name: ApproveIt and sometimes it does not. Dont know the reason though. Because of that Localizations coming from ApproveIt is not translated in angular app.
So the question is How Abp is creating the resource if it is another microservice project? As i see it, Main project not including ApproveIt.Domain.Shared module. Should it be included or not? How does Abp fix the localization resources for different microservices? When i check the microservice project it is not also included. Is there any configuration needs to be done for it?
I have seen RemoteExternalLocalizationResource. But don't know how it works, if you can also explain that it would be helpful.
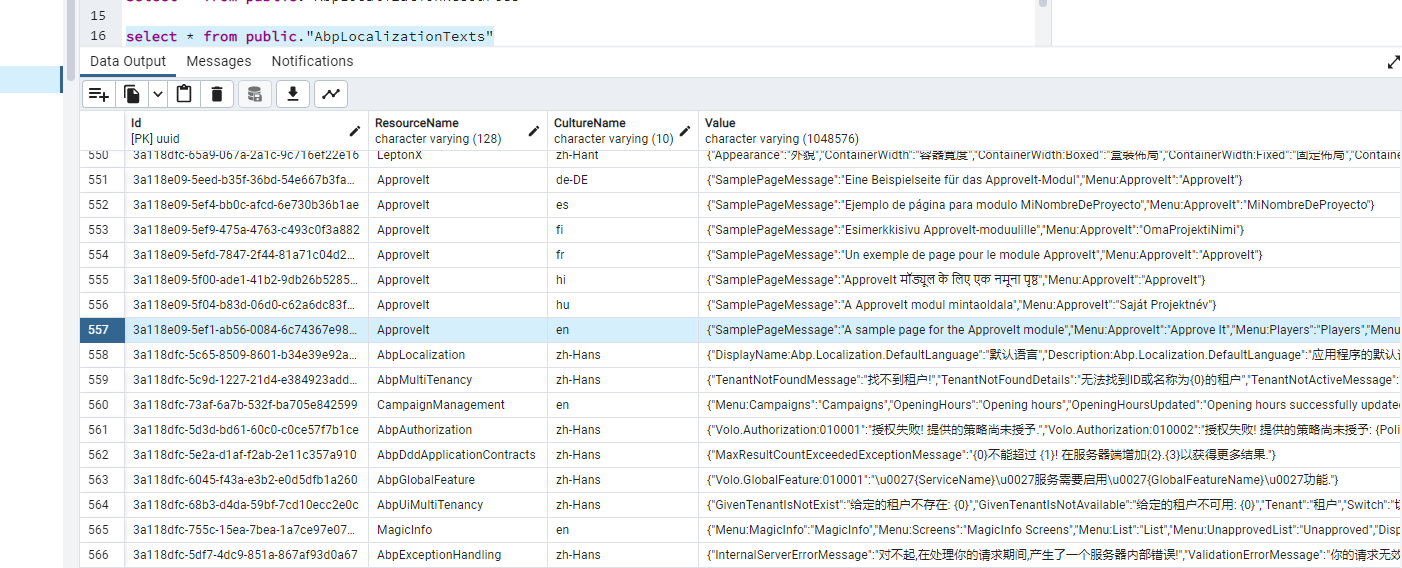
it is kind of interesting cause the localization values are in db.

Why it doesn't get the resource from the main app i wonder?
Hello again. Most of the things you have mentioned over here i did. But still having an error.
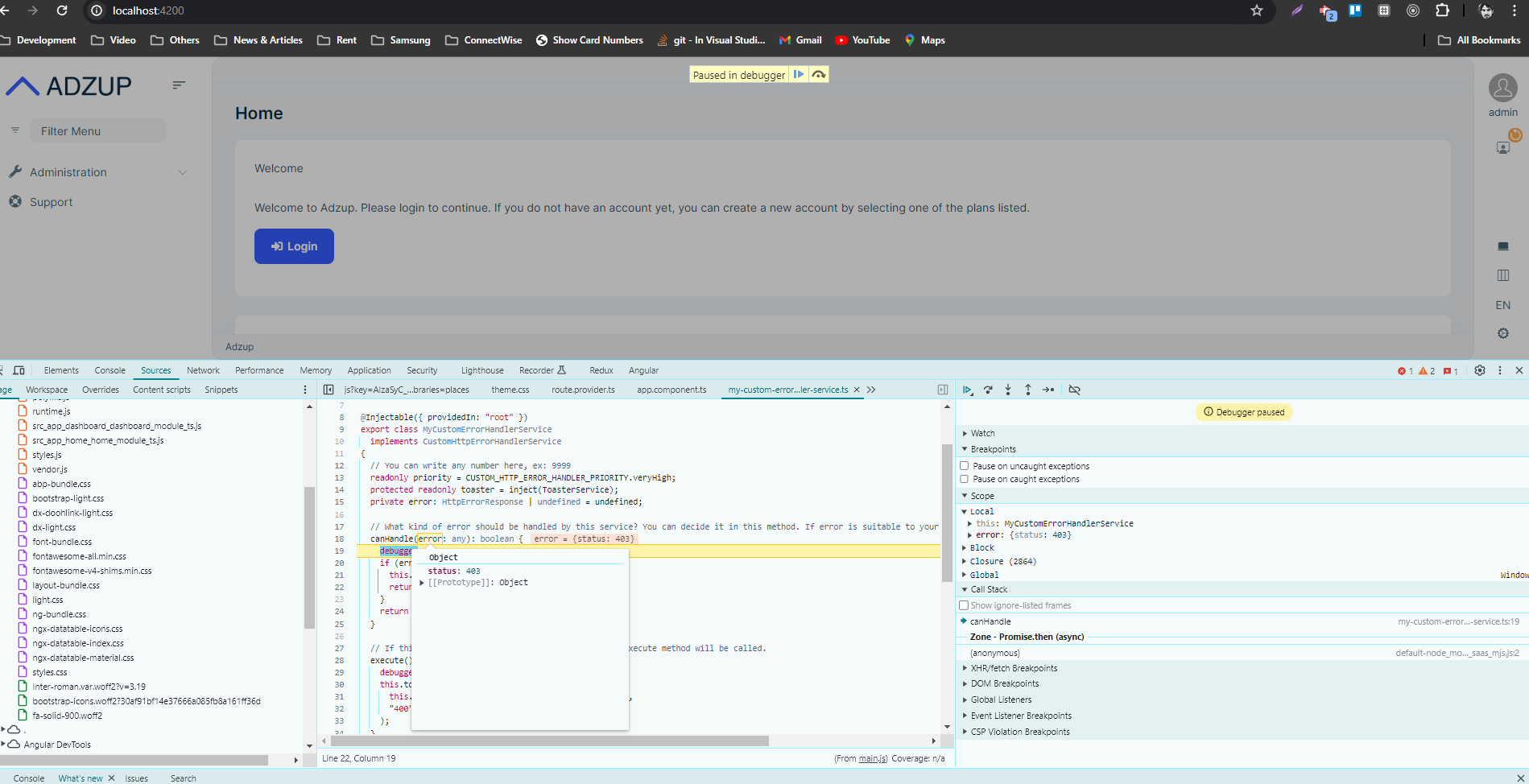
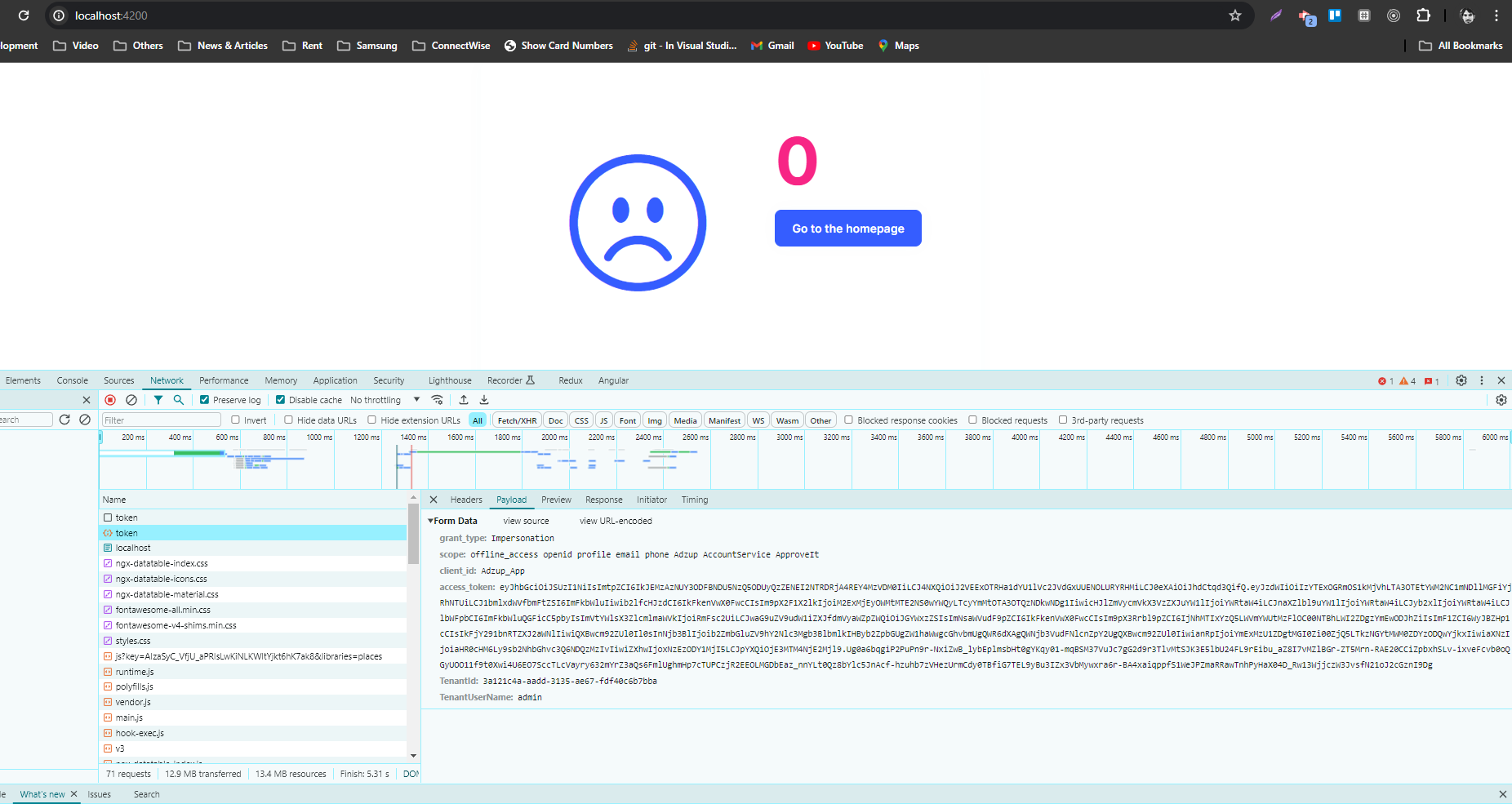
when i try to login with the new created tenant, it seems like it logs in but then angular page is redirecting to the error page. There is no error on console either. Also no error on network segment. And no error on the logs. In what conditions angular app is redirecting the user to the error page? can i intercept or debug that part in angular app?
this is the code that i use when new tenant is created.
public async Task HandleEventAsync(TenantCreatedEto eventData)
{
try
{
await MigrateDatabaseSchemaAsync(eventData.Id);
// await _identityServiceDataSeeder.SeedAsync(
// tenantId: eventData.Id,
// adminEmail: eventData.Properties.GetOrDefault(IdentityDataSeedContributor.AdminEmailPropertyName) ??
// DoohlinkConsts.AdminEmailDefaultValue,
// adminPassword:
// eventData.Properties.GetOrDefault(IdentityDataSeedContributor.AdminPasswordPropertyName) ??
// DoohlinkConsts.AdminPasswordDefaultValue
// );
// await _administrationServiceDataSeeder.SeedAsync(eventData.Id);
using (var uow = _unitOfWorkManager.Begin(requiresNew: true, isTransactional: true))
{
await _dataSeeder.SeedAsync(
new DataSeedContext(eventData.Id)
.WithProperty(IdentityDataSeedContributor.AdminEmailPropertyName,
DoohlinkConsts.AdminEmailDefaultValue)
.WithProperty(IdentityDataSeedContributor.AdminPasswordPropertyName,
DoohlinkConsts.AdminPasswordDefaultValue)
);
await uow.CompleteAsync();
}
await _dataSeeder.SeedAsync();
}
catch (Exception ex)
{
await HandleErrorTenantCreatedAsync(eventData, ex);
}
}
it creates new tenant but angular app is redirecting me to error page when i tried to login as admin.
AbpPermissionGrants table have the records for the tenant. Can you tell me the conditions when angular app redirection to the error page is triggered. or how can i intercept or override it?