Activities of "masum.ulu"
Hello,
Sorry for the late reply 🙂 we will test it and give you feedback. You will get your credit after the test 🙏
Best regards
Hi again Mustafa,
I applied your steps exactly and it's still works well, maybe you added assets folder to .gitignore ? Can you send the project to masumulu@volosoft.com mail address ?
Hi imranStem
Have you tried using ToolbarService from @volosoft/ngx-lepton-x/layouts ? You can add/remove items
Example
import {ToolbarService} from '@volosoft/ngx-lepton-x/layouts';
@Component({...})
export class AppComponent {
constructor(private toolbarService: ToolbarService) {
this.toolbarService.setItems([
{
id: 'id1',
icon: 'action-icon bi bi-bell-fill',
badge: of(2),
},
{
id: 'id2',
icon: 'bi bi-chat-left-dots-fill',
badge: of(13),
},
{
id: 'id3',
icon: 'action-icon bi bi-bag-fill',
},
{
id: 'id4',
icon: 'bi bi-calendar-check-fill',
},
]);
}
}
Hi again scottlmarx,
Can you please open a new question with steps for the reproduce this situation ?
Hi again Mustafa,
I've created an project with command below
abp new Acme.BookStore -csf -u angular -v 5.3.3
- After that I opened abp suite
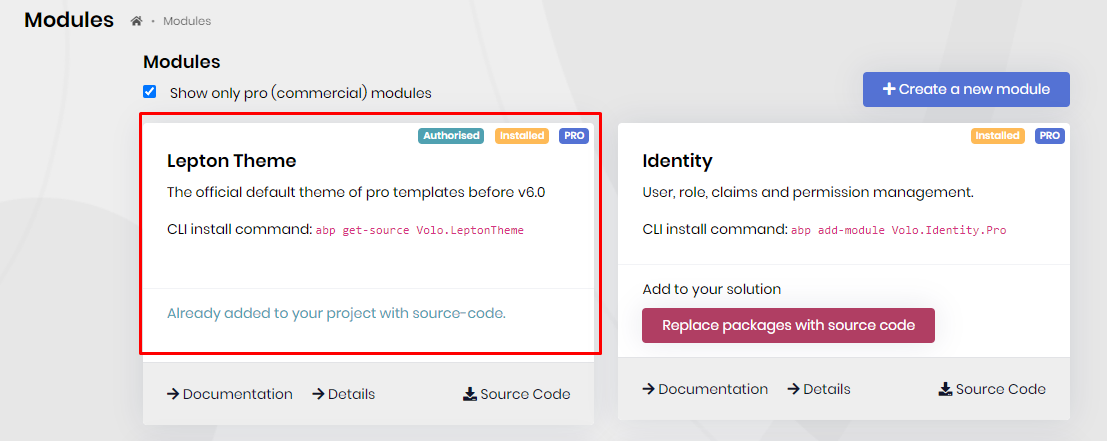
- Go to modules page
- Click Replace packages with source codes button for Lepton Theme (which I already select)

Output
It worked fine for me, can you try the steps and give me feedback please ?

For which ui are you getting these errors?
The Admin UI
Hi scott, The Admin UI means Razor/MVC or AngularUI ?
Hi again,
Can you please follow the steps below
- Clean uninstall suite and reinstall Check document
- Clean yarn & npm cache
yarn cache clean||npm cache clean --force
- Create new project with suite
After applied these steps can you notify me please ?
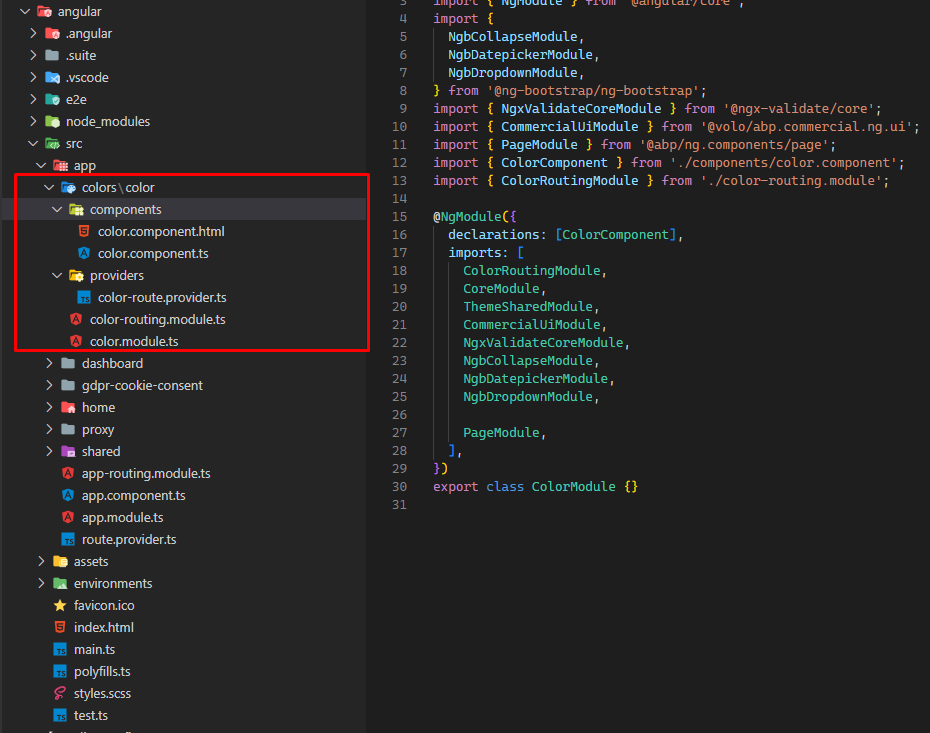
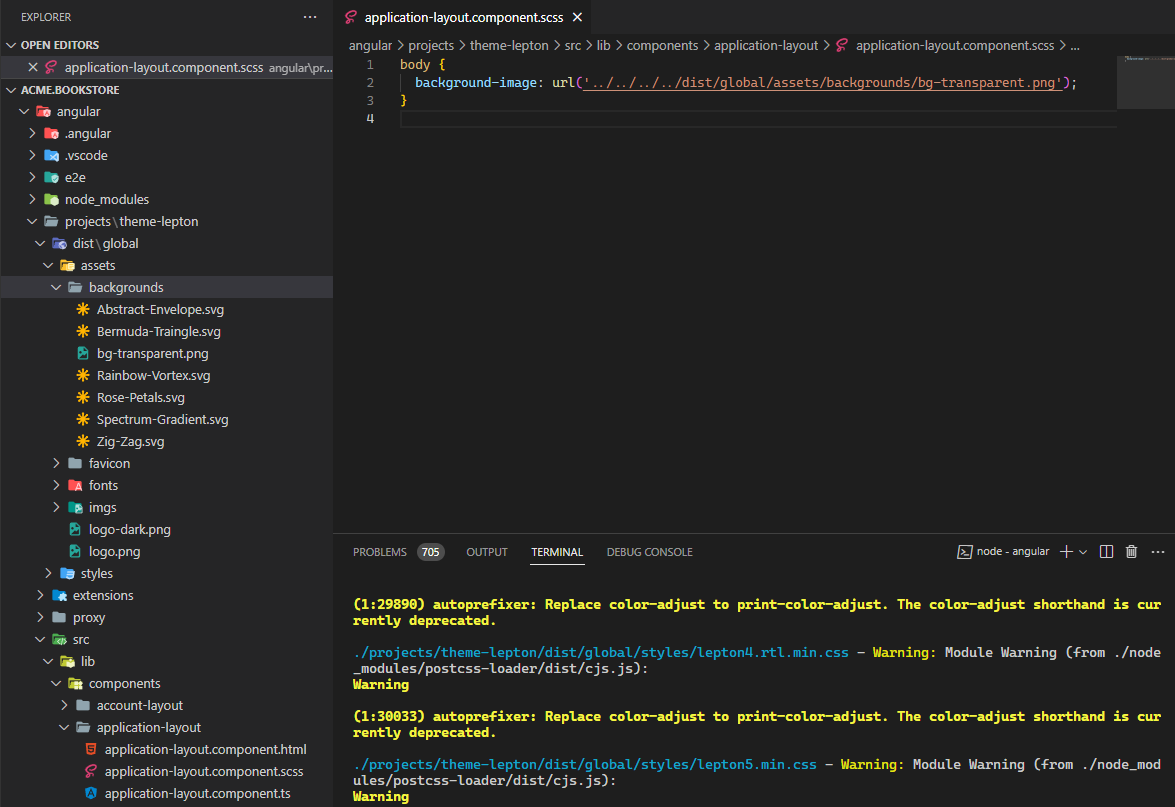
Hi Mustafa,
Can we see what's in the theme-lepton folder please ? Just want to be sure there is no any folder like dist, global backgrounds etc. If you have these folders, just be sure you are give the right url path in app-layout.component.scss file
Hi ash, I created an issue for that, It'll be fixed on next patch version